이 포스팅은 김영한 강사님의 '모든 개발잘르 위한 http 웹 기본지식' 을 기반으로 정리한 포스팅입니다.
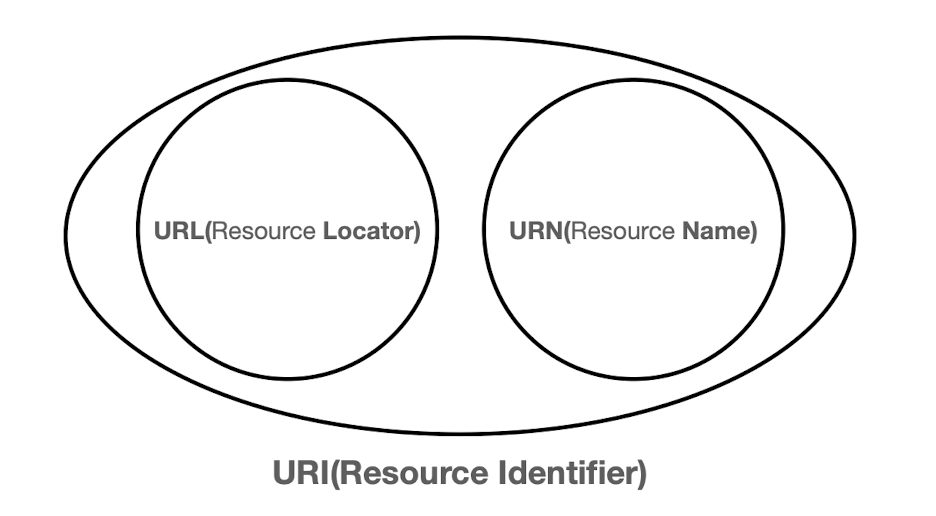
URI / URL / URN

관계는 위와 같다.
URI
- Uniform : 리소스 식별을 위한 통일된 방식
- Resource : URI로 식별할 수 있는 모든 자원 ( html, data.. 기상정보 등등)
- Identifier : 다른 항목과 구분하는데 필요한 정보
URL
- Locator : 리소스가 있는 위치 지정
URN
- Name : 리소스에 이름 부여
위치는 변할 수 있으나, 이름은 안 변함
ex> urn:isbn:89760777331
-> but 보편화 실패
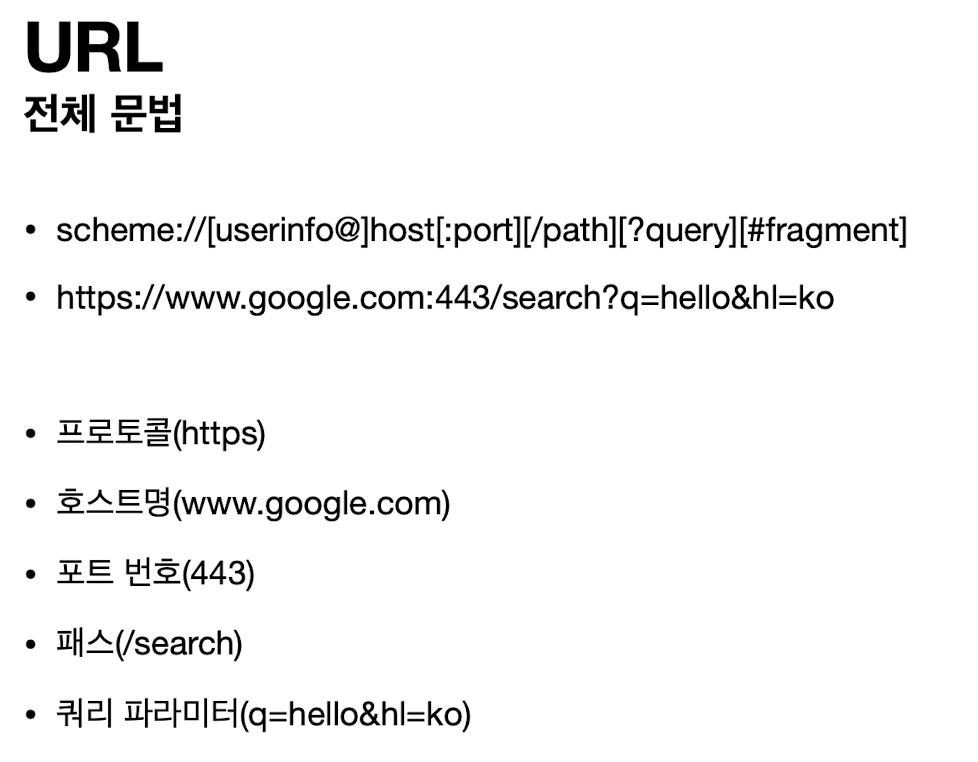
URL 문법

scheme
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 정하는 약속
ex) http,https,ftp ...
https = http + 보안관련 추가 (Http Secure)
userinfo
사용자 정보를 url에 포함해서 인증
거의 사용안함
host
- 호스트명
- 도메인명 or IP 주소 직접 사용
port
- 접속 포트
- http 는 80 포트
- https 는 443 포트 주로 사용
- 일반적으로는 생략
path
- 리소스 경로
- 계층적 구조
ex)
- /members
- /members/100
query
- key=value 형태
- ? 로시작 & 으로 추가가능
fragment
잘안씀 , 서버에 전송하는 정보 아님
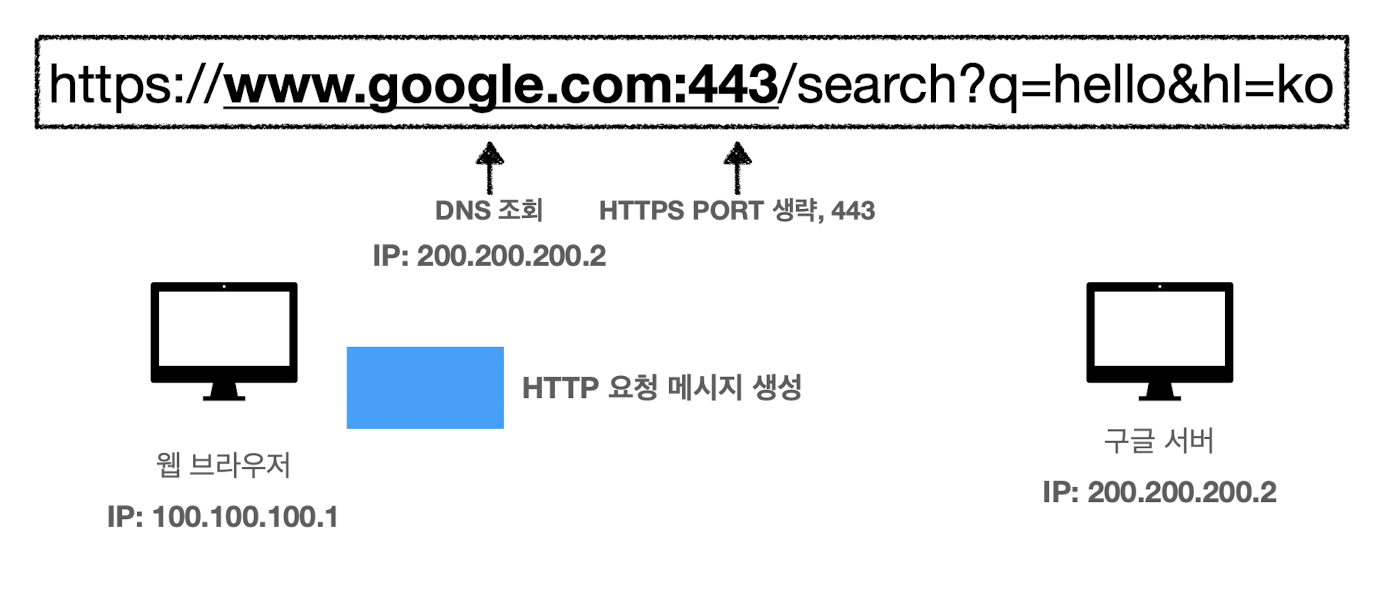
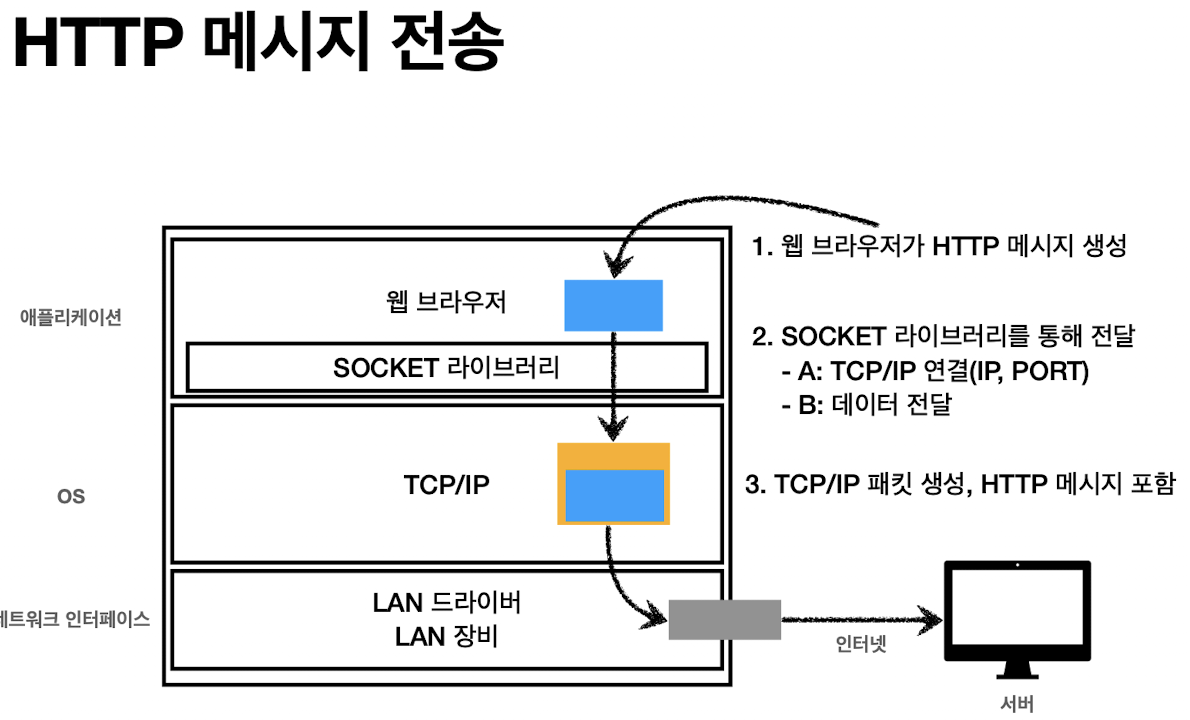
웹 브라우저 요청 흐름
1. DNS 조회

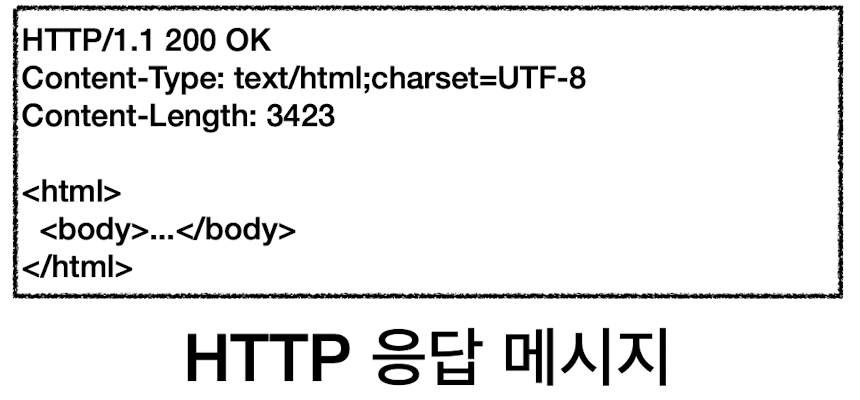
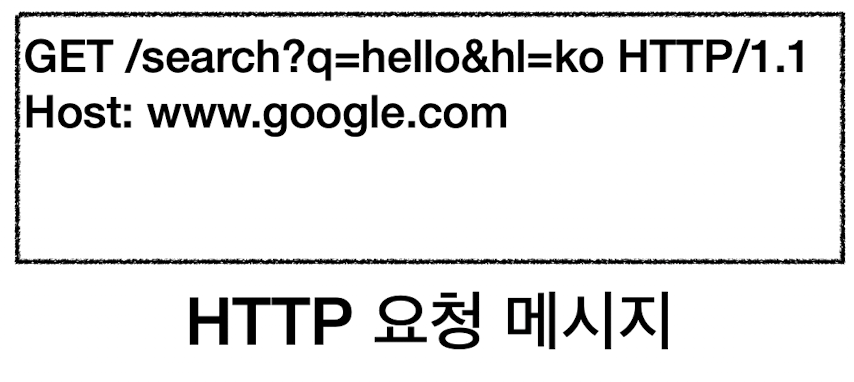
2. 요청 메시지 생성

3. TCP/IP 연결
4. 패킷 생성
5. 요청 메시지 전송

6. 요청 패킷 전달
7. 요청 패킷 도착
8. 요청 패킷 분해 http 메시지 추출
9. 응답 메시지 제작