
iframe 태그
웹 페이지에 다른 웹 페이지나 외부 콘텐츠를 포함시킬 때 사용됩니다.
태그를 사용하면 웹 페이지 내에서 다른 웹 페이지를 삽입할 수 있으며, 이를 통해 독립적인 HTML 문서나 외부 사이트의 내용을 표시할 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
iframe {
width: 400px;
height: 800px;
}
</style>
</head>
<body>
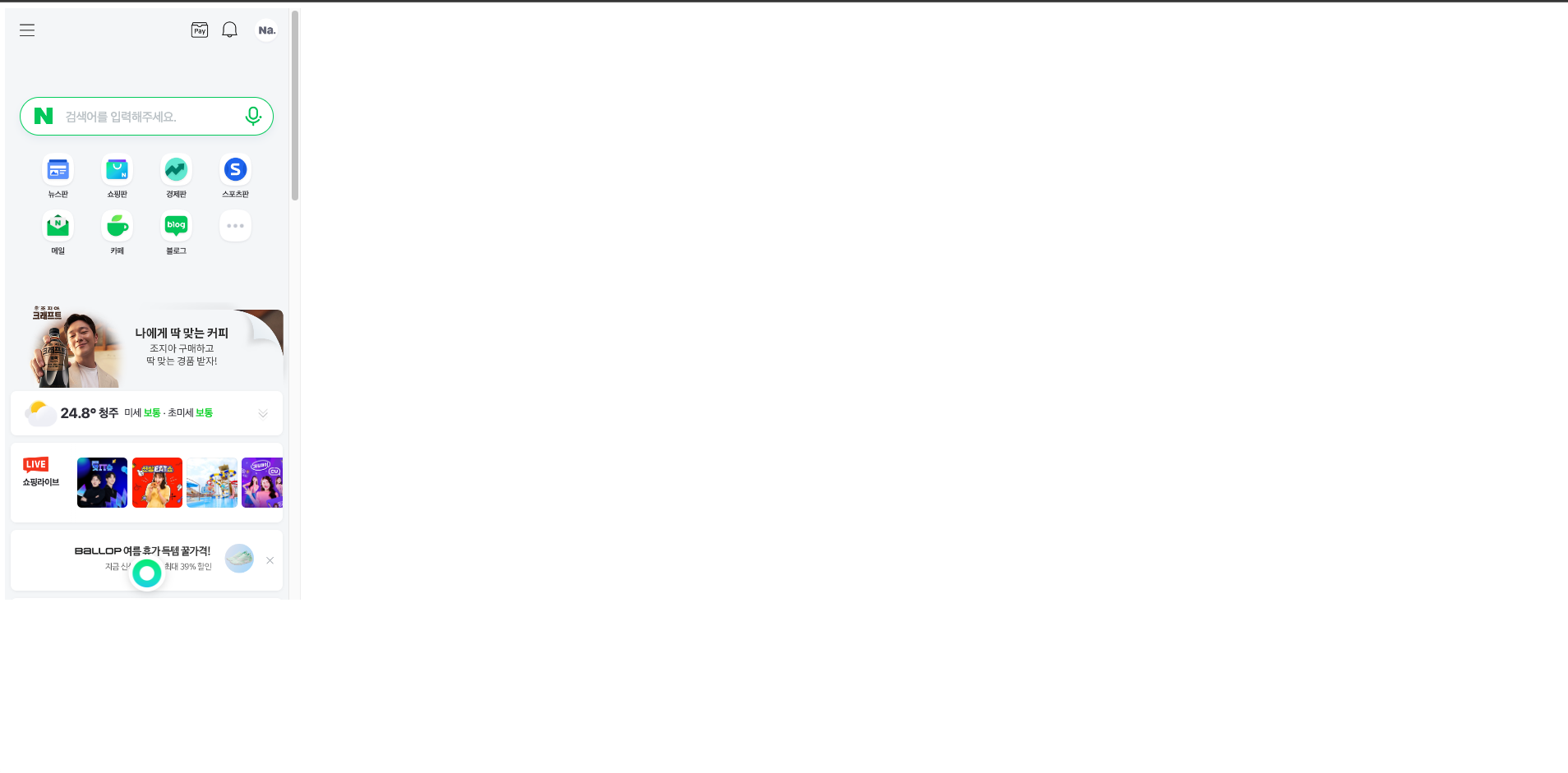
<iframe src="https://www.naver.com/" frameborder="0"></iframe>
</body>
</html>현재 폴더 내부에 있는 html 문서를 링크하면 그 문서도 불러올 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
iframe {
width: 600px;
height: 400px;
border: none;
}
</style>
</head>
<body>
<iframe src="test.html"></iframe>
</body>
</html>iframe 에 출력된 a 태그를 클릭하면 iframe 내부에서 이동이 된다.
iframe을 무시하고 현 문서에서 이동을 하고 싶으면 a태그의 target 속성을 이용한다.
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<a href="https://www.naver.com/" target="_parent">네이버 바로가기</a>
</body>
</html>유튜브 동영상을 넣고 싶을때는 공유 > 퍼가기 버튼을 누르면 iframe 태그를 제공한다.

