tsx는 타입스크립트다보니 svg 파일의 소스를 그냥 붙여넣으면 오류가 날 수 밖에 없다.

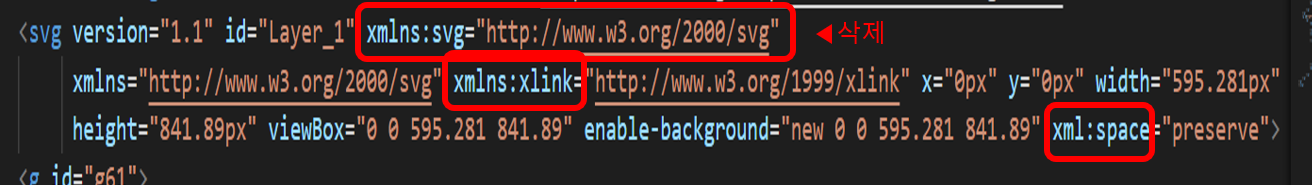
xmls:svg="url"부분에서 svg를 지워준다.
xmlns:xlink="url" 👉 xmlnsXlink="url"
그리고 만약 원본이 {...props}를 받는다면 추가해준다.
<Svg version="1.1" id="Layer_1"
xmlns="http://www.w3.org/2000/svg" xmlnsXlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="595.281px"
height="841.89px" viewBox="0 0 595.281 841.89" enable-background="new 0 0 595.281 841.89" xmlSpace="preserve" {...props}>
다음과 같이 되어있으면 style 오류가 날 것이다. 그러면 다음과 같이 바꾸어준다.
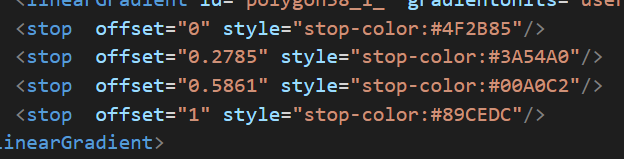
stop offset="0" style="stop-color:#4F2B85" 👉 <stop offset="0" stopColor="#4F2B85"/>
<defs>
<style>
.cls-1{fill:#f3ba2f;}
</style>
</defs>같은 문제는
<defs>
<style>{`.cls-1,.cls-7{fill:#b2488d;}.cls-1,.cls-2,.cls-3,.cls-4,.cls-5,.cls-6{stroke:#671f4d;}`}</style>
</defs>과 같이 해결할 수 있다.
