개요
반응형 웹을 개발할때 미디어 쿼리를 써서 브라우저 전체 폭 기준으로 조건문을 걸었다.
@media screen and (max-width : 600px) {
.a {
background: blue;
}
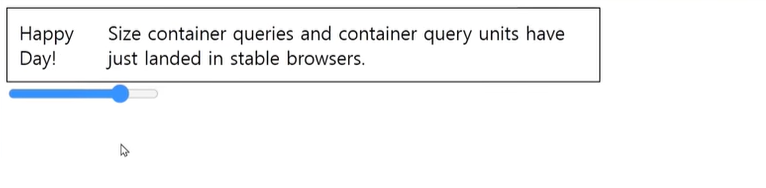
}container query를 사용하면 특정 박스 폭에 따라서 조건문을 걸 수 있다.
<div class='container'>
<div class='child'>
<p> Happy Day! </p>
<p>
Size container queries and
container query units have
just landed in stable browsers.
</p>
</div>
</div>.container {
container: card / inline-size;
}
.child {
display: flex
}
@container (max-width: 400px) {
.child {
display: block:
}
} 

활용
독립적인 컴포넌트들을 개발하여 조합하는 react 같은 환경에서 사용하면 좋다.
지원 브라우저