✍메모이제이션(Memoization)
최적화를 위해 사용하는 것으로 이전에 계산한 값을 메모리에 저장하여 중복적인 계산을 제거함. = 불필요한 렌더링 제거
사용법
- 부모 컴포넌트에서 자식컴포넌트를 불러올 때
memo라는 기능을 사용한다.
// memoization 폴더 _ presenter 파일
import {memo} from "react"
const MemoizationPresenterPage = ()=>{
console.log("프리젠터가 렌더링 됩니다.")
return(
<div>
<div>================<div>
<h1>이것은 프리젠터 입니다.</h1>
<div>================<div>
</div>
)
}
export default memo(MemoizationPresenterPage)
-> 이렇게 자식컴포넌트 이름에 memo로 감싸면 불필요한 렌더링이 제거된다.
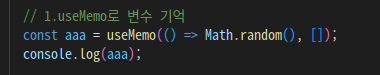
📖useMemo

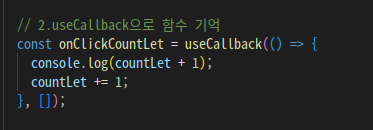
📖useCallback

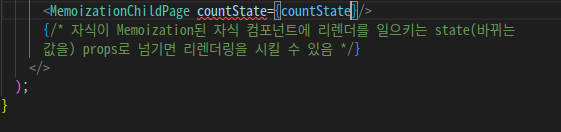
메모를 해놓은 자식 컴포넌트를 다시 리렌더링 시키고 싶으면 state값을 자식컴포넌트에 props로 넘기면 리렌더링 된다.