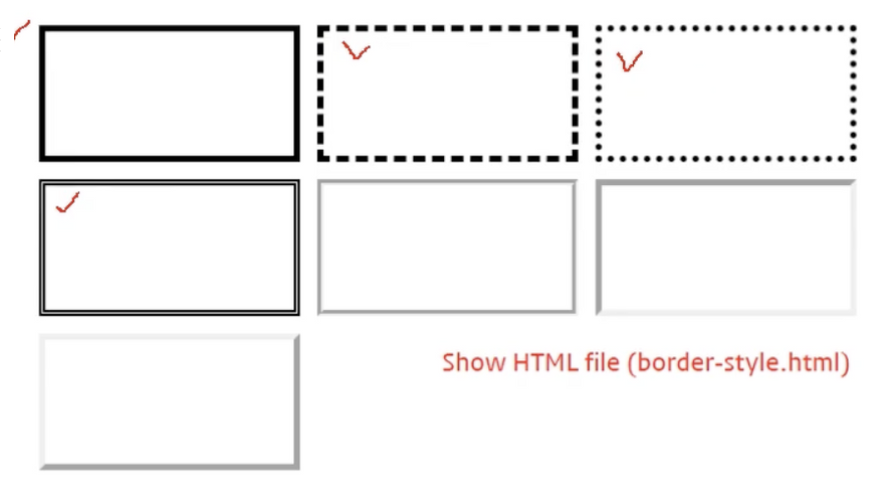
border-style: 테두리 지정
value: solid, dashed, dotted, double, groove, inset, outset
border-width : 테두리 두께지정
value: px % thin medium thick
border-color: 테두리 색상 지정
한 번에 여러 테두리 속성을 할당할 수 있다.
- ex) border: 2px solid blue
- 순서는 상관없다. 하지만 일반적으로 위 예시를 사용한다.
일부만 스타일을 지정할 수 있다.
- border-top
- border-left
- border-right
- border-bottom
- border-right-color
- border-left-color
만약 하단 테두리만 안보이게 하고 싶다면 다음과 같이 작성하면 된다.
.box{
border: 5px solid red;
border-bottom: none;
width: 400px;
height: 400px;
}이때 순서는 매우 중요하다.
border-bottom이 먼저 적용되고 border가 적용되기 때문에
모든 테두리에 스타일이 지정된다.
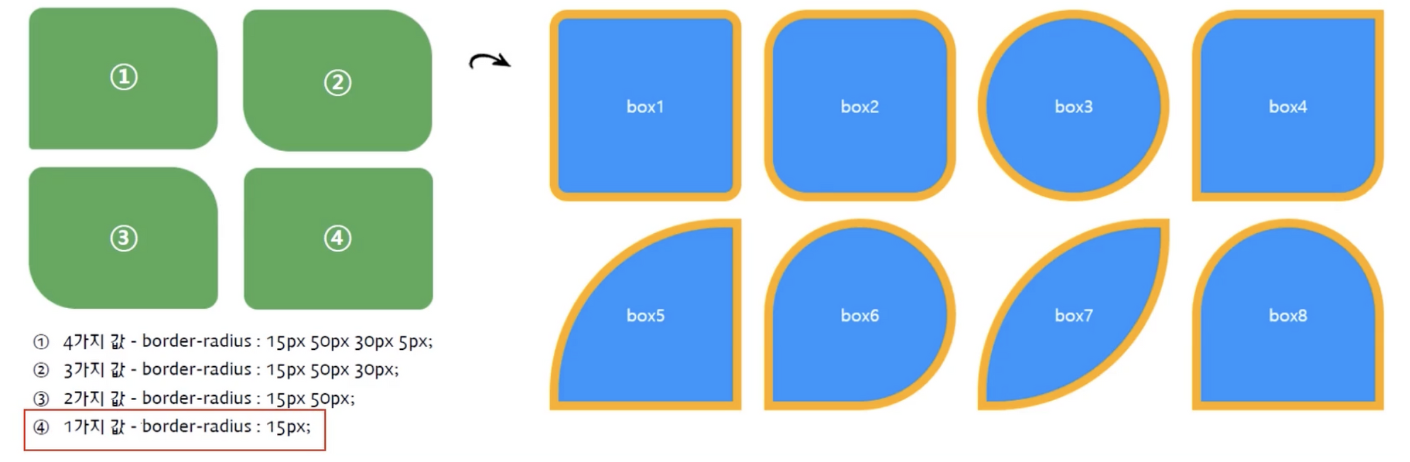
border-radius
value: px %

border-radius에 값이 1개면 4개 모서리에 모두 동일하게 적용된다.
순서는 좌상부터 시계방향이다.(좌상, 우상, 우하, 좌하)
border-right-color, border-left-color, border-radius 조합

.wrapper > .circle {
width: inherit;
height: inherit;
border: 5px solid black;
box-sizing: border-box;
border-left-color: lightgray;
border-right-color: lightgray;