요즘엔 사이트들을 들어가면, 사이트 내에 자체 가입하는 것이 아니라, 네이버 구글 등의 계정을 이용해서 가입을 할 수 있게 많이들 해놓는다.

위의 사이트는 교보문고인데, 네이버 ID로 가입/로그인을 가능하게 해놓았다.
요즘 사이트들이 이렇게 하는 이유는 개인정보 보안에 신경을 덜 써도 되고, 사용자들도 불편한 가입을 거치지 않아도 되기 때문이다.(각각 비밀번호 기준이 달라 나중에는 까먹는 불상사도 많이 생긴다.)
그래서 사이트상의 회원가입이 아닌 카카오 로그인 api를 이용해 회원가입과 로그인을 구현해보록 하겠다.
0.API 사용 개념 이해하기
1.카카오 개발자 page 설정
https://developers.kakao.com/에 들어간다.

시작하기를 눌러서 카카오 계정으로 개발자 계정을 가입을 한 후 , 맨 위 오른쪽에 있는 '내 어플리케이션'을 누른다.

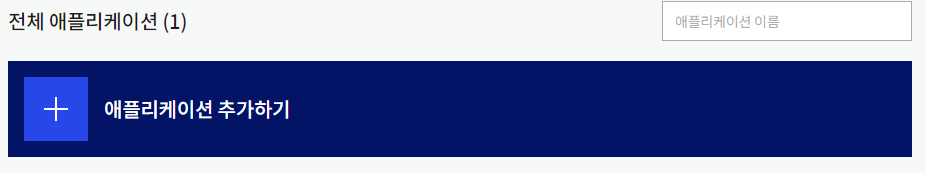
그러면 이런 화면이 뜨는데 '어플리케이션 추가하기'를 누른다.

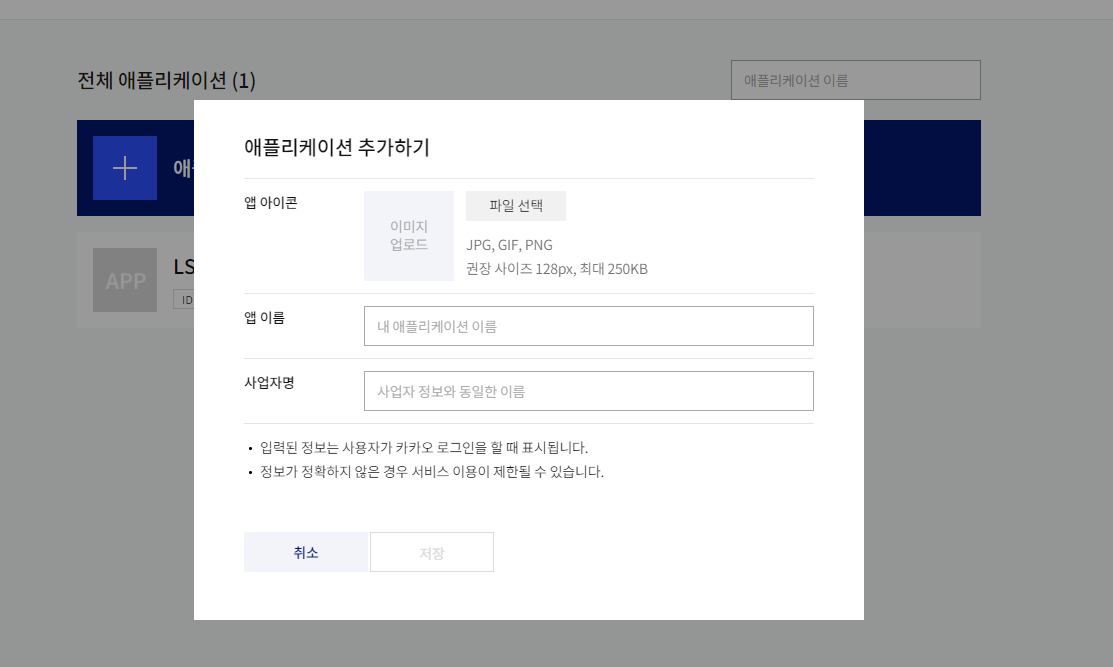
여기에 앱 이름 및 사업자 명을 입력해준다. (아무거나 입력해도 된다.)

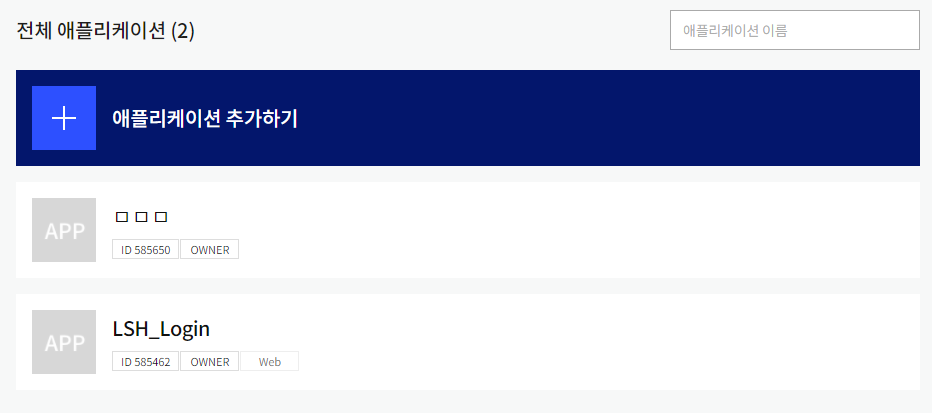
나는 여기서 ㅁㅁㅁ을 새로 생성했다. 그리고나서 ㅁㅁㅁ 을 클릭하면

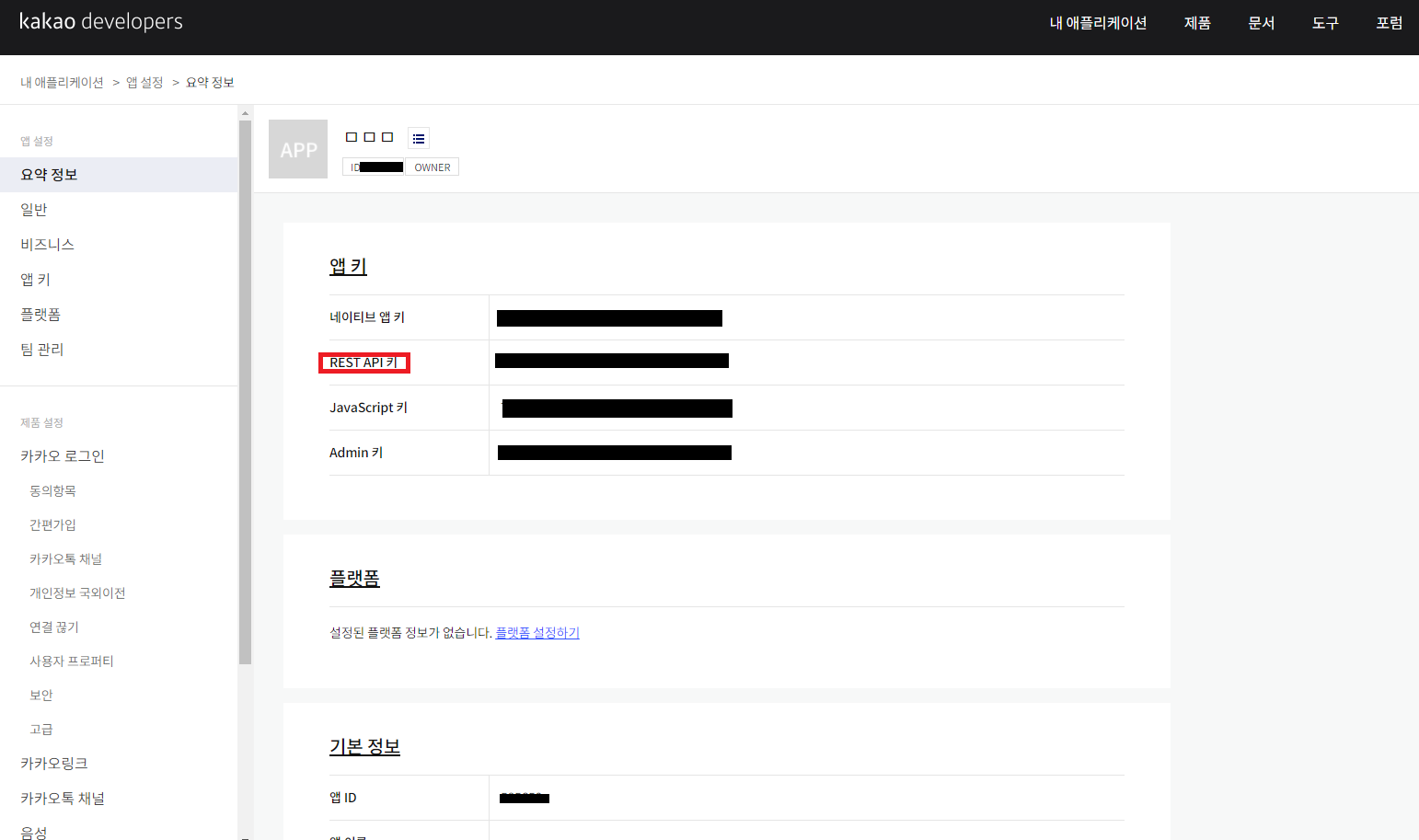
이러한 화면이 뜬다. 여기서 REST API키는 쓸데가 있으니 따로 저장해둔다.
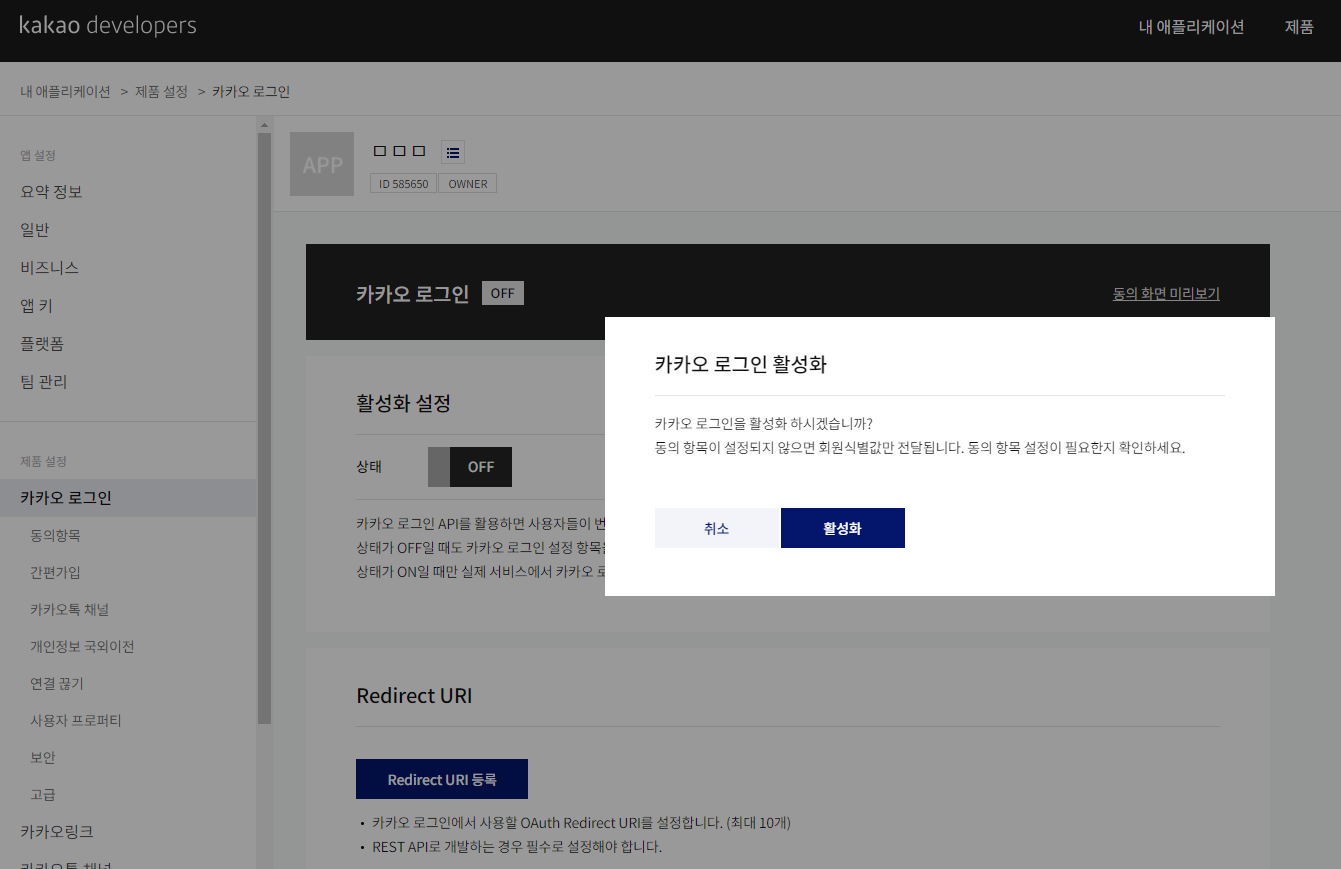
그리고 화면 왼쪽의 메뉴중에 제품설정 부분의 카카오 로그인을 클릭해서 활성화 설정을 해준다.
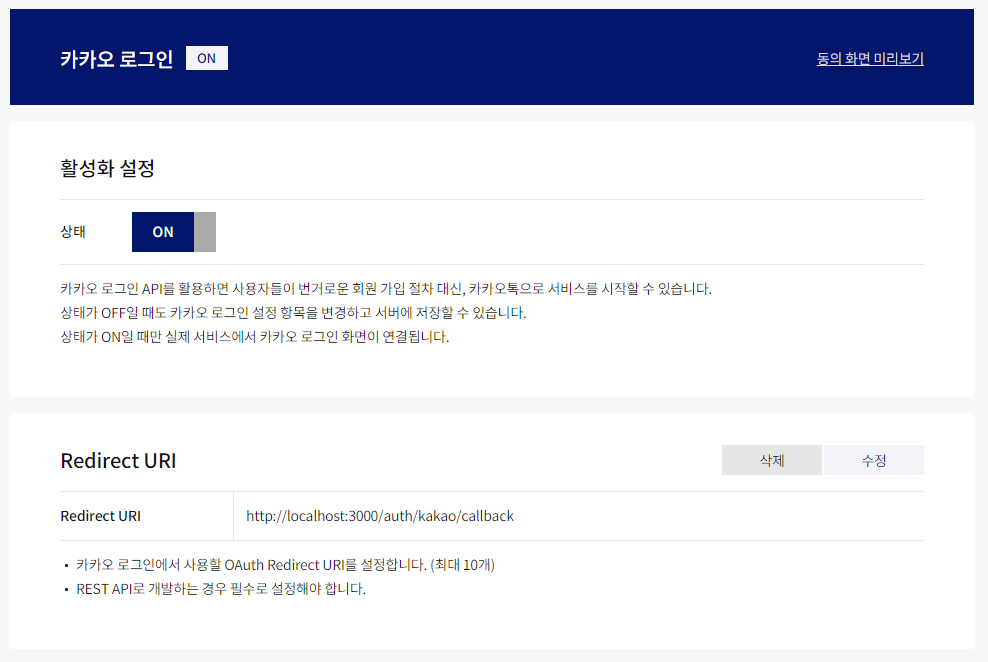
밑의 화면을 보면 상태가 off로 되어있는데, 이 부분을 클릭해서 활성해준다.

그리고 밑에 있는 RedirectURI를 설정해준다.
(실험용이니 저는 http://localhost:3000/auth/kakao/callback로 입력했습니다.
나중에 수정도 가능하니 마음 편하게 입력하시면 될 것 같습니다.)

그 다음으로는 카카오 로그인> 동의항목으로 가서 프로필정보(닉네임/프로필사진)을 선택해줍니다. (아래와같이 해줍니다.)

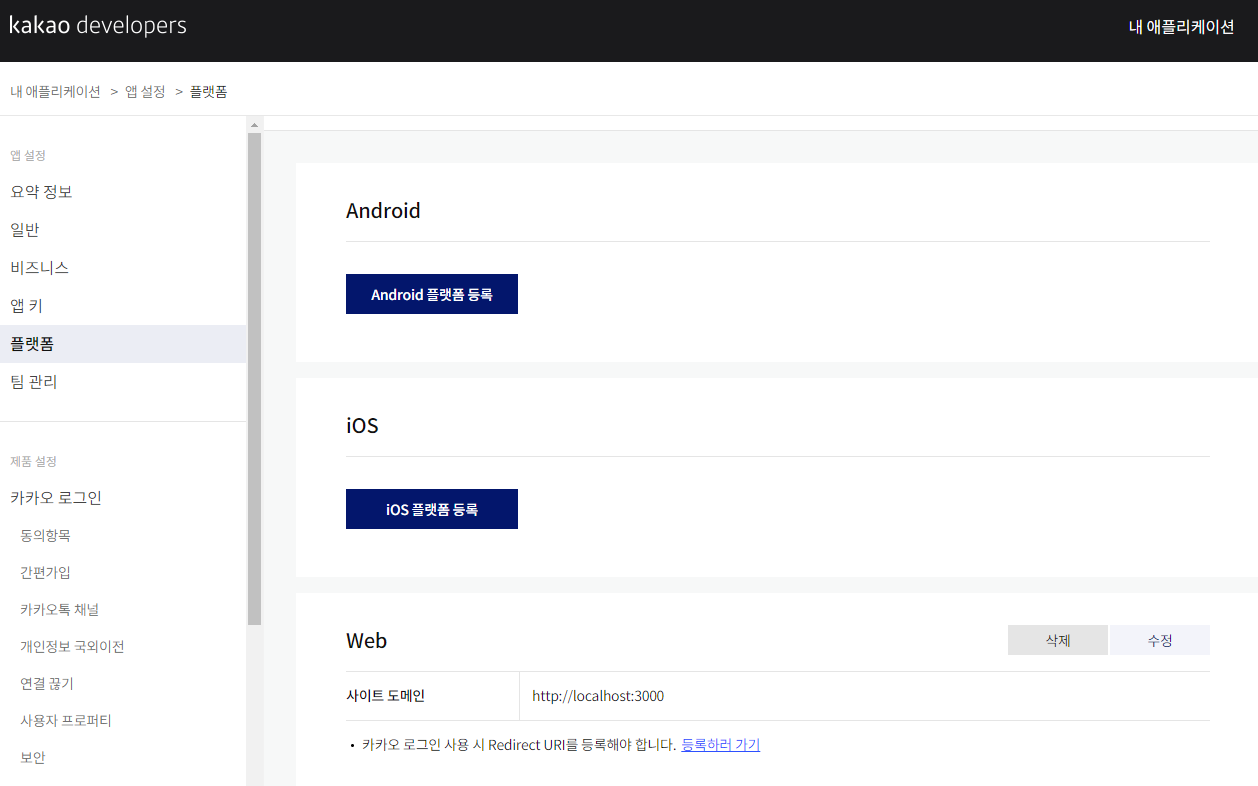
그리고나서 앱설정>플랫폼 부분에 들어가셔서 web을 설정해줍니다.(저는 http://localhost:3000 으로 해주었습니다.)

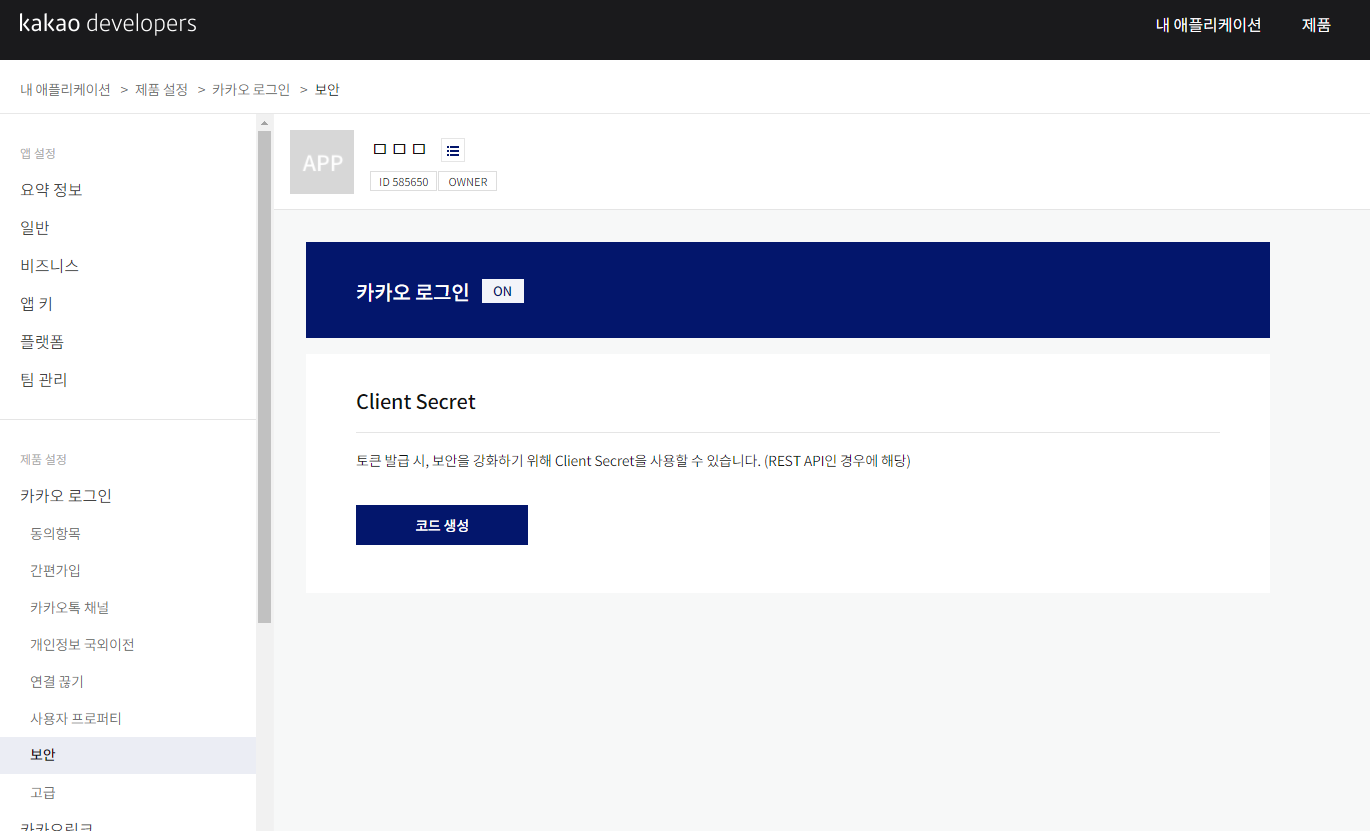
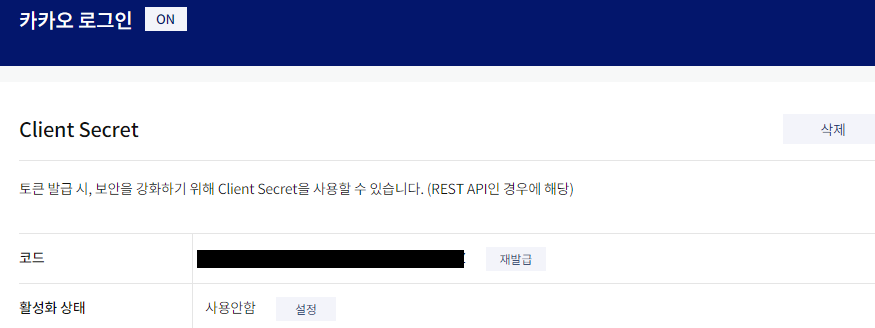
제품설정의 보안탭으로 가서 client Secret키를 받습니다.


여기에 나오는 코드도 따로 저장해둡니다.
여기에서 저장해야 할 코드는 다음과 같습니다.
REST API키
Client Secret키
Redirect URI키
이제 이 정보들로 서버를 구현해보겠습니다.
2.Node.js로 서버 구현하기
완성된 코드는 다음과 같다.
폴더트리

node.js 기본설정
$npm init
$npm i express
$npm i nunjucks
$npm i axios
$npm i qs
$npm i sessionhtml 페이지
//index.html
<a href="/auth/kakao">카카오로그인</a>
<a href="/auth/info">회원정보</a>//info.html
{{nickname}}
<img src = "{{profile_image}}">
server.js코드
const express= require('express'); const app = express(); const nunjucks = require('nunjucks'); const axios = require('axios'); const qs = require('qs'); const session = require('express-session'); app.set('view engine','html'); nunjucks.configure('views',{ express:app, }) app.use(session({ secret:'ras', resave:true, secure:false, saveUninitialized:false, }))//세션을 설정할 때 쿠키가 생성된다.&&req session의 값도 생성해준다. 어느 라우터든 req session값이 존재하게 된다. const kakao = { clientID: '카카오에서 받은clientID', clientSecret: '카카오에서 받은clientSecret', redirectUri: '카카오에서 설정한redirectUri' } //profile account_email app.get('/auth/kakao',(req,res)=>{ const kakaoAuthURL = `https://kauth.kakao.com/oauth/authorize?client_id=${kakao.clientID}&redirect_uri=${kakao.redirectUri}&response_type=code&scope=profile,account_email`; res.redirect(kakaoAuthURL); }) app.get('/auth/kakao/callback', async(req,res)=>{ //axios>>promise object try{//access토큰을 받기 위한 코드 token = await axios({//token method: 'POST', url: 'https://kauth.kakao.com/oauth/token', headers:{ 'content-type':'application/x-www-form-urlencoded' }, data:qs.stringify({ grant_type: 'authorization_code',//특정 스트링 client_id:kakao.clientID, client_secret:kakao.clientSecret, redirectUri:kakao.redirectUri, code:req.query.code,//결과값을 반환했다. 안됐다. })//객체를 string 으로 변환 }) }catch(err){ res.json(err.data); } //access토큰을 받아서 사용자 정보를 알기 위해 쓰는 코드 let user; try{ console.log(token);//access정보를 가지고 또 요청해야 정보를 가져올 수 있음. user = await axios({ method:'get', url:'https://kapi.kakao.com/v2/user/me', headers:{ Authorization: `Bearer ${token.data.access_token}` }//헤더에 내용을 보고 보내주겠다. }) }catch(e){ res.json(e.data); } console.log(user); req.session.kakao = user.data; //req.session = {['kakao'] : user.data}; res.send('success'); }) app.get('/auth/info',(req,res)=>{ let {nickname,profile_image}=req.session.kakao.properties; res.render('info',{ nickname,profile_image, }) }) app.get('/',(req,res)=>{ res.render('index'); }); app.get(kakao.redirectUri) app.listen(3000, ()=>{ console.log(`server start 3000`); }) | cs |
nunjucks세팅
1 2 3 4 | app.set('view engine','html'); nunjucks.configure('views',{ express:app, }) | cs |
nunjucks를 활용해 javascript문법으로 node.js를 사용할 수 있게끔한다.
또한 , html파일이 열리는 폴더를 views폴더로 지정해놓는다.
session세팅
1 2 3 4 5 6 | app.use(session({ secret:'aaa', resave:true, secure:false, saveUninitialized:false, })) | cs |
세션을 활용해서 카카오에서 던져주는 token을 저장한다. 이는 로그인에 활용된다.
세션을 설정할 때 쿠키가 생성된다.
req.session의 값도 생성해준다.
이렇게 session을 설정하면 어느 라우터든 req.session값이 존재하게 된다.
kakao 객체 생성
1 2 3 4 5 | const kakao = { clientID: '클라이언트 ID키', clientSecret: '클라이언트 SECRET키', redirectUri: 'http://localhost:3000/auth/kakao/callback' } | cs |
1번 항목에서 만들었던 clientID와 clientSecret키 , 그리고 redirectUri를 입력해준다.
카카오 로그인 페이지 연결 만들기
1 2 3 4 | app.get('/auth/kakao',(req,res)=>{ const kakaoAuthURL = `https://kauth.kakao.com/oauth/authorize?client_id=${kakao.clientID}&redirect_uri=${kakao.redirectUri}&response_type=code&scope=profile,account_email`; res.redirect(kakaoAuthURL); }) | cs |
index.html에서 카카오 로그인이라는 글자를 누르면 열리는 곳이다. 이는 우리측 주소가 아닌 카카오의 로그인 페이지이다. 여기서 /autuorize?뒤에 우리의 정보가 담긴다.
주소창에는 이렇게 뜬다. 암호화된 clientID가 떠서 개발자의 정보를 알아볼 수 없다.
각 항목에 &가 있는 것을 염두에 두자.
https://kauth.kakao.com/oauth/authorize?
client_id={kakao.clientID} &redirect_uri={kakao.redirectUri}
&response_type=code
&scope=profile,account_email
로그인 이후 나올 페이지 설정
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | app.get('/auth/kakao/callback', async(req,res)=>{ try{ token = await axios({ method: 'POST', url: 'https://kauth.kakao.com/oauth/token', headers:{ 'content-type':'application/x-www-form-urlencoded' }, data:qs.stringify({//객체를 string 으로 변환 grant_type: 'authorization_code',//특정 스트링 client_id:kakao.clientID, client_secret:kakao.clientSecret, redirectUri:kakao.redirectUri, code:req.query.code, }) }) }catch(err){ res.json(err.data); } let user; try{ console.log(token);//access정보를 가지고 또 요청해야 정보를 가져올 수 있음. user = await axios({ method:'get', url:'https://kapi.kakao.com/v2/user/me', headers:{ Authorization: `Bearer ${token.data.access_token}` } }) }catch(e){ res.json(e.data); } console.log(user); req.session.kakao = user.data; res.send('success'); }) | cs |
axios를 이용하여 비동기통신을 한다.
페이지가 바뀌지 않고도 정보를 주고 받을 수 있다.
1.첫번째 try를 돌리는 코드는 axios를 활용하여 access 토큰을 받기 위한 코드이다.
이걸 통해서 우리는 결과값만을 받게 된다.(사용자 정보를 얻을 수 없다.)
2.두번째 try 코드는 첫번째 try를 통해 받은 코드를 사용하여 사용자의 정보를 카카오측에 요청하는 코드이다.
받아온 user.data의 내용을 req.session.kakao에 담는다.
정보 페이지 설정
1 2 3 4 5 6 | app.get('/auth/info',(req,res)=>{ let {nickname,profile_image}=req.session.kakao.properties; res.render('info',{ nickname,profile_image, }) }) | cs |
req.session.kakao의 값은 항상 cookie에 저장되어 있으므로, 로그인만 되어있으면 언제든 어느페이지든 가져올 수 있다.
서버 구동 설정
1 2 3 | app.listen(3000, ()=>{ console.log(`server start 3000`); }) | cs |
서버 구동하기
$node server.js터미널 창에 입력


텔레그램한번만주세요 sodosods