<!DOTYPE html>은 HTML이 아니라 문서 형식을 정의할 때 사용하는 문장이다.
HTML 문서의 가장 처음에 배치되어 이 문서가 HTML 문서라고 브라우저에 알려주는 역할.
<html lang = "ko">은 페이지의 주 언어가 한국어라는 것을 명시하는 뜻.
HTML의 기본형이다.
<!DOCTYPE html>
<html lang = "ko">
<head>
<meta charset="UTF-8">
<title>기본 HTML 형식</HTML>
</head>
<body>
<h1>제목</h1>
<p>단락</p>
</body>
</html>
<head>태그는 HTML 문서에 대한 정보를 담고 있고, 일반 사용자는 웹 사이트에서 이 태그에 속한 정보를 볼 수 없다.
여기서 <meta>는 문서와 관련된 정보를 담는 태그이다. title은 말 그대로 웹 페이지의 제목을 나타내는 태그이다.
<body>태그는 HTML 문서에서 사용자에게 보여지는 부분이다.
여기서 <h1>은 제목을 표시하는 태그로 1~6까지 있다. 1이 가장 글씨 크기가 크다.
<h1 title="h1태그로작성하였습니다.">h1 제목</h1>이렇게 사용하면 제목에 글씨를 올렸을 때 title에 쓴 글이 나온다.
<p>는 단락을 표시하는 태그로 컨텐츠 중 글, 본문에 해당한다.
head과 body 태그는 html 태그 내에서 단 한 번 사용할 수 있다.
<hr> 태그로 수평선 긋기 (</hr> 종료 사용 안함)
<br> 태그로 새로운 줄로 넘어가기 (br: Line Break, 강제줄 바꿈, </br> 종료 사용 안함)
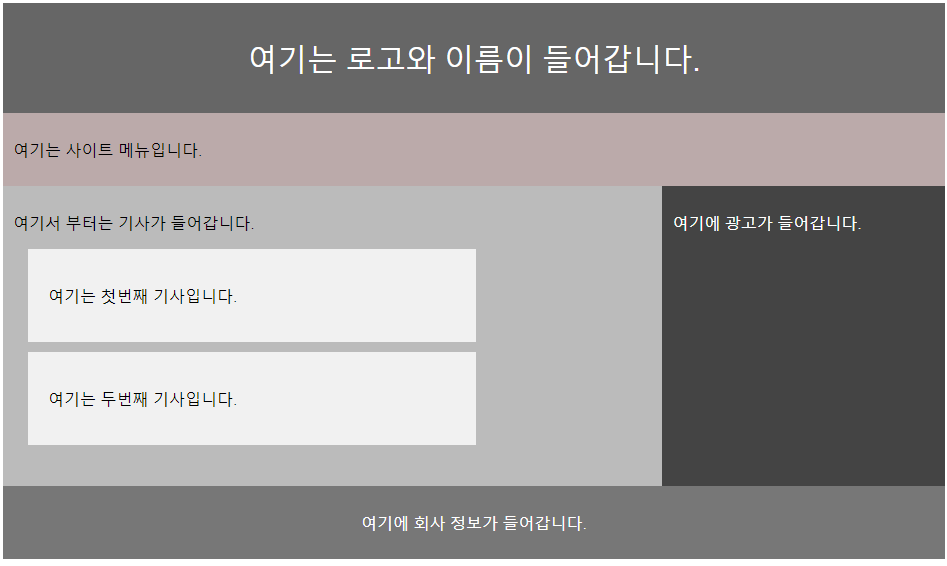
기본적인 레이아웃
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="utf-8">
<title>기본적인 레이아웃</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<p>여기는 로고와 이름이 들어갑니다.</p>
</header>
<nav>
<p>여기는 사이트 메뉴입니다.</p>
</nav>
<section>
<p>여기서 부터는 기사가 들어갑니다.</p>
<article>
<p>여기는 첫번째 기사입니다.</p>
</article>
<article>
<p>여기는 두번째 기사입니다.</p>
</article>
</section>
<aside>
<p>여기에 광고가 들어갑니다.</p>
</aside>
<footer>
<p>여기에 회사 정보가 들어갑니다.</p>
</footer>
</body>
</html><VScode에서 Live server로 확인>

이러한 태그를 아울러 시멘틱 태그라 한다.
<header>: 웹 페이지 혹은 <section>의 소개나 제목을 담기 위해 사용되는 요소
<nav>: 내비게이션 역할을 수행. 페이지 이동을 윟나 메뉴를 주로 담는다.
<section>: 기준에 따라 구획을 구분하기 위해 사용하는 요소
<article>: 주 내용을 담기 위해 사용하는 요소
<aside>: 광고 또는 사이트의 주변 부분에 해당하는 내용을 담기 위해 사용하는 요소
<footer>: 일반적으로 웹 사이트의 가장 아래에 들어가는 회사 정보나 사이트 정보등의 추가 정보를 담기 위해 사용하는 요소
가장 기초적인 내용을 정리해보았다.
앞으로 포스팅을 할 내용들은 이러한 내용을 포스팅하지 않고 인상깊었던 내용이나 문제를 해결한 내용을 포스팅할 것이다.
공부자료
구름(https://www.goorm.io): 한 눈에 끝내는 HTML5/CSS3 강좌
