
autocomplete
자동 입력 기능 on 또는 off 제어
value :"on"|"off"
default value :"on"
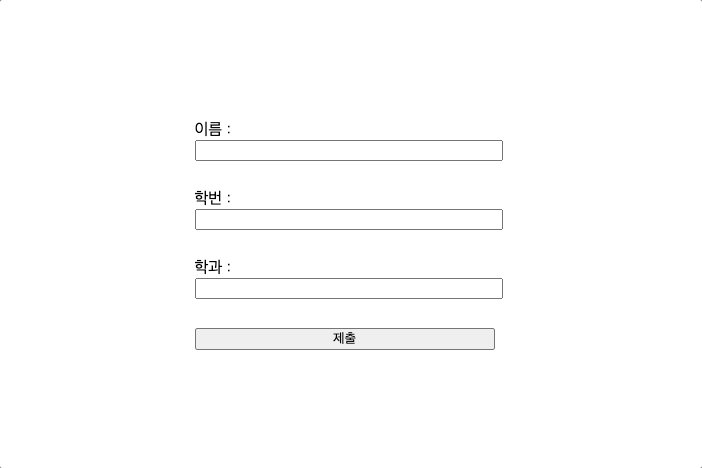
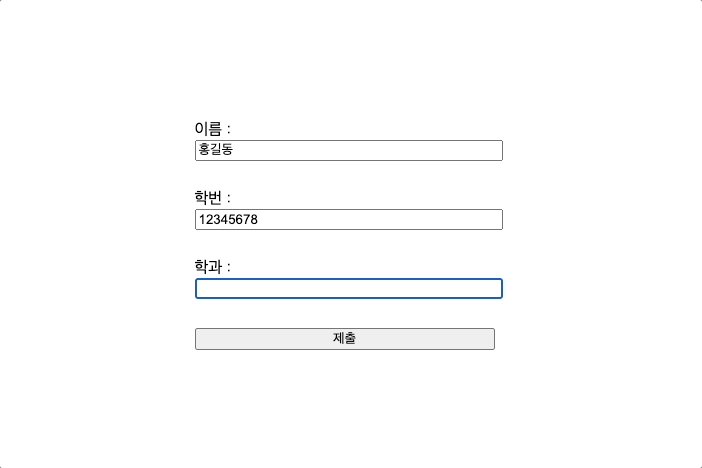
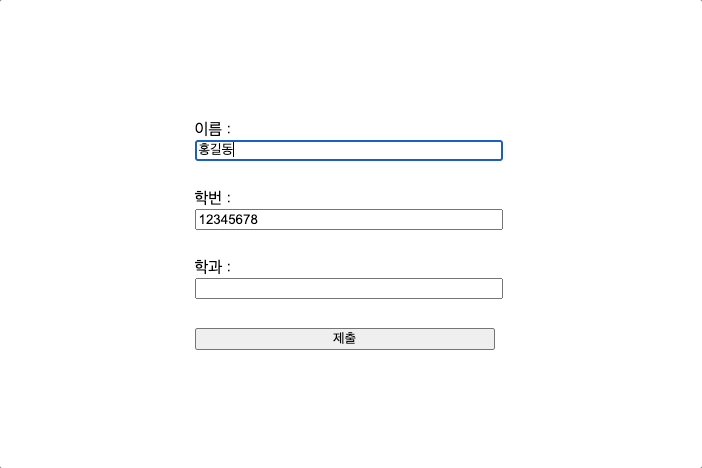
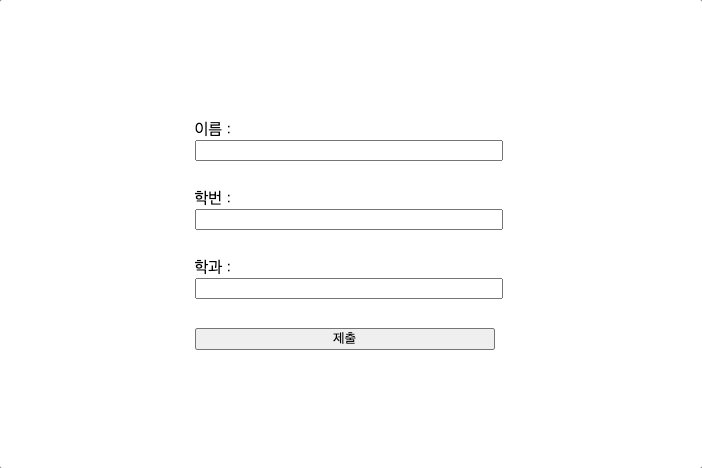
코드

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>invalid input</title>
<style>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
input {
width: 300px;
display: block;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
<form action="/examples/media/action_target.php" method="get">
이름 : <input type="text" name="st_name" /><br />
학번 : <input type="text" name="st_id" autocomplete="on" /><br />
학과 : <input type="text" name="department" autocomplete="off" /><br />
<input type="submit" />
</form>
</div>
</body>
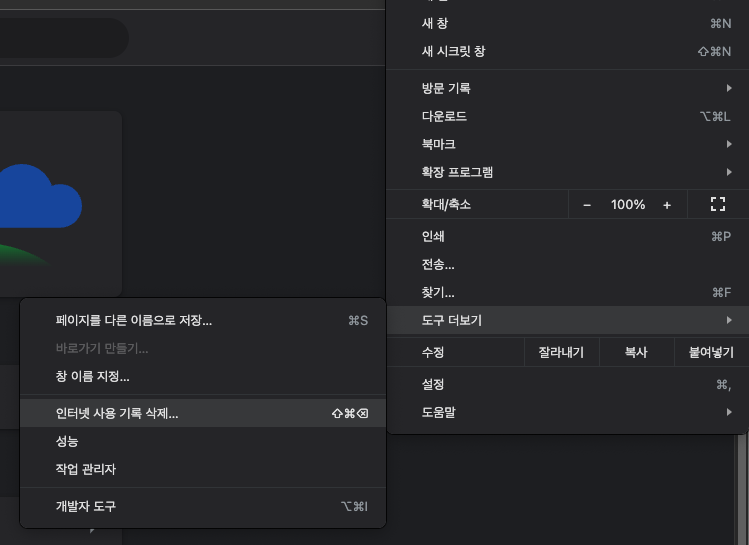
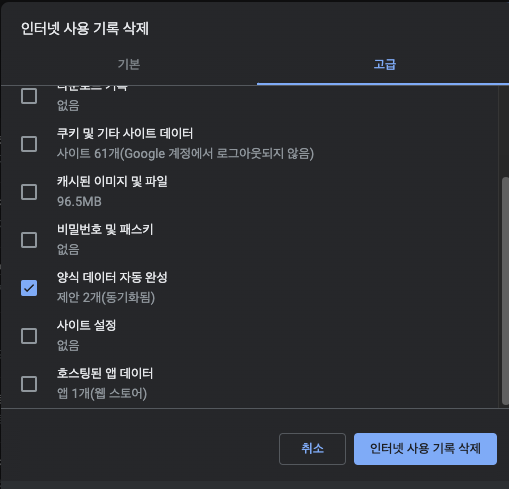
</html>자동 완성 저장 기록 삭제


- 크롬 기준 오른쪽 상단
세로 점 3개 아이콘클릭도구 더보기탭인터넷 사용 기록 삭제클릭고급클릭양식 데이터 자동 완성체크인터넷 사용 기록 삭제클릭
