
이 에러를 처음 맞딱뜨렸을 땐 typescript 관련 에러인줄 알았다. 그러나 다행히 나보다 먼저 이 에러를 겪었던 팀원분이 이거는 비동기 처리에서 아직 데이터가 들어오지 않았을 때 생기는 에러라고 말해주었다
덕분에 오래 헤메지 않고 에러를 해결하게 되었다
원인 : useEffect 안에 state 변경함수와 axios 호출함수가 같이 들어있지 않았고, state에 reponse.data 값이 정확하게 들어가지 않은 상태에서 페이지가 렌더링 되었다
해결방법 : useState안에서 then으로 response를 state에 넣어주었다.
//수정 후
useState(()=>{
axios.get('/api/topics').then((res)=>{setState(res.data)})
},[])
//수정 전
const [data, setData] = useState<props[]>([]);
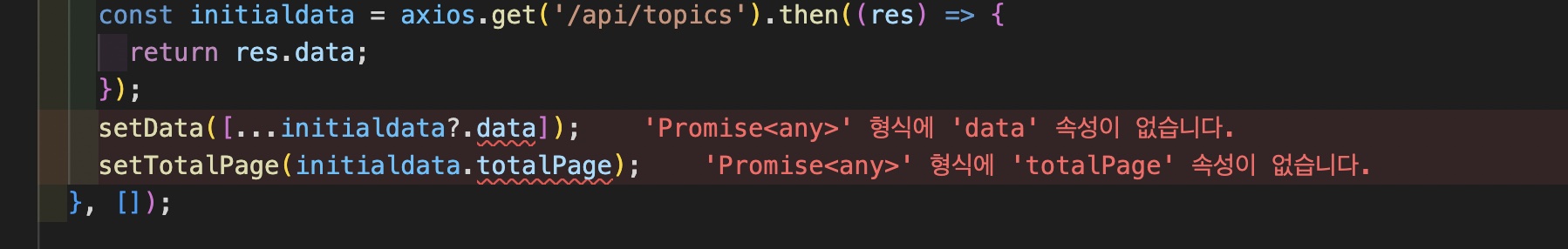
const initialdata = axios.get('/api/topics').then((res) => {
return res.data;
});
setData([...initialdata?.data]);
setTotalPage(initialdata?.totalPage);