
useTransition 이란?
const [isPending, startTransition] = useTransition()useTransition은 UI를 차단하지 않고 state를 업데이트할 수 있는 React 훅이다.
isPending
보류 중인 트랜지션이 있는지 여부를 알려주는 isPending 플래그
startTransition
state 업데이트를 트랜지션으로 표시할 수 있는 startTransition 함수
startTransition은 아무것도 반환하지 않는다.
매개변수로
scope라는 함수를 넣는다.
이 함수는 하나 이상의 setState를 가진 함수로, 일부 state를 업데이트하는 함수이다.
해당 state 가 변경되는 동안에는 isPending이 true 이고 변경이 완료되면 false로 변경된다.
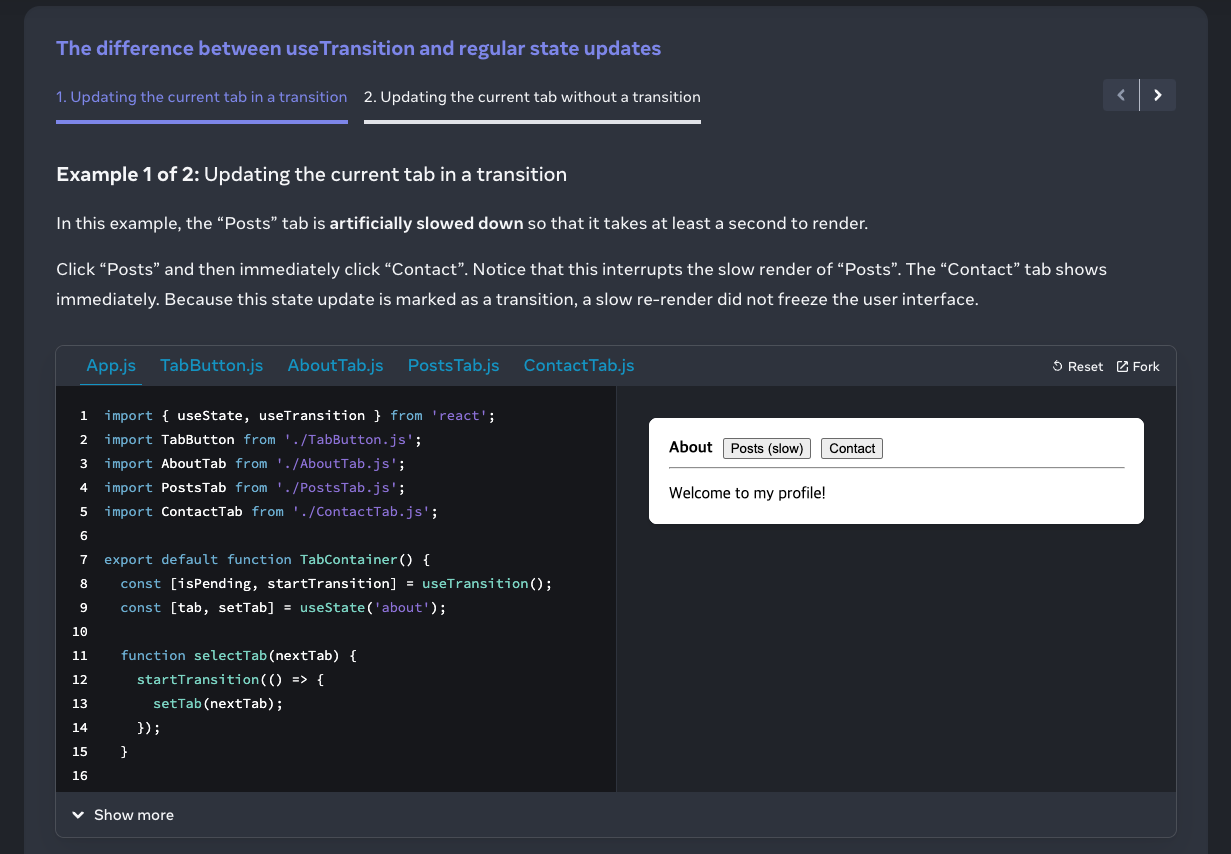
사용 예제

https://react.dev/reference/react/useTransition#preventing-unwanted-loading-indicators
추가 작성 필요
