클라이언트 배포 실습
1) Next.js 프로젝트 빌드
-build 입력하면 SSR 빌드, build:ssg를 입력하면 SSG 빌드
"scripts": {
"dev": "next dev",
"build": "next build",
"build:ssg": "next build && next export"
"start": "next start"
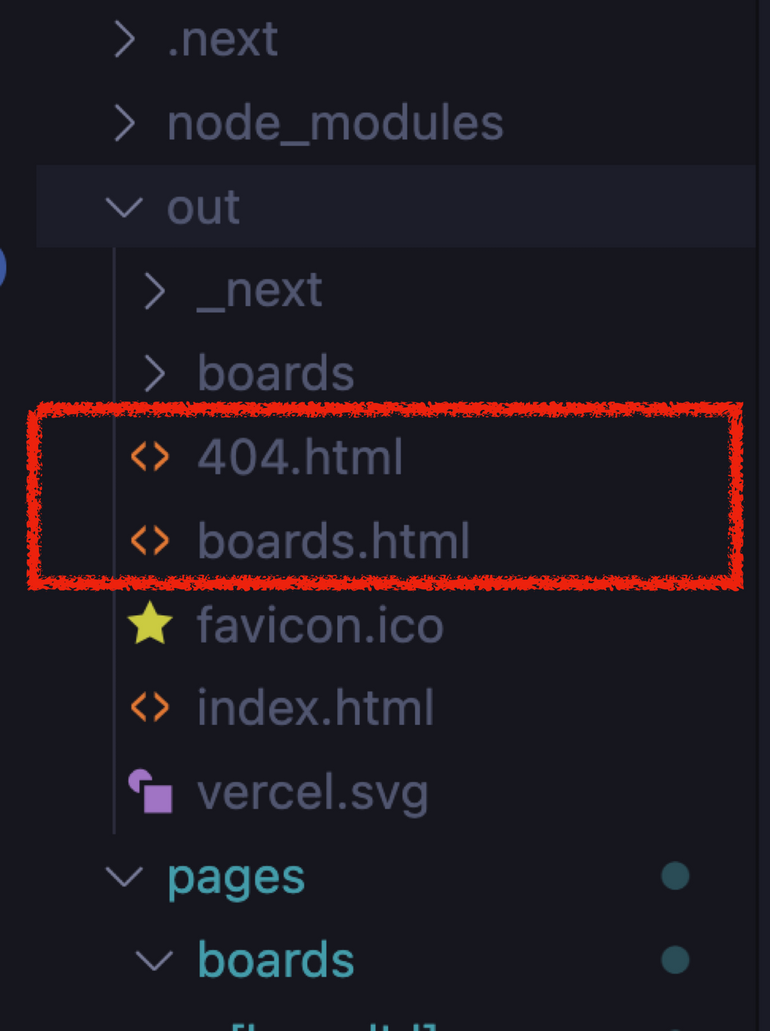
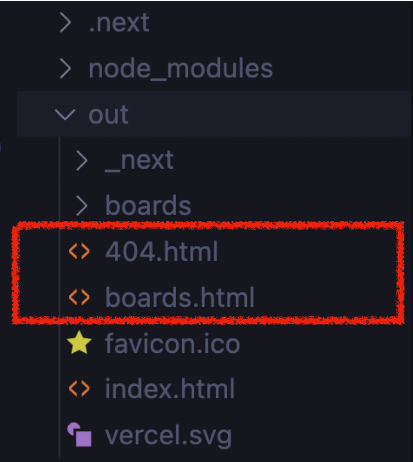
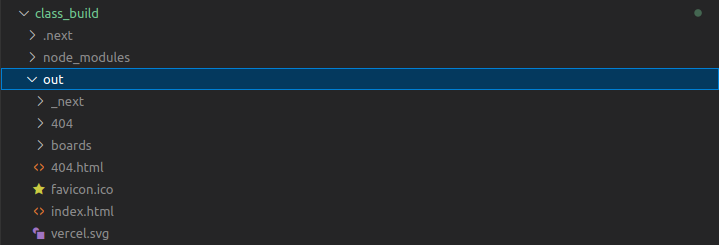
},build:ssg 를 하면 아래와 같이 out 폴더 생성,
해당 폴더 에서 SSG 배포 시 사용되는 폴더와 파일 확인 가능
이 때 next.config.js 파일에서 Trailing Slash에 true값을 줘야 폴더라는 의미를 줄 수 있다.

배포
S3배포 -> Route53을 이용한 도메인 연결
-> S3버켓의 엔드포인트와 도메인 연결
S3 배포
-
S3 - 버킷 만들기로 들어가 버킷 생성
(S3 스토리지 - AWS에서 컴퓨터를 빌려 파일을 저장시켜놓는것과 같으며,
이 컴퓨터와의 물리적 거리가 짧을 수록 속도는 빨라짐(서울 리전)) -
생성한 버킷에 들어가 업로드를 선택하고,
out 폴더 안에 생성된 html/css/js 파일을 전부 업로드 -
마지막으로 버킷 안의 모든 파일을 선택한 다음
ACL을 사용하여 퍼블릭으로 설정,
모든 사용자가 해당 버킷 안의 파일에 접속 가능 -
정적 웹사이트 호스팅을 활성화해서 버킷 웹사이트 엔드포인트도 활성화
Route53 - 도메인 연결
-
Route53에 들어가 퍼블릭 호스팅 영역 생성
(레코드블록에서 NS -> 도메인 네임서버를 NS에 적혀있는 네임서버로 변경) -
NS가 제대로 변경되었는지 확인
dig [도메인명] NS 명령어를 이용해 터미널에서 확인할 수 있습니다!
(ANSWER SECTION에 여러분이 입력한 4개의 NS명 확인)
S3버켓의 엔드포인트와 도메인 연결
- 단순 라우팅 - 단순 레코드 정의를 이용해서
S3 버킷의 엔드포인트와 도메인을 연결
(S3 버킷이름과 Route53의 퍼블릭 호스팅 영역은 도메인 이름과 동일하게)
(‼️ 또한, 리전도 반드시 ‘서울 리전’으로 동일하게)
WireShark
Browser에서 Backend로 데이터 요청을 할 경우 패킷을 캡쳐하는 도구
(request response 등 데이터가 이동할 때 가로채서 확인해주는 도구)
- source ip가 출발지.
- destination ip가 목적지
HTTPS가 아닌 HTTP로 통신할 경우 비밀번호와 같이 민감한 정보를 그대로 나옴
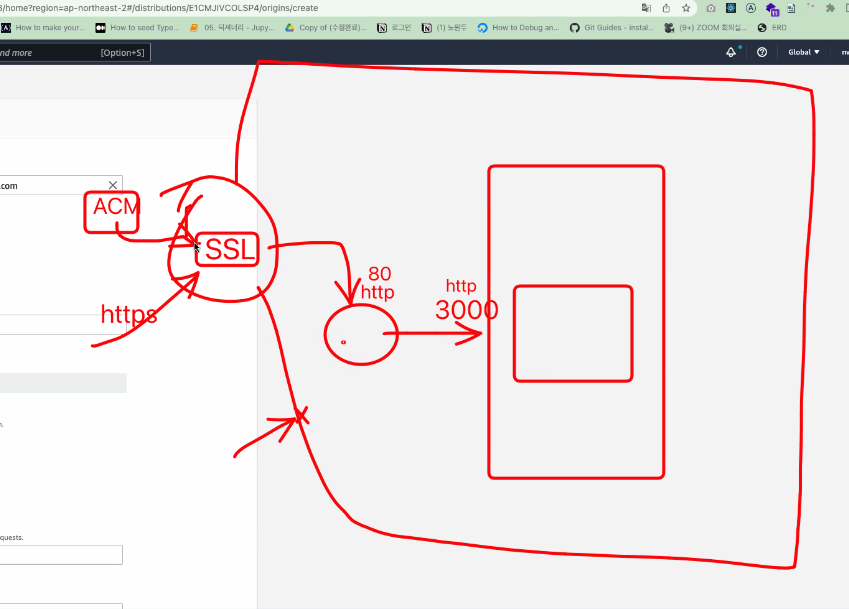
https를 사용하려면 SSL(Secure Socket Layer)이라는 인증서가 필요한데 CloudFront에 연결해서 설치. AWS같은 cloud provider를 사용하면 무료 인증서를 사용할 수 있음.

로드밸런서에서도 https를 할 수 있지만 그럴 때마다 SSL이 필요함
https는 보안알고리즘이 있기 때문에 접속할때마다 해체해야해서 성능이 느리다.그래서 문지기부분만 https 나머지는 http
접속은 SSL을 통해서만 해도 가능하다