nth-child

<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>.box {
border: 5px solid #000;
}
.box div{
border: 5px solid #000;
margin: 10px;
width: 200px;
height: 200px;
display: inline-block;
.box div:first-child {
background-color: dodgerblue;
}
.box div:last-child {
background-color: orange;
}
.box div: nth-child(2) {
background-color: red;
}이 가상클래스를 모르면 모든 div 에 클래스 명을 지정해줘야 한다.
html에 클래스 요소를 넣지않고 스타일링을 하고자하는 것이 가상클래스의 목적이다.
nth-child(n) 에서 n에 숫자를 넣으면 해당 순서의 요소를 타겟으로 스타일을 지정한다.
순서는 1부터 시작한다.
nth-of-type
nth-child는 타입을 체크하지 않는다.
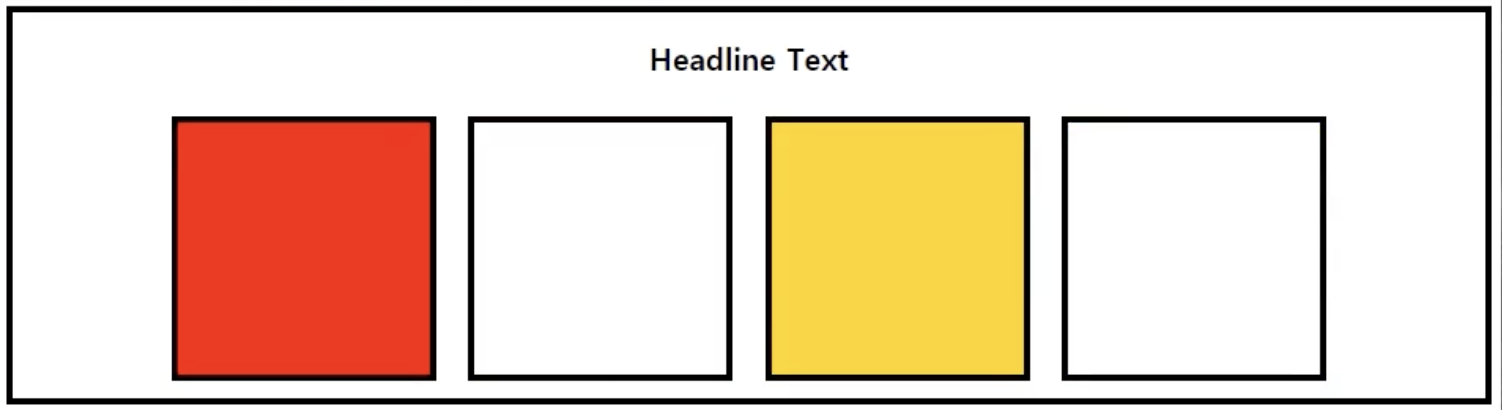
<div class="box">
<div>Headline Text</div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>html 이 위와 같이 변경된다면 nth-child(1)은 Headline Text 가 된다.
따라서 다음과 같이 출력된다.
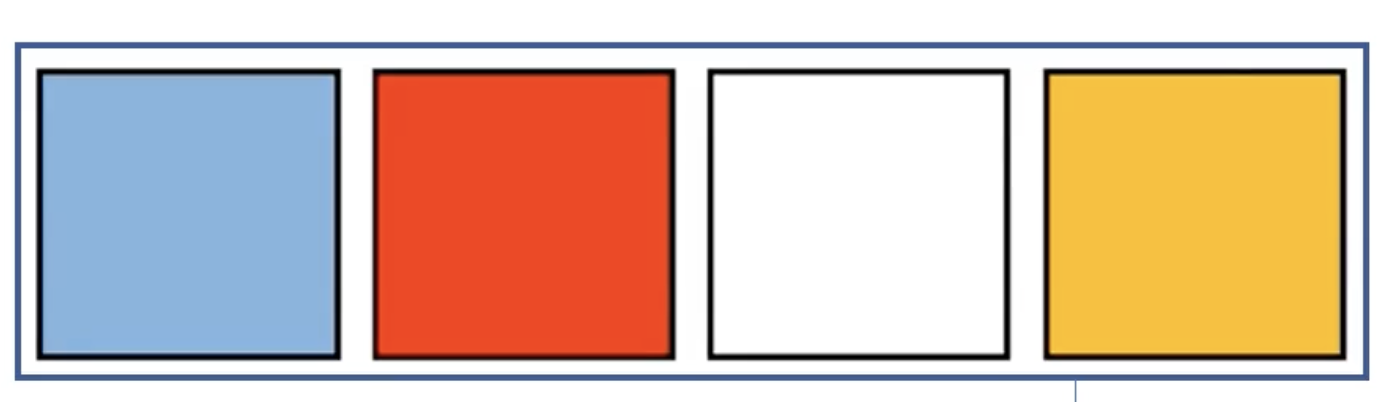
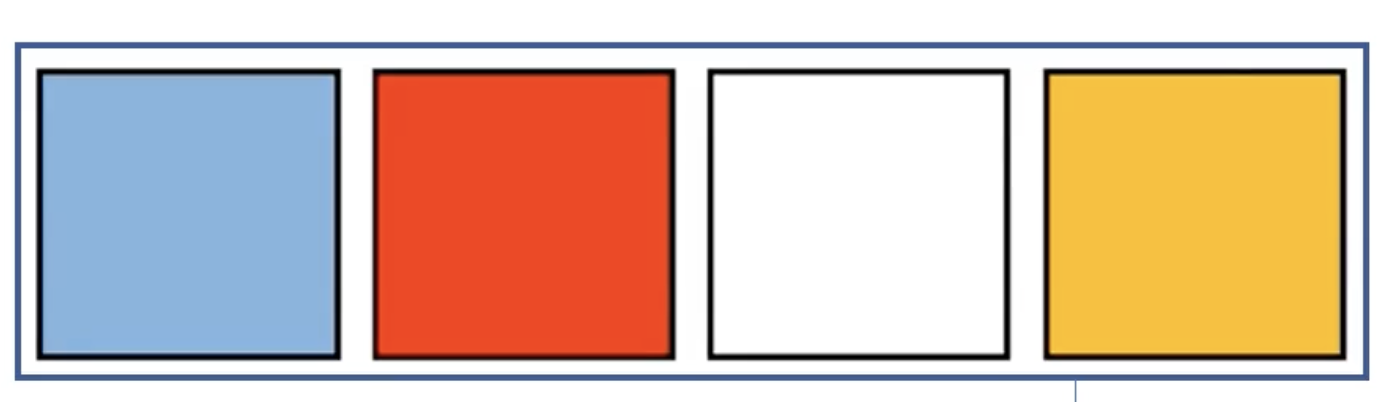
nth-of-type은 type을 채크한다.
따라서 위 Html에 nth-of-type으로 변경한 스타일을 지정하면 원하는대로 출력된다.
.box {
border: 5px solid #000;
}
.box div{
border: 5px solid #000;
margin: 10px;
width: 200px;
height: 200px;
display: inline-block;
.box div:nth-of-type(1) {
background-color: dodgerblue;
}
.box div: nth-of-type(2) {
background-color: red;
}
.box div: nth-of-type(3) {
background-color: #fff;
}
.box div: nth-of-type(4) {
background-color: gold;
}
first-child
첫번째 요소를 타겟으로 하여 스타일링한다.
last-child
맨 마지막 요소를 타켓으로 하여 스타일링한다.
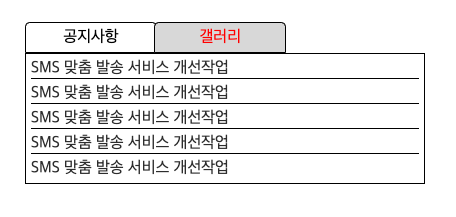
아래 코드는 활용 예제이다.
모든 게시글 아래에 border-bottom을 지정해줬고
last-child를 사용하여 맨마지막 게시글 a태그는 none 처리해줬다.
none 처리하지않으면 전체 테두리와 겹쳐서 보기 안좋다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="tab-inner">
<div class="btn">
<span>
공지사항
</span>
<span>갤러리</span>
</div>
<div class="tab">
<a href="">SMS 맞춤 발송 서비스 개선작업</a>
<a href="">SMS 맞춤 발송 서비스 개선작업</a>
<a href="">SMS 맞춤 발송 서비스 개선작업</a>
<a href="">SMS 맞춤 발송 서비스 개선작업</a>
<a href="">SMS 맞춤 발송 서비스 개선작업</a>
</div>
</div>
</body>
</html>body{
margin: 100px;
}
.tab-inner{
width: 400px
}
.btn span{
background-color: #ddd;
width: 120px;
display: inline-block;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
cursor: pointer;
border: 1px solid black;
margin-right: -7px;
}
.btn span:first-child {
background-color: #fff;
}
.btn span:last-child{
color: red;
}
.tab{
border: 1px solid black
}
.tab a{
display: block;
color: #333;
text-decoration: none;
margin: 5px;
border-bottom: 1px solid #000;
cursor: pointer;
}
.tab a:last-child{
border-bottom: none;
}