
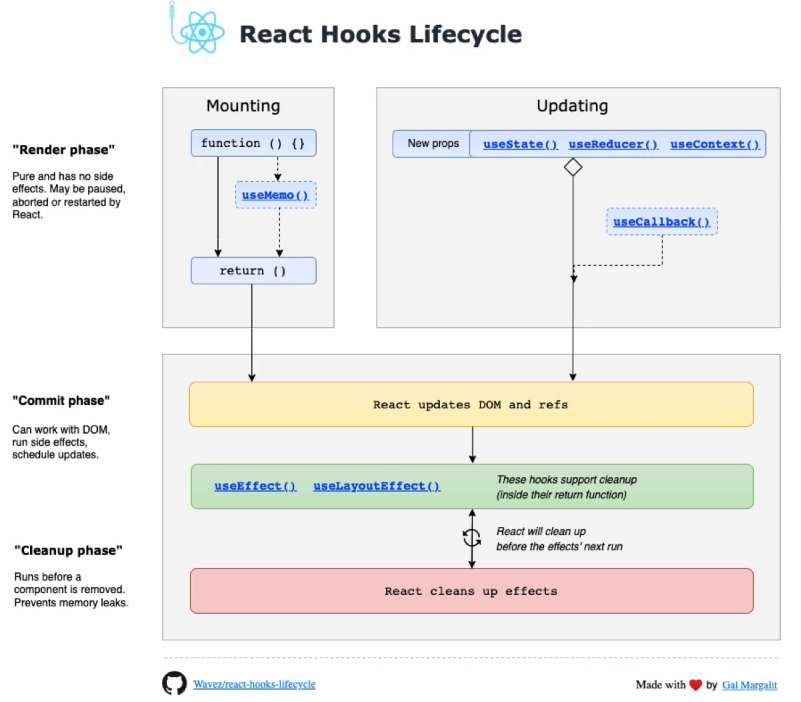
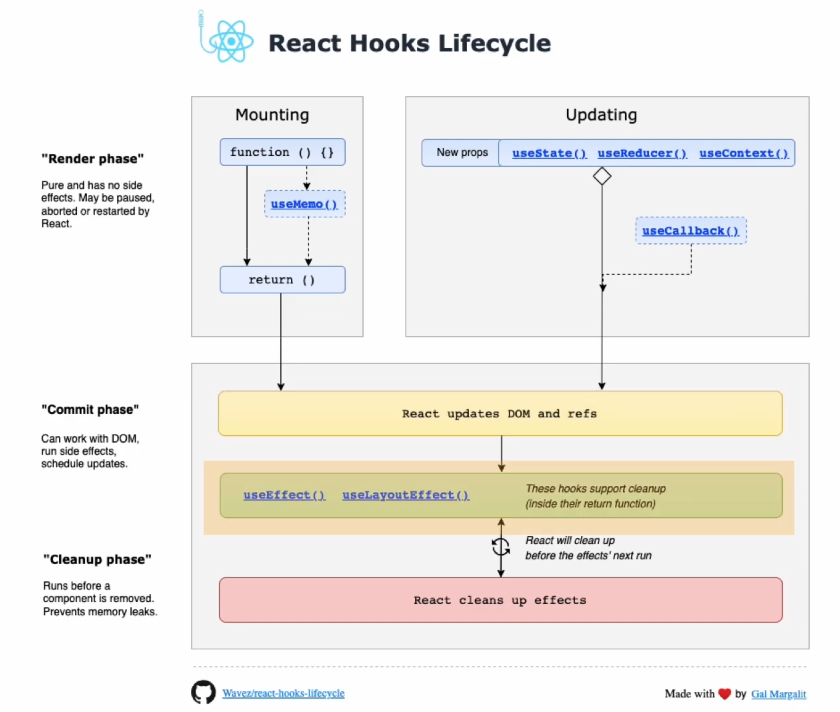
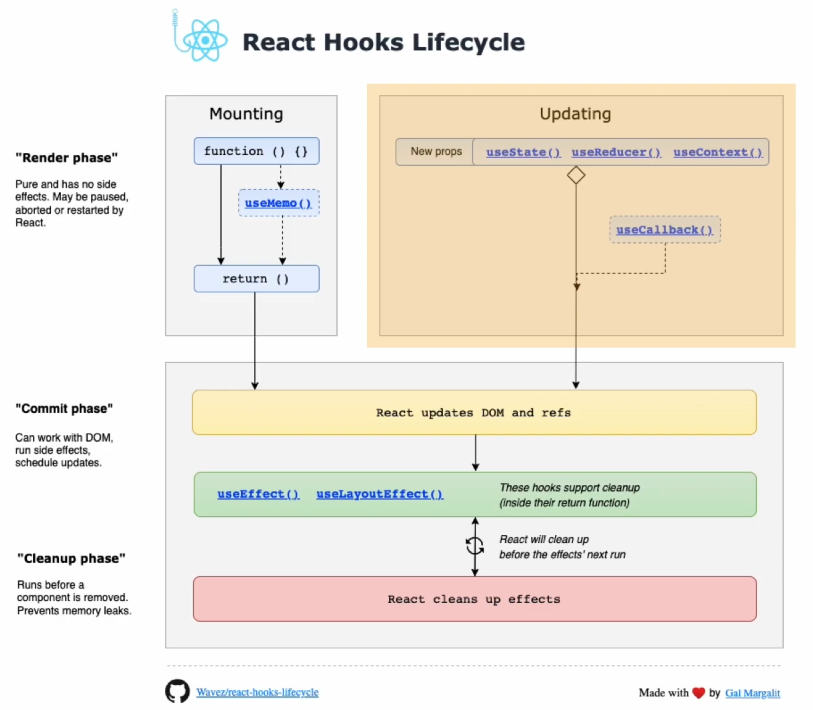
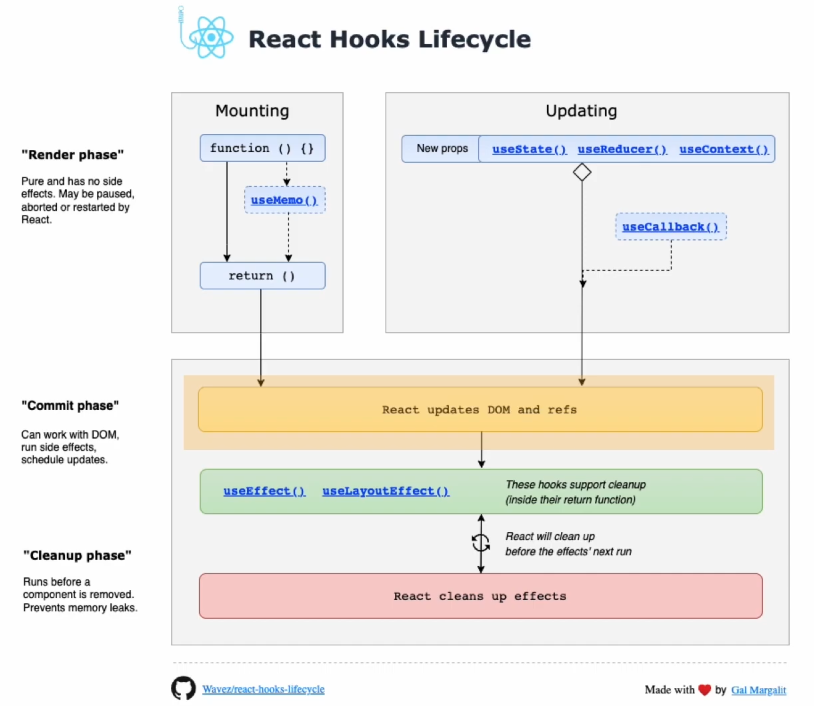
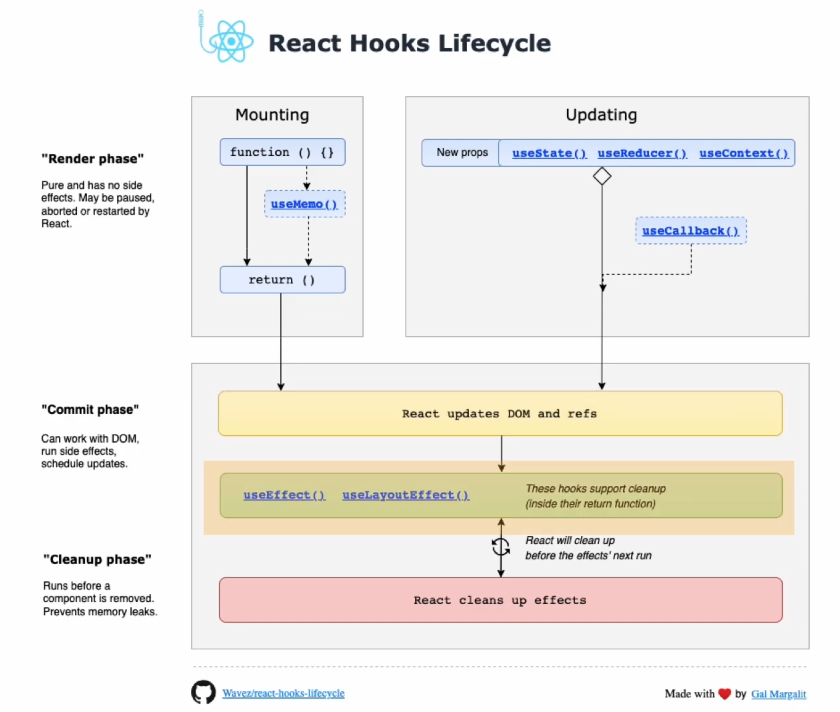
React Life Cycle

함수형 컴포넌트의 생명주기이다.
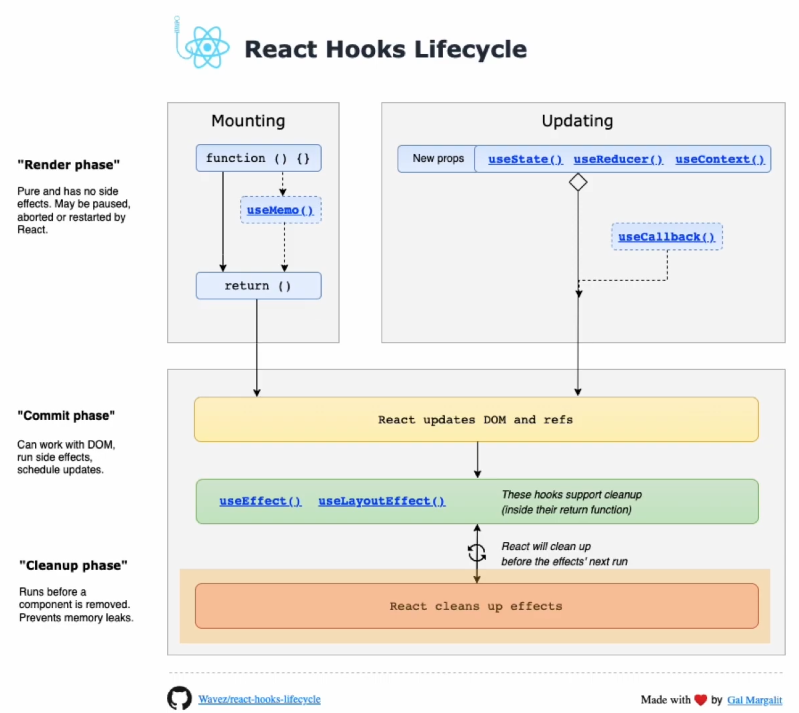
이 그림에서는 초기 컴포넌트가 생성될 때를 Mounting,
생성 후, 소멸 전, props나 상태가 업데이트 될 때를 Updating이라 한다.
Flow
함수형 컴포넌트의 플로우는 다음과 같다.
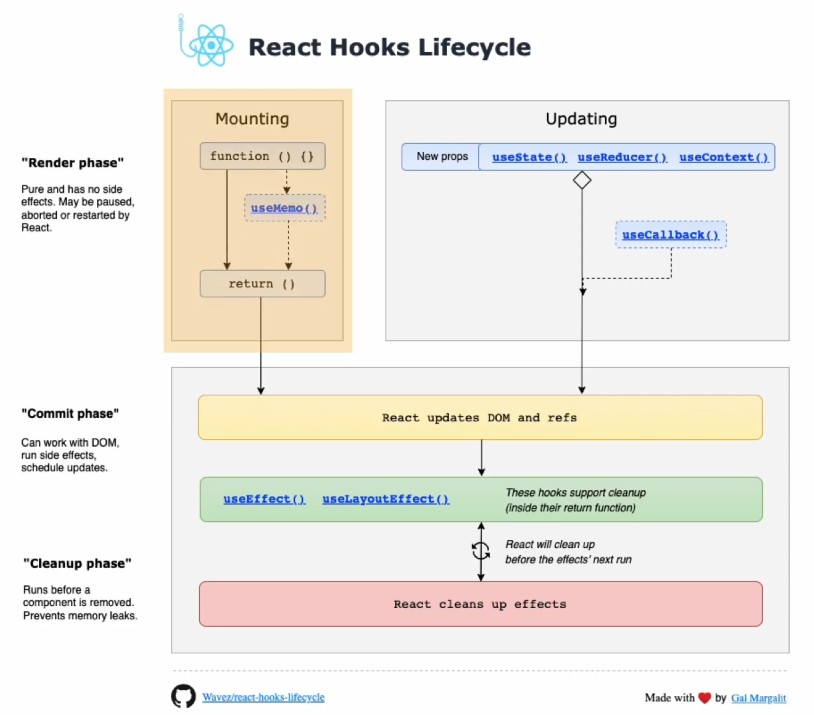
Mounting

컴포넌트를 마운팅하고 반환값을 렌더링한다.
이후 Virtual DOM 에 그린다.

Virtual DOM 과 DOM 의 Element들을 비교한다.
만약 다른 부분이 있다면 그 부분만 DOM에 업데이트한다.초기 렌더링의 경우 DOM에 어떠한 정보도 없기 때문에
Virtual DOM 전체를 DOM 에 업데이트 한다.

컴포넌트 내부의
useEffect(),useLayoutEffect()를 실행한다.
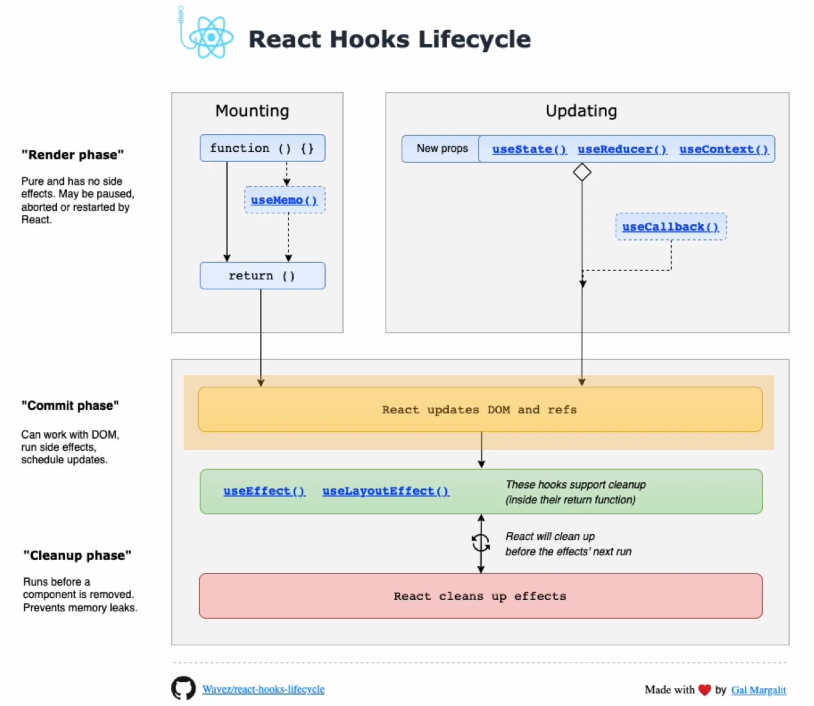
Updating

직전에 실행된 useEffect나 유저에 인터렉션 등에 의해,
State 또는 Props 값이 변경된다.
Virtual DOM을 변경된 State와 Props에 맞춰 다시 그린다.

Virtual DOM 과 DOM 의 Element들을 비교한다.
만약 다른 부분이 있다면 그 부분만 DOM에 업데이트한다.State와 Props의 값이 변경되었으나 UI의 변경사항이 없다면
DOM을 업데이트하지 않는다.

컴포넌트 내부의
useEffect(),useLayoutEffect()를 실행한다.
Unmounting

컴포넌트가 소멸할 때 useEffect의 return에 정의된 clean up 함수을 실행한다.
이후 컴포넌트가 소멸한다.
