
출처 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
- arr.sort()의 특징
-
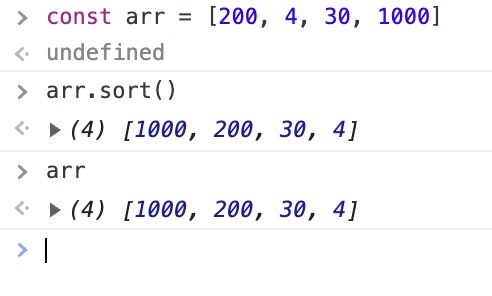
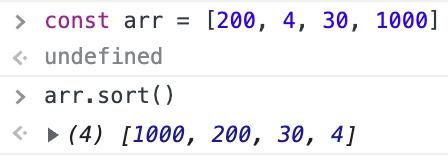
소괄호() 안에 함수를 넣지 않으면 arr의 요소를 모두(숫자포함) '유니코드문자'로 인식하여 유니코드순으로 정렬한다. && 원본 배열을 변경한다.

-
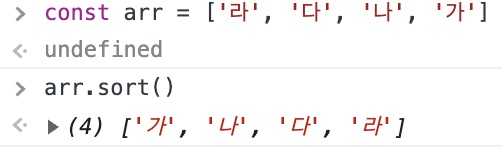
원래 문자열인 요소들은 잘 정렬됨(가나다, ABC)

-
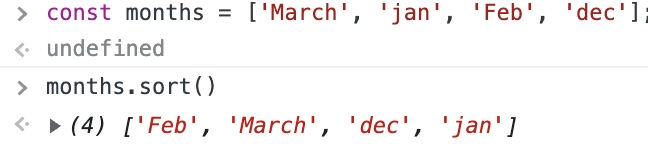
대소문자는 안되는 듯

- '정렬 순서를 정의하는 함수' 사용하는 방법
- '정렬 순서를 정의하는 함수'는 두 개의 요소(a, b)를 파라미터로 입력 받는다
- 함수가 리턴하는 값이 0보다 작을 경우, a가 (b보다) 앞에 오도록 정렬
- 함수가 리턴하는 값이 0보다 클 경우, b가 (a보다) 앞에 오도록 정렬
- 0을 리턴하면, a와 b의 순서를 변경하지 않는다
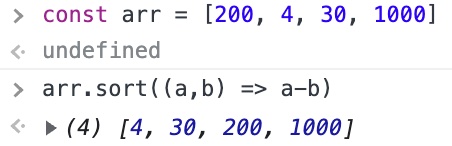
- 숫자 정렬하는 방법
- 오름차순 arr.sort((a,b) => a-b)
(Infinity 및 NaN이 포함되어 있지 않은 경우)

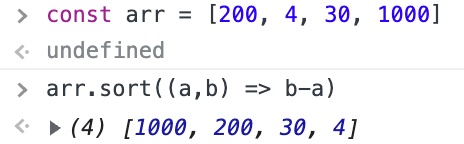
- 내림차순 arr.sort((a,b) => b-a)

- 객체 정렬하는 방법(어드밴스드!)
var items = [
{ name: 'Edward', value: 21 },
{ name: 'Sharpe', value: 37 },
{ name: 'And', value: 45 },
{ name: 'The', value: -12 },
{ name: 'Magnetic', value: 13 },
{ name: 'Zeros', value: 37 }
];
// value 기준으로 정렬
items.sort(function (a, b) {
if (a.value > b.value) {
return 1;
}
if (a.value < b.value) {
return -1;
}
// a must be equal to b
return 0;
});
// name 기준으로 정렬
items.sort(function(a, b) {
var nameA = a.name.toUpperCase(); // ignore upper and lowercase
var nameB = b.name.toUpperCase(); // ignore upper and lowercase
if (nameA < nameB) {
return -1;
}
if (nameA > nameB) {
return 1;
}
// 이름이 같을 경우
return 0;
});- map을 이용한 정렬
// 소트 할 배열
var list = ['Delta', 'alpha', 'CHARLIE', 'bravo'];
// 임시 배열은 위치 및 정렬 값이있는 객체를 보유합니다.
var mapped = list.map(function(el, i) {
return { index: i, value: el.toLowerCase() };
})
// 축소 치를 포함한 매핑 된 배열의 소트
mapped.sort(function(a, b) {
return +(a.value > b.value) || +(a.value === b.value) - 1;
});
// 결과 순서를 위한 컨테이너
var result = mapped.map(function(el){
return list[el.index];
});