
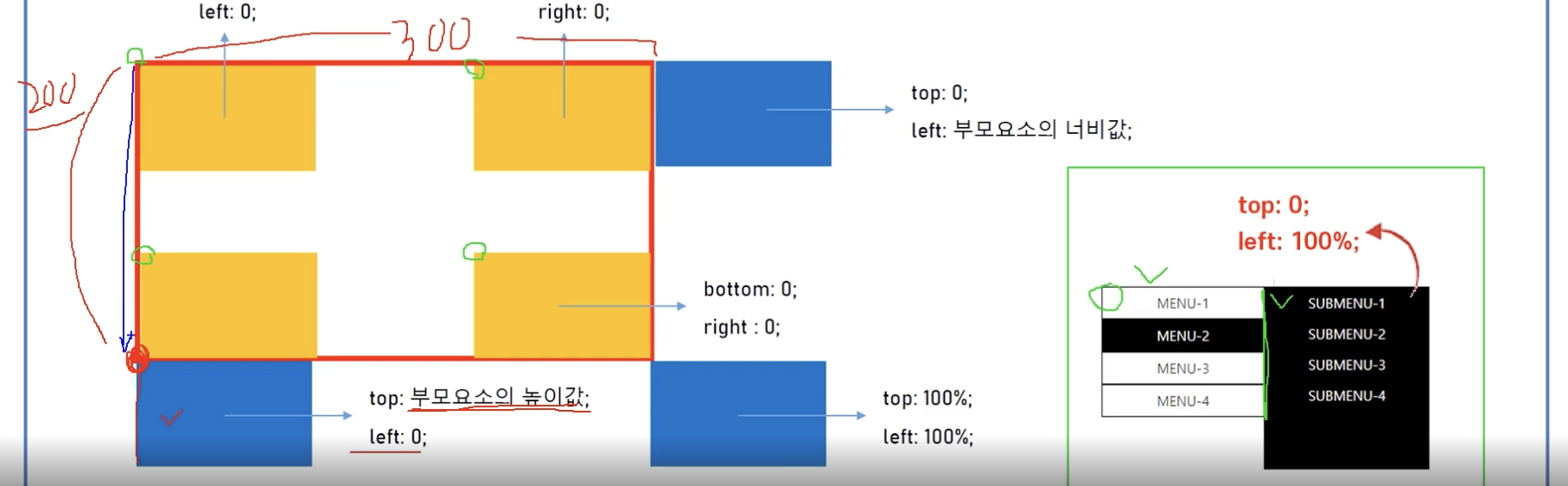
top, bottom, left, right

- border 내부 부분이 테두리가 된다.

.child {
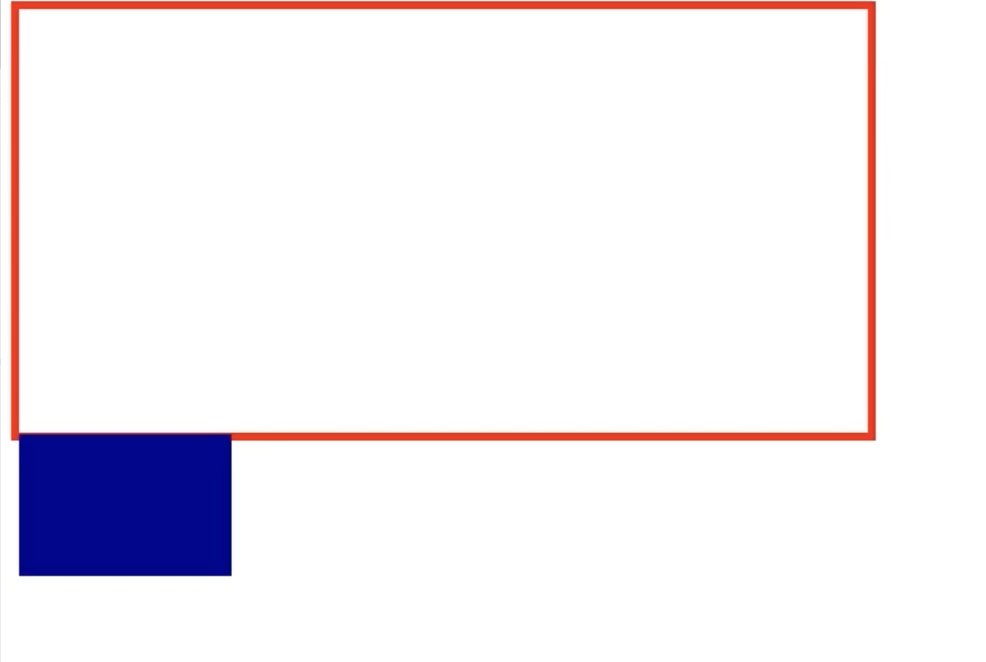
top: 100%;
left: 0;top
- 값이 양수면 아래로 이동한다.
- 값이 음수면 위로 이동한다.
bottom
- 값이 양수면 위로 이동한다.
- 값이 음수면 아래로 이동한다.
left
- 값이 양수면 오른쪽으로 이동한다.
- 값이 음수면 왼쪽으로 이동한다.
right
- 값이 양수면 왼쪽으로 이동한다.
- 값이 음수면 오른쪽으로 이동한다.
속성 값이 양수이면 속성 명 기준 반대 방향으로 이동한다.
ex) top: 10px -> 위 모서리에서 아래로(top의 반대) 10px 이동
