벌써 세번째 포스팅이다.
이번시간엔 저번시간에 이어 등록한 API를 통해서 내가 원하는 화면을 뽑아볼려고 한다.
어렵지않으니 걱정 ㄴ

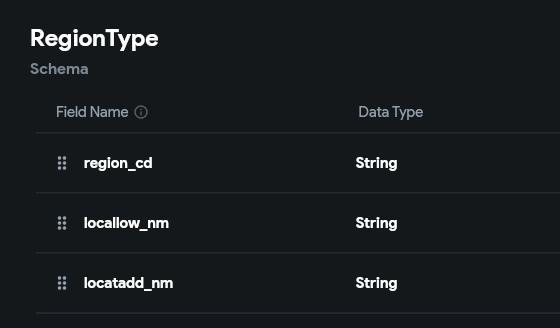
데이터 타입을 만들었고

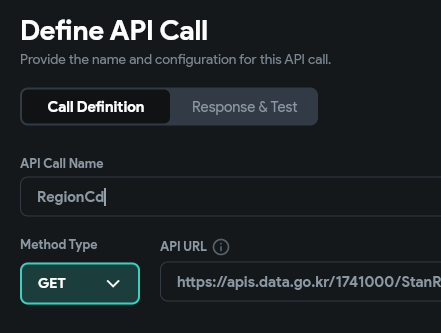
API도 만들었다

요기로 들어가서

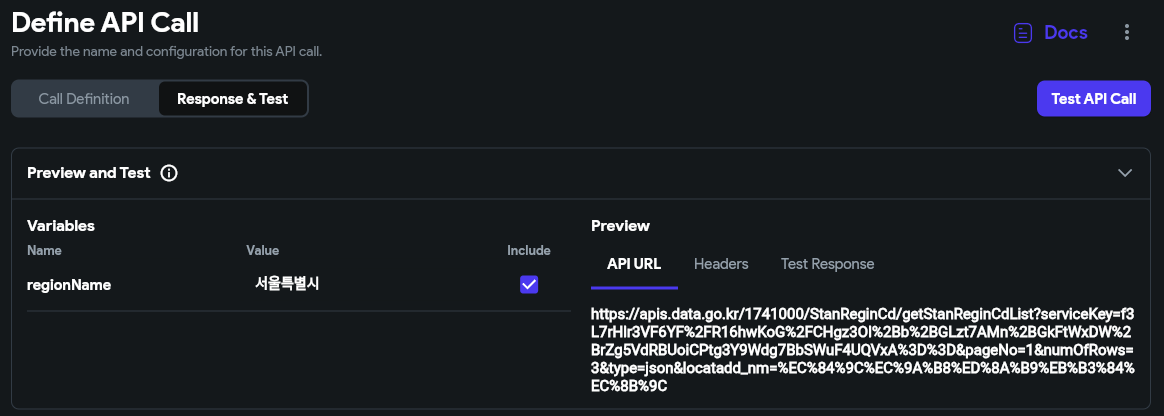
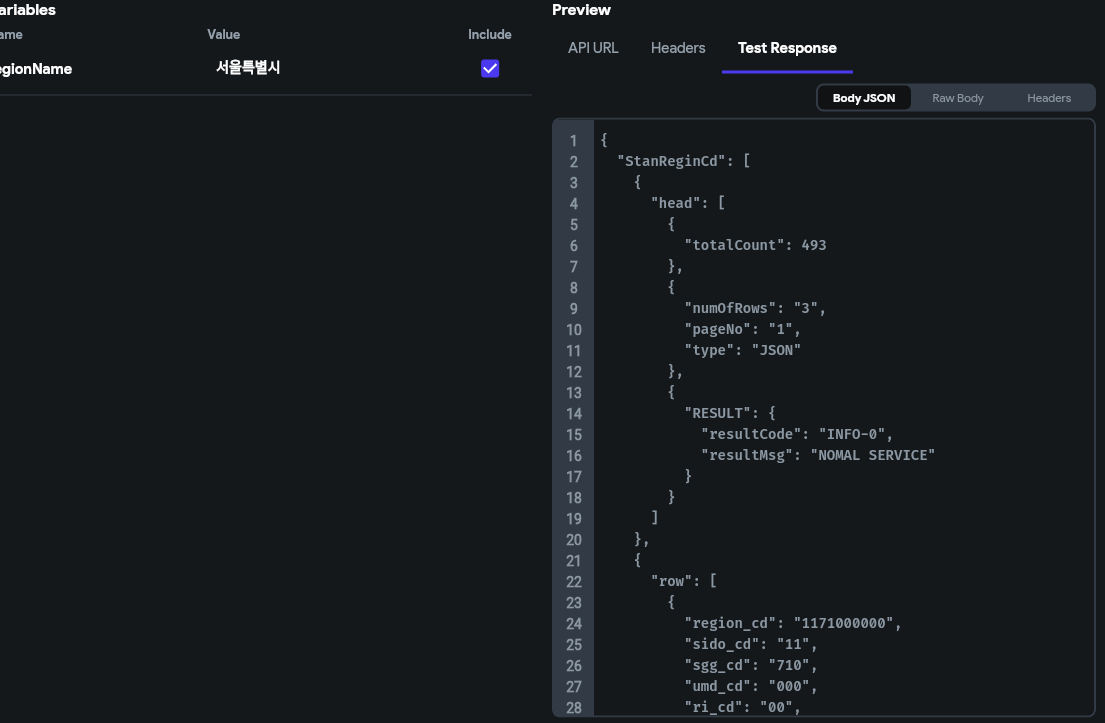
상단부분의 Variables 에 테스트할 특광도명을 쓰고
Test API Call을 눌러준다.

그럼 요로코롬 결과가 나오는데 우리가 쓸 부분은 row만 땡겨다 쓸거다.

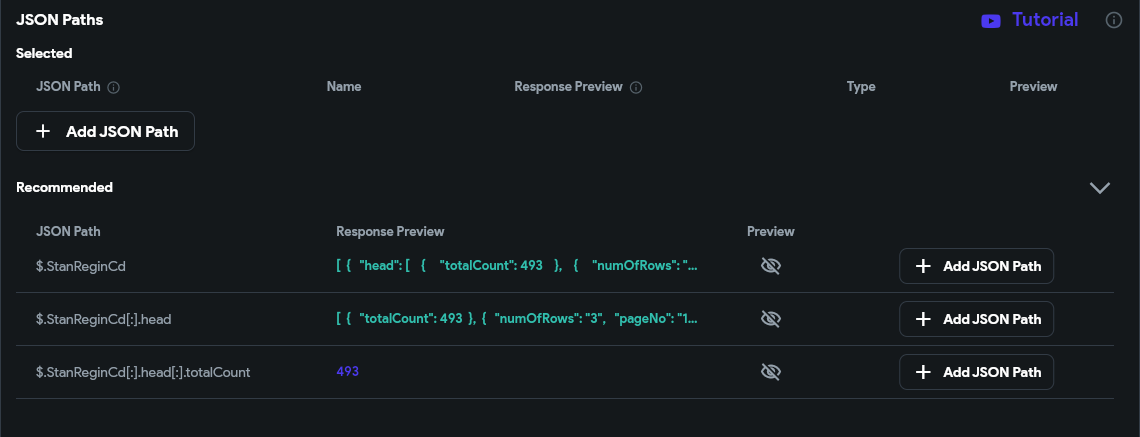
아래쪽에 JsonPath가 자동 등록되는데 우리가 필요한건 쟤들이 아님 그래서 설정을 한다.
Add JSON Path를 선택하고

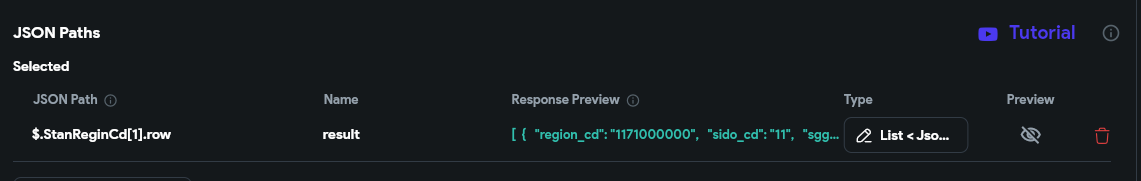
JSON Path를 수정해 이렇게 만들어준다
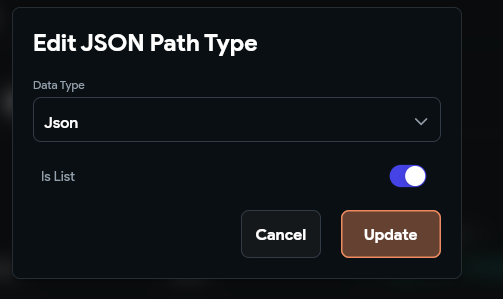
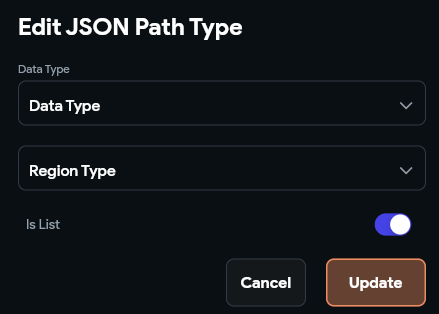
그리고 Type부분의 버튼을 선택하면

요게 튀어나오는데 Json을 아까 등록한 데이터타입으로 바꿔준다.

다시 화면으로 돌아와서

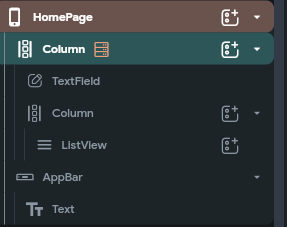
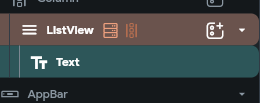
검색을 위한 TestField를 추가하고 데이터가 뿌려질 ListView도 추가한다.

ListView에보면 3번째 데이터 베이스 모양과 4번째의 컬럼 모양이 있다. 컬럼 모양에선 Row로 된 데이터를 컬럼으로 묶어주는 역할을 할 것이다.
- 예시로 알려주자면 [{a: a1, b: b1}, {a: a2, b: b2}]
이런 어레이가 있다고 치면 {a: [a1, a2], b:[b1, b2]}
이렇게 된다고 보면 된다.
3번째 데이터 베이스 모양을 누른후 Add Query 버튼을 눌러서 API를 추가해보자

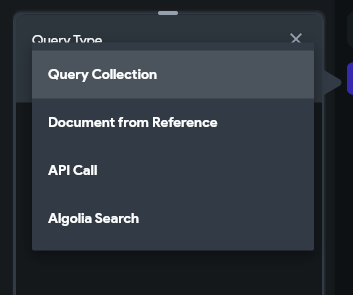
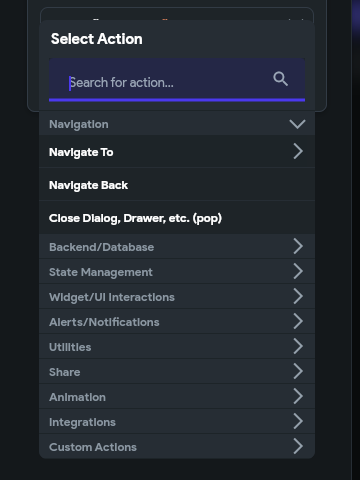
제공되는 쿼리타입은 여러가진데 우리는 API를 만들어서 쓰고있으니 API Call을 선택한다.

요기선 아까 만든 API를 선택한다.

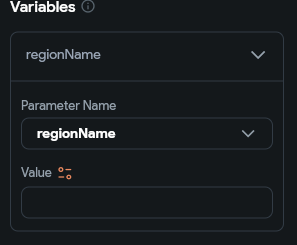
Variable이 튀어나올텐데 이건 검색할 검색어다.

API에서 만든 변수명이 바인딩되는데 거기에 우리가 만든 TextField를 바인딩해준다.

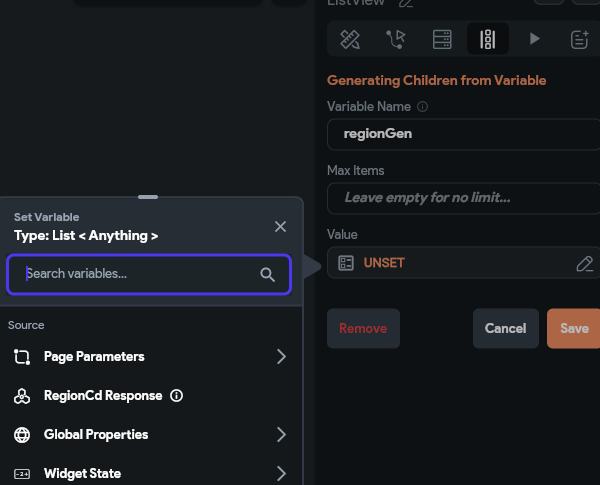
그럼 다됬고 이제 컬럼화 시키면

RegionCd Response 보일거다 저게 결과값이 들어있는 곳이라 생각하면 된다.

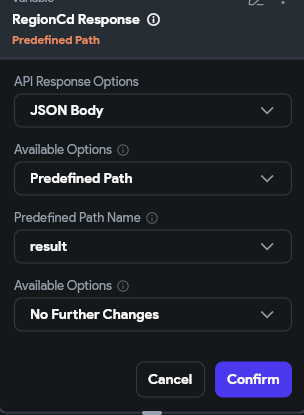
요로코롬 설정해준다.

ListView에서 하나의 text를 만들고 API에서 가져오는 값을 바인딩 해보자.
Text에서 
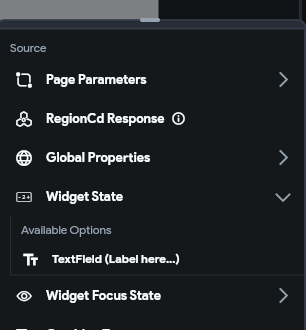
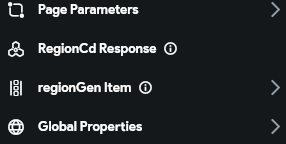
보면 저 ㅇ- 모양있을거다
저거 눌러서 
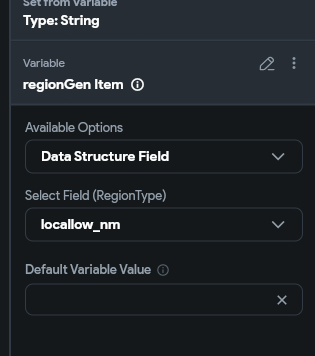
regionGen Item을 선택

요래 선택한다

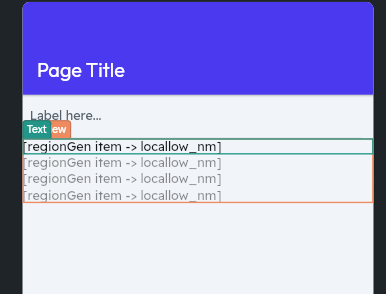
요렇게 나왔을거다.
이제 우측 최상단에

번개 눌른다.
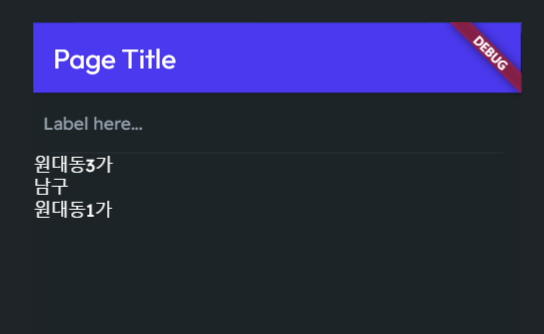
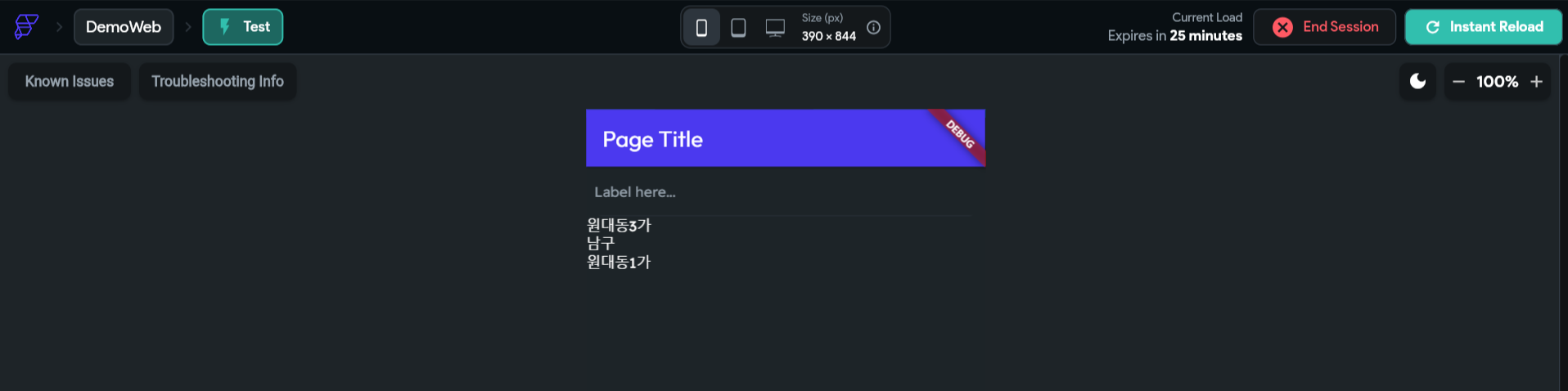
그럼 웹페이지 창이 새로뜨는데 거기서 아까 나온게 정상인지 확인한다.
드릅게 느리지만, 쉽게 만드는 만큼 참을성을 가져야 한다.

뭔가 나왔다. 검색어를 입력안했는데 자동 조회가 되었다.
그럼 이제 검색어도 넣어서 조회하는걸 해보자.
TextField 만든거에서

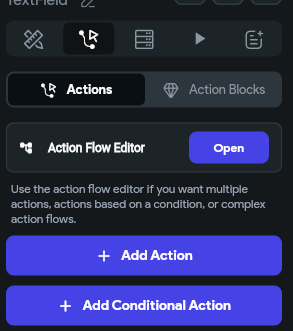
두번째 메뉴를 선택하고 Open을 누른다

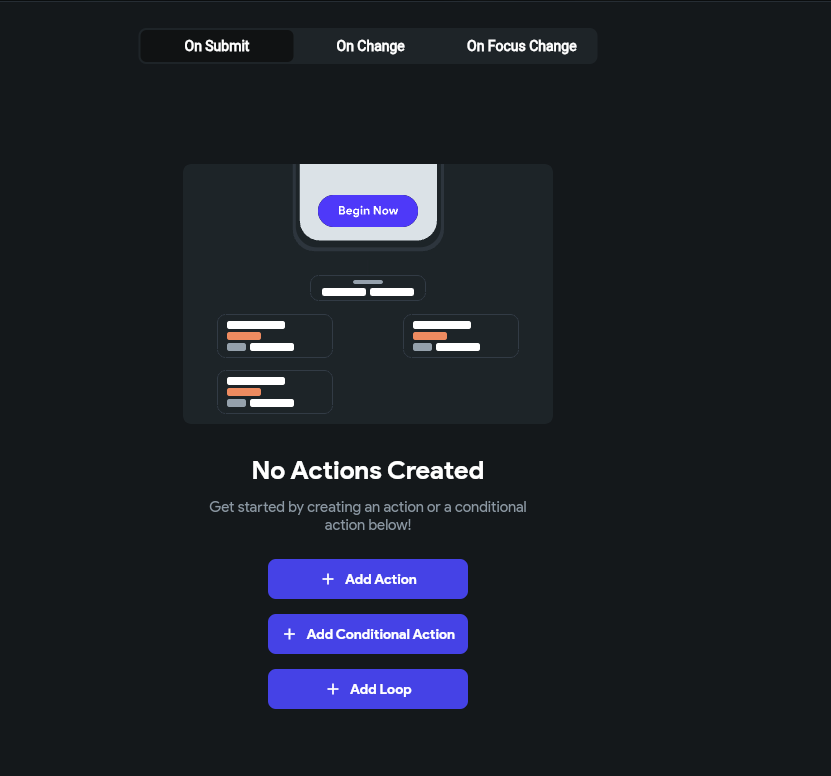
요창이 뜰거다
On Change 기능을 써보도록 하자
Add Action을 누르고

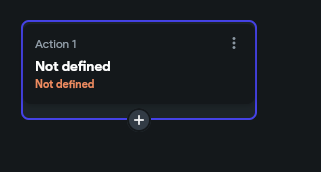
이게 튀어나오면 우측에

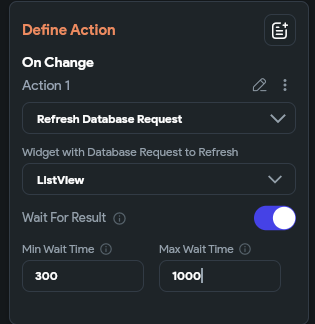
여기가 나오는데

이렇게 만들어 준다.
저 시간은 밀리 세컨드니까 알아서 잘 조절하면 된다.

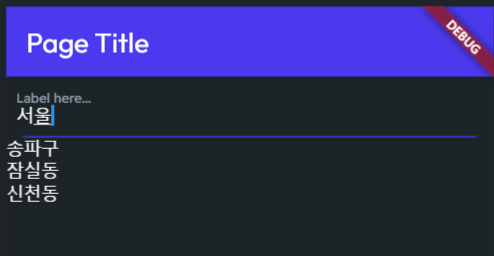
아까 열린창에서 우측 상단에 Instant Reload 눌러준다.

잘 나온다.
지금까지 한건 FlutterFlow를 진짜 수박 겉핥기를 시도했다.
잘만 사용하면 이걸로 어지간한 앱들은 다 만들어낼 수있다.
사실 이거 내가 볼려고 시작한 포스팅인데 기초반이 되어버렸다.
업데이트를 자주 해줘서 편한기능이 갈수록 많아지기 때문에
오늘 기준에서 미래에 어떻게 변할진 모르겠다.
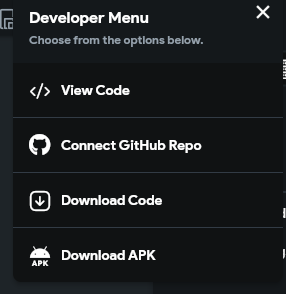
아참 그리고 코드 내려받기를 하고싶다면
상단의 
이 버튼을 누르면 나온다

기능이 원채 많아서 하나씩 다 보기엔 어렵지만
사용해 볼법 하지 않나 싶다.
다음 포스팅이 있을진 모르겠으나, 수요가 있다면 진행해보도록 할 것이다.

안녕하세요 Flutter Flow 포스팅 잘 보고 갑니다
프로그래밍 배우기 전에 생각하던 프로그래밍의 모습이 FLutter Flow 같은 모습이었는데 이렇게 나와버리니 신기하네요 ..