
스파르타코딩클럽에서 앱개발 종합반 1주차 수업을 들었다.
우선 내 상황 : 전공에서 프로그래밍을 다룸 (디지털미디어학과, 공대임) 전공 수업에서 파이썬, C++ 다룬 경험이 있음, 간단한 기초 문법만 읽을 수 있는 수준
웹개발과 앱개발 종합반 중 고민했는데 웹개발은 스파르타코딩클럽 설특집 강의에서 조금 다루어본 적이 있고 전공 수업에서도 간접 경험을 해봐서 새로운 영역인 앱개발로 선택
강의 자체는 간단명료하게 구성되어 있어서 틈틈히 듣기 부담되지 않고 좋음 하지만 미루고 미루다가 1주차를 한번에 듣게 됨 (나름 집중해서 들었다고 한다)
<<본론>>
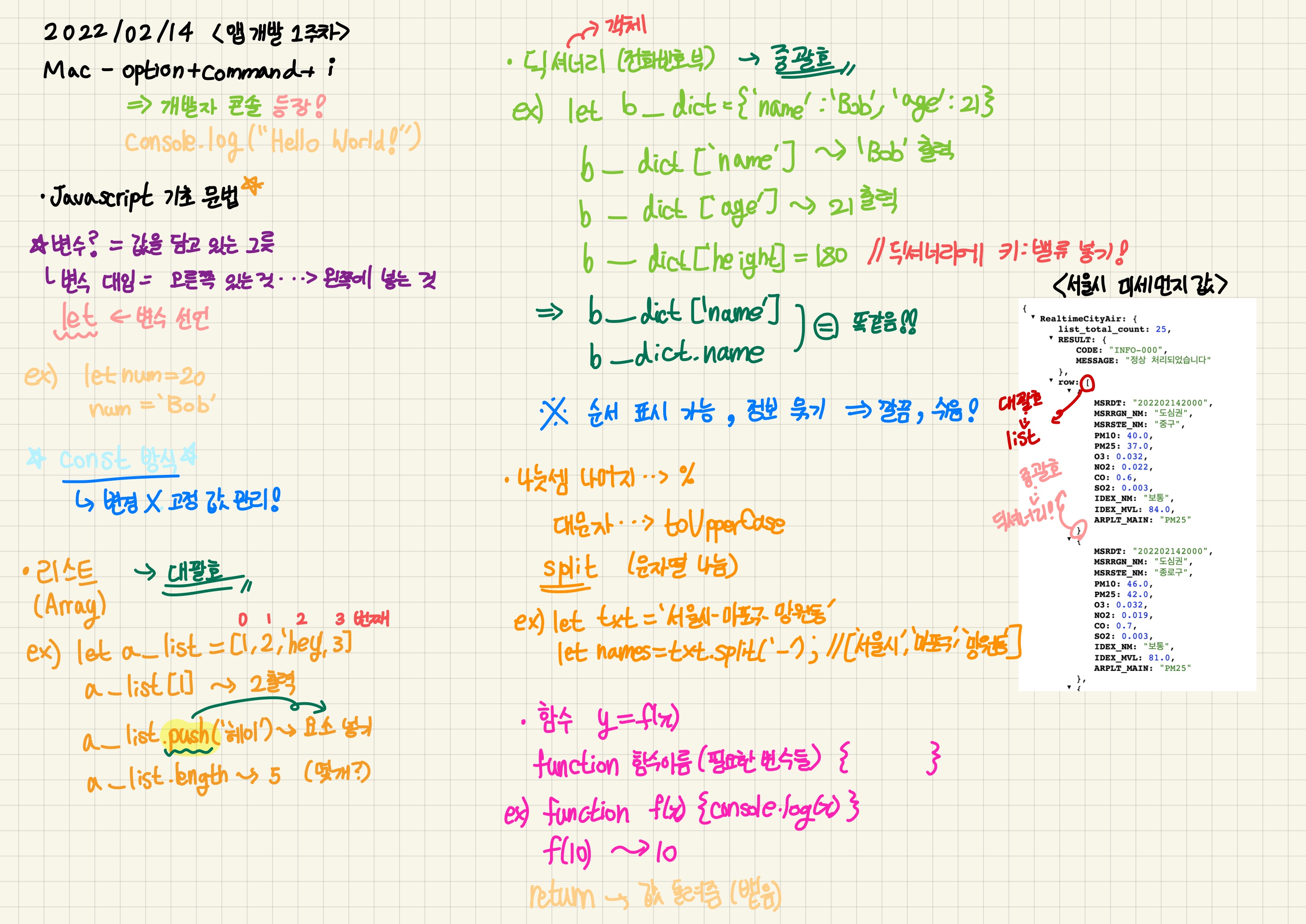
1주차에서는 앱개발에 주로 쓰이는 Javascript 기초 문법을 익히고 기본적인 앱 개발 지식? 을 다루었다. 프로그래밍은 한번 놓치면 따라가기 어렵기 때문에 1주차를 가장 열심히 들었을 것 같다.
MAC에서는 option + command + i
=> 개발자 콘솔이 등장한다
Javascript 공부를 할 땐 크롬 브라우저만 있으면 된다고 한다 (왕 신기)
크롬 브라우저 실행 -> 개발자 콘솔 등장시키기
생각보다 간단해서 영상 계속 돌려봤던 것 같다 이게 끝이라고?
Javascript 기초 문법
파이썬, C++ 에서 다루었던 문법과 거의 다를게 없어서 익숙했다 살짝 표현의 방식이 다르긴 했지만 틀 자체는 동일해서 아직까진 머릿속이 혼란스럽지 않았다.
-변수
값을 담고 있는 그릇, 변수 대입은 오른쪽에 있는 것을 왼쪽에 넣는 것.
let 으로 변수를 선언한다 (프로그램마다 선언하는 방식은 굉장히 다양한 것 같다)
ex) let num = 20
num = 'Bob'
*const 변수 선언 방식은 변경이 필요없는 고정 값을 관리할 때 주로 쓴다고 한다
*// <- 이거 쓰는 이유는 프로그래밍에서 주석 달기라고 생각하면 됨 코린이에겐 굉장히 중요함 학교 수업에서도 코드 분석에 중점을 둬서 주석을 달고 살아야 함
-리스트 (Array)
리스트는 대괄호. [] (라고 생각하면 편함)
말그대로 리스트를 세우는 것
ex) let a_list = [1,2,'hey',3]
a_list [1] //2출력
a_list.push('헤이') //요소 넣기 ('push')
a_list.length //5 (몇개가 들어있냐는 질 문에 대한 답변)
*리스트에서 중요한 것 , 대괄호 안에 들어있는 순서가 0부터 시작됨 따라서 예시에선 1이 0번째, 2가 1번째임
-딕셔너리
딕셔너리는 중괄호 {}
전화번호부라고 생각하면 편하다고 한다 (객체라고도 불린다)
ex) let b_dict = {'name':'Bob','age' :21}
b_dict['name'] //'Bob' 출력
b_dict['age'] //21 출력
b_dict['height'] = 180 //딕셔너리에 키:밸류 넣는 방법
*b_dict['name'] = b_dict.name
둘이 똑같음
이러한 리스트, 딕셔너리 등 기초 문법을 사용하면 순서도 표시 가능하고 정보 묶기도 좋아서 깔끔해지고 일처리가 쉬워진다 (feat. 서울시 미세먼지 값)
-나눗셈에서 나머지 표현?-> % 이거 써주면 된다
-대문자 -> toUpperCase
-문자열 나누기 -> split
ex) let txt = '서울시-마포구-망원동'
let names = txt.split('-'); // ['서울시', '마포구', '망원동']
split 이해하기가 좀 어려워서 일단은 예시를 따라서 무작정 해봤다
-함수 y=f(x)
function 함수이름(필요한 변수들){}
ex) function f(x){console.log(x)}
f(10) -> 10
*return -> 값을 뱉음, 돌려줌-조건문 if
ex) function is_adult(age){if(age>20){alert('성인이에요')}else if('청소년이에요')}else{alert('10살 이하')}}
// if가 조건문에 쓰이는 문법, alert 는 팝업 뜨게 하는 거, else는 아무 조건에도 해당되지 않을 때 나머지 표시
and 조건이 필요할 때 (이거랑~이거)
-> &&
or 조건이 필요할 때 (이거나~이거)
-> ||
-반복문 for
1번째 2번째 3번째
for(let i=0, i<100; i++){console.log(i);}
// 1번: 시작 조건 (순서 몇부터?), 2번: 반복조건 (몇개?), 3번: 기호 (증가할건지, 감소할건지)
사실 반복문 기본 문법 자체가 헷갈리고 어려워서 일단 냅다 보고 적고 외우고 그러고 있다.
ex) for(let i =0 , i < scores.length; i++) {console.log(scores[i]);
//0번째 부터 시작, 리스트 scores[] 안에 들어 있는 모든 점수 개수, i가 1씩 증가하며 모든 원소 출력
위 예시는 리스트와 딕셔너리, 반복문까지 합쳐진 것
조건문까지 들어간다면 점수가 70점 미만인 사람들의 이름 출력 이런 조건을 걸고 출력할 수도 있음
Javascript 기초 문법을 다루고 이를 한번에 응용하는 과제가 주어짐 (서울시 미세먼지 값 중 40 미만인 구 이름과 값 출력하기, 딸기 개수 구하기)
강의 뒷부분 쯤엔 리터럴, 화살표 함수..map 등 더 난이도가 있는...? 친구들이 막 등장하는데 아직은 잘모르겠어서 일단 그냥 듣고 넘겼다..2주차 강의 들으면서 다시 복습해봐야겠다
1주차는 사실 이미 알고있는 정보에 기반하여 조금은 편하게 수업을 들을 수 있었던 것 같다 그래서 앞으로가 무섭다.. 그래도 앱개발에 한발 더 가까워지는 느낌적인 느낌이 들고 있다 (신남)
개발일지 이렇게 적는 게 맞는 진 잘모르겠지만 어차피 나를 위해 작성하는거니 편하게 적어보려고 한다.
블로그랑 벨로그에 동시 업로드 할 계획이다.
많이 부족하고 멋대로 해석한 부분도 있을 수도 있습니다 코딩초보에게 도움의 손길을 주십쇼...
그럼 2주차 개발 일지로 다시 돌아오겠습니다:)
