참고
https://codingsquirrel.tistory.com/35
https://avengersrhydon1121.tistory.com/150
https://velog.io/@yhe228/ERRHTTPHEADERSSENT-Cannot-set-headers-after-they-are-sent-to-the-client
이슈 접수
집현전 홈페이지를 만드는 도중 passport-42를 사용하여 로그인 구현을 했는데

여기서 Authorize를 하면 제대로 되는데 Nope, I don't를 누르면 제대로된 리다이텍트가 되지 않다고 말씀하셨다.
그래서 throw err || new UnauthorizedException(); 로 되어 있는 부분을 res.redirect로 바꾸면 되는 줄 알았다.
에러가 나타나기 전까지는....
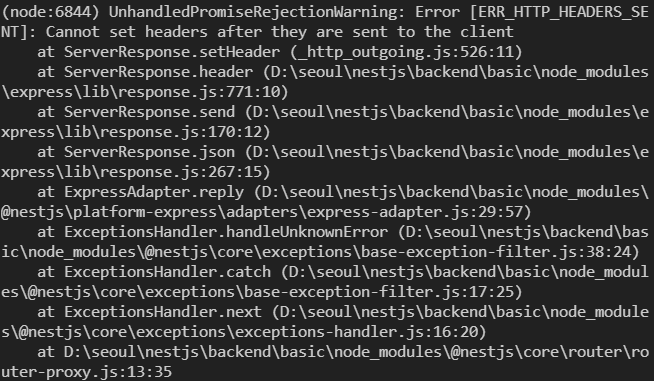
에러
unhandledpromiserejectionwarning: error [err_http_headers_sent]: cannot set headers after they are sent to the client.
이란 오류는 서버가 클라이언트에 둘 이상의 응답을 보내려고 할 때 발생하는 에러라고 한다.
res.redirect 에서 문제가 생길수도있다.

해결
로그인을 실패했을 때 고려를 해서 return res.redirect를 그냥 넣었더니 위와같은 에러가 떴는데 코드를 확인해보니 받아오는 유저가 없을 때 예외처리를 하지 않고 로그인 화면을 넘어가면 무조건 리다이렉트를 하게끔 해서 에러가 뜨는 것이었다.
그래서
if (req.user) {
return res.redirect ~~;
}
else {
return;
}이런 식으로 유저 정보를 받아오면 리다이렉트를 하고 없으면 그냥 리턴하게끔해서 서버에서 클라이언트로 두번 응답을 보내는 것을 막았더니 오류 없이 제대로 작동하게 되었다.
이러한 서버에서 클라이언트로 두번 응답하게 되는 오류를 잘 생각해서 리다이렉트를 해야겠다고 생각했습니다.
