
기능
스크롤 애니매이션 기능을 제공해주는 CSS 이다.
예시
<div id=progress class='red-bar'>
<style>
@keyframes grow {
from { transform : scaleX(0) }
to { transform: scaleX(1) }
}
.red-bar {
animation: grow auto linear;
animation-timeline: scroll(root block); 기준이 되는 스크롤바를 인수로 넣어준다.
}
#progress {
position: fixed;
z-index: 10;
left: 0;
top: 0;
width: 100%;
height: 1em;
transform-origin: 0 50%;
background: red;
}
</style>
</div>
animation에linear를 지정하는 이유는 100%에서 다시 0% 로 돌아가기전에
존재하는 딜레이를 없애기 위함이다.

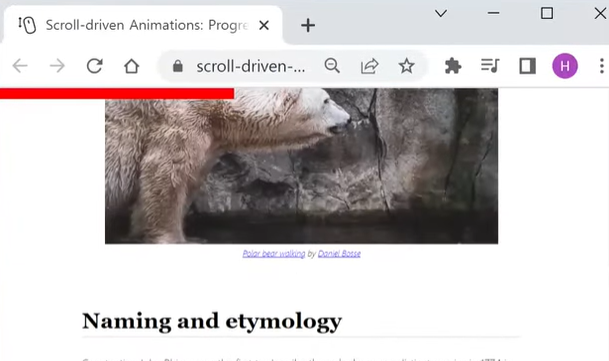
위 코드는 상단에 스크롤이 얼마나 진행됐는지 수치를 시각화 해주는 것이다.
@keyframes grow은 가로로 키워주는 애니메이션이다.
animation-timeline: scroll(root block)에서 scroll의 인수는
기준이 되는 스크롤 바를 의미한다.
넣을 수 있는 속성은 다음과 같다.
첫번째 인수
- nearest : 가장 가까운 부모
- self : 나 자신
- root : viewport
두번째 인수
- block : 세로 스크롤 방향 기준
- inline : 가로 스크롤 방향 기준
따라서
animation-timeline: scroll(root block)는
viewport의 스크롤 바를 세로로 움직인 만큼 애니메이션을 한다는 뜻이다.
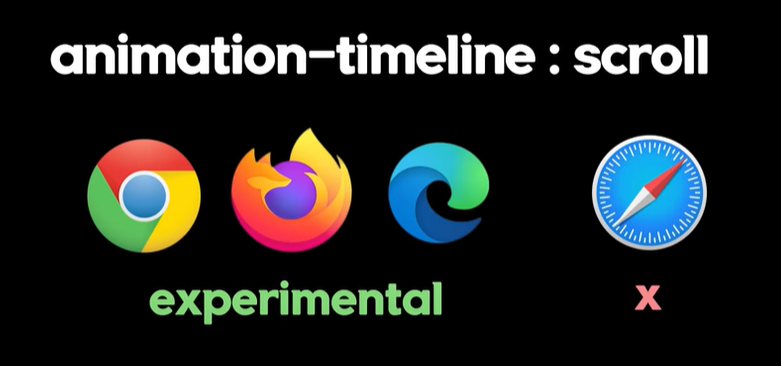
현재는 실험 단계

chrome의 경우 115 버전 이상에서만 사용할 수 있다고 한다.
다른 기능들도 현재 실험중이라고 한다.
편리한 기능들이 많기때문에 눈여겨봐야할 기능이라고 생각한다.아래 링크에서 실험 중인 기능들을 소개하고 있다.
https://scroll-driven-animations.style/
