

next설치
[LOCAL]
$npm init
$ npm install next react react-dom기본적인 React 관련 개발 환경 환경을 설치한 것이다.(webpack포함)

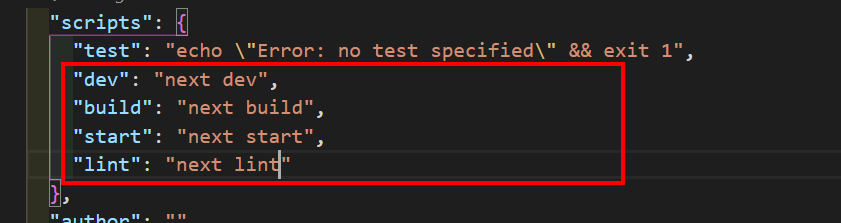
다음과 같이 package.js를 수정해준다.
dev는 개발서버이다.
웹팩에서는 포트를 입력해줬는데, 얘는 3000번이 기본이다. 그래서
"dev":"next dev -p 3001"로 하면 3001 포트로 입력이 된다.
"dev":"next dev -p 3001 -H 0.0.0.0" 같은 와이파이를 사용하고 있으면 스마트폰으로 확인 가능
next도 자체적인 서버를 가지고 있다. 그래서
next 서버를 실행하는 명령어임
lint는 모든 코드가 똑같은 규칙을 사용할 수 있게끔 해주는 것이다.

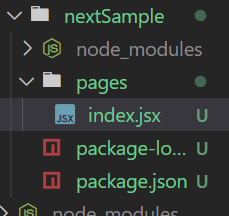
pages라는 폴더를 만들고 그 안에 index.jsx 파일을 만들어 준다.
const Homepage =()=>{
return(
<>
hello Next.js
</>
)
}
export default Homepage다음과 같이 작성해준다.
[local]
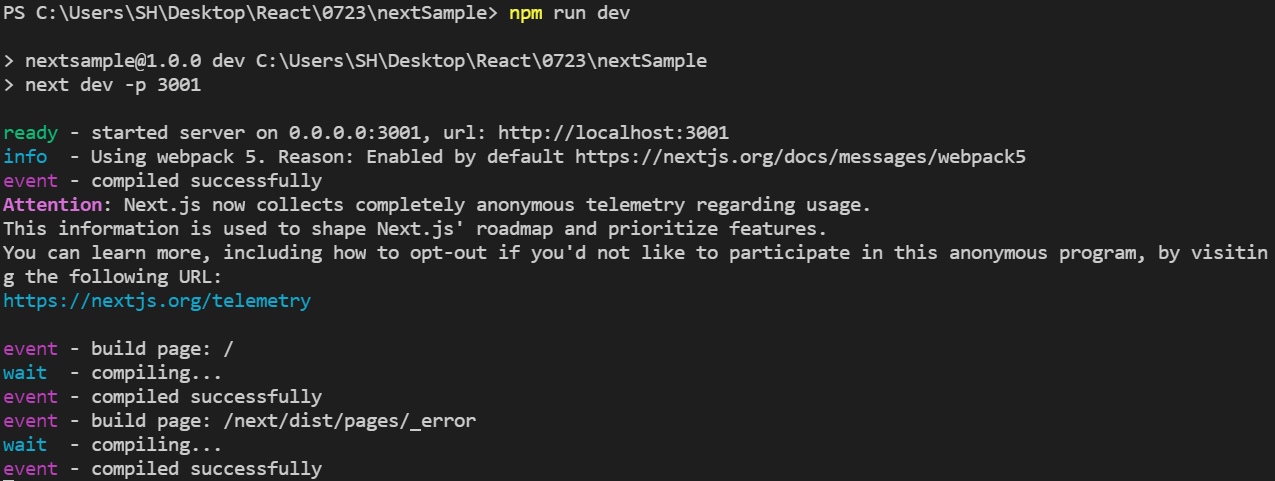
$npm run dev
이 되면서
localhost:3001로 들어가면 다음과 같이 잘 실행되는 것을 알 수 있다.

next의 편한 점
1.라우터 기능을 파일만 만들어주면 된다.
about 파일을 만들어준다.

[about.jsx]
const about =()=>{
return(
<>
hello about
</>
)
}
export default about그러면 주소창에 http://localhost:3001/about이라고 적으면 다음과 같이 나온다.

이렇게 쉽게 라우터 기능을 구현할 수 있다.
