
HTTP 프로토콜의 특징
비연결 지향(Connectionless)
* 클라이언트가 request를 서버에 보내고, 서버가 클라이언트에 요청에 맞는 response를 보내면 바로 연결을 끊는다.
상태정보 유지 안 함(Stateless)
* 연결을 끊는 순간 클라이언트와 서버의 통신은 끝나며 상태 정보를 유지하지 않는다.
쿠키와 세션의 필요성
- HTTP 프로토콜은 위와 같은 특징으로 모든 요청 간 의존관계가 없다.
- 즉, 현재 접속한 사용자가 이전에 접속했던 사용자와 같은 사용자인지 아닌지 알 수 있는 방법이 없다.
- 계속해서 연결을 유지하지 않기 때문에 리소스 낭비가 줄어드는 것이 큰 장점이지만, 통신할 때마다 새로 연결하기 때문에 클라이언트는 매 요청마다 인증을 해야 한다는 단점이 있다.
- 이전 요청과 현재 요청이 같은 사용자의 요청인지 알기 위해서는 상태를 유지해야 한다.
- HTTP 프로토콜에서 상태를 유지하기 위한 기술로 쿠키와 세션이 있다.
쿠키(Cookie)란?
개념
클라이언트 로컬에 저장되는 키와 값이 들어있는 파일이다.
이름, 값, 유효 시간, 경로 등을 포함하고 있다.
- 유효시간이 정해지면 브라우저저가 종료되어도 남아 있다.
클라이언트의 상태 정보를 브라우저에 저장하여 참조한다.
구성 요소
- 쿠키의 이름(name) : 식별자
- 쿠키의 값(value)
- 쿠키의 만료시간(Expires) : 유지 시간
- 쿠키를 전송할 도메인 이름(Domain) : 전송할 도메인
- 쿠키를 전송할 경로(Path) : 쿠키를 전송할 요청 경로
- 보안 연결 여부(Secure)
- HttpOnly 여부(HttpOnly)
쿠키의 종류
- Session Cookie - 메모리에만 저장되며, 만료시간이 있지만 브라우저 종료시 삭제되는 쿠키
- Persistent Cookie - 파일로 저장, Max-Age 설정을 통해 장기간 유지 가능하고 브라우저 종료와 관계없이 사용가능
- Secure Cookie - HTTPS에서 사용되는 암호화된 쿠키, 비교적 안전하지만 실질적 보안이 제공되지 않아 민감한 데이터 저장 절대 금지
- Third Party Cookie - 다른 도메인에 요청이 필요할 때 생성하는 쿠키, 주로 광고 목적 사용. 유저 개인정보 악용의 문제 발생
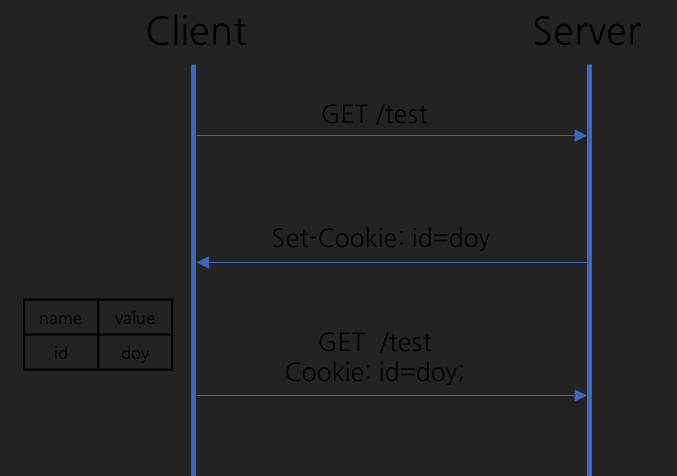
동작 방식
- 웹브라우저가 서버에 요청
- 상태를 유지하고 싶은 값을 쿠키(cookie)로 생성
- 서버가 응답할 때 HTTP 헤더(Set-Cookie)에 쿠키를 포함해서 전송
```java Set−Cookie: id=doy- 전달받은 쿠키는 웹브라우저에서 관리하고 있다가, 다음 요청 때 쿠키를 HTTP 헤더에 넣어서 전송
```java cookie: id=doy ```- 서버에서는 쿠키 정보를 읽어 이전 상태 정보를 확인한 후 응답
쿠키 사용 예
- 아이디, 비밀번호 저장
- 쇼핑몰 장바구니
쿠키의 보안 취약점
- XSS 공격
- 자바스크립트 document.cookie를 이용해 값을 탈취할 수 있다 → httpOnly옵션을 이용해 자바스크립트에서 쿠키값을 읽어가지 못하도록 할 수 있다
- 스니핑 공격
- 네트워크를 통해 전송되는 쿠키값을 암호화하지 않고 전송하는 경우 스니핑을 통해 쿠키값 탈취 가능
→ HTTPS 프로토콜 사용, 쿠키에 저장되는 데이터를 암호화, 쿠키에 저장되는 민감한 정보 최소화, 사용자에게 쿠키 받을 건지 물어보기- 공용 PC에서 쿠키 값 유출
- 영속성 쿠키는 하드디스크에 저장. 간단한 방법으로 접근 가능하므로 공용PC에서 사용자 정보가 유출될 수 있다
세션(Session)이란?
개념
일정 시간 동안 같은 브라우저로부터 들어오는 요청을 하나의 상태로 보고 그 상태를 유지하는 기술이다.
즉, 웹 브라우저를 통해 서버에 접속한 이후부터 브라우저를 종료할 때까지 유지되는 상태이다.
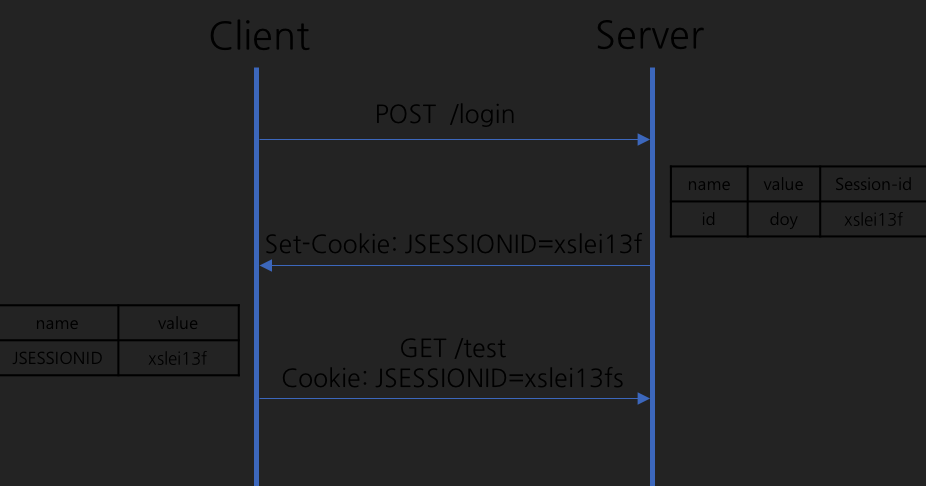
동작 방식
1. 웹브라우저가 서버에 요청
2. 서버가 해당 웹브라우저(클라이언트)에 유일한 ID(Session ID)를 부여함
3. 서버가 응답할 때 HTTP 헤더(Set-Cookie)에 Session ID를 포함해서 전송
쿠키에 Session ID를 JSESSIONID 라는 이름으로 저장Set−Cookie: JSESSIONID=xslei13f
- 웹브라우저는 이후 웹브라우저를 닫기까지 다음 요청 때 부여된 Session ID가 담겨있는 쿠키를 HTTP 헤더에 넣어서 전송
Cookie: JSESSIONID=xslei13f
- 서버는 세션 ID를 확인하고, 해당 세션에 관련된 정보를 확인한 후 응답
세션 사용 예
로그인
- 세션도 쿠키를 사용하여 값을 주고받으며 클라이언트의 상태 정보를 유지한다.
- 즉, 상태 정보를 유지하는 수단은 쿠키 이다.
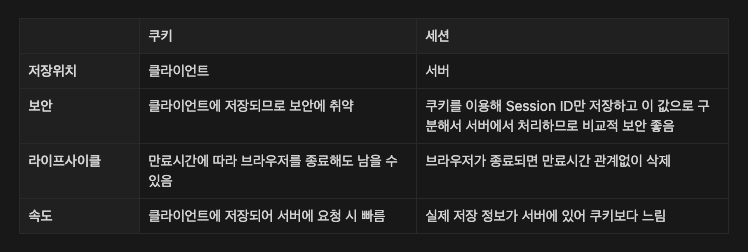
쿠키와 세션의 차이점

- 저장 위치
- 쿠키 : 클라이언트
- 세션 : 서버
- 보안
- 쿠키 : 클라이언트에 저장되므로 보안에 취약하다.
- 세션 : 쿠키를 이용해 Session ID만 저장하고 이 값으로 구분해서 서버에서 처리하므로 비교적 보안성이 좋다.
- 라이프사이클
- 쿠키 : 만료시간에 따라 브라우저를 종료해도 계속해서 남아 있을 수 있다.
- 세션 : 만료시간을 정할 수 있지만 브라우저가 종료되면 만료시간에 상관없이 삭제된다.
- 속도
- 쿠키 : 클라이언트에 저장되어서 서버에 요청 시 빠르다.
- 세션 : 실제 저장된 정보가 서버에 있으므로 서버의 처리가 필요해 쿠키보다 느리다.
웹 스토리지
서버가 아닌 클라이언트에 데이터를 저장할 수 있도록 지원하는 HTML5의 새로운 기능
- 최대 5mb 까지 저장 가능 / 쿠키 4kb
로컬 스토리지
- 브라우저 자체에 반영구적으로 데이터를 저장. 브라우저를 종료해도 데이터 유지.
- 도메인이 다른 경우 로컬스토리지에 접근할 수 없다
- 예시 → 같은 웹사이트 여러 탭 또는 창을 키면 데이터 공유
세션 스토리지
- 세션마다 데이터가 개별적으로 저장
- 세션 종료 시 데이터가 자동으로 제거
- 세션이 다르면 같은 도메인이라도 데이터에 접근할 수 없다
- 예시 → 같은 웹사이트 여러 탭 또는 창을 키면 그 각각의 탭에 정보 저장 → 닫으면 사라짐, 데이터 공유 x