
WebSocket
개념
웹 페이지의 한계에서 벗어나 실시간으로 상호작용하는 웹 서비스를 만드는 표준 기술
배경
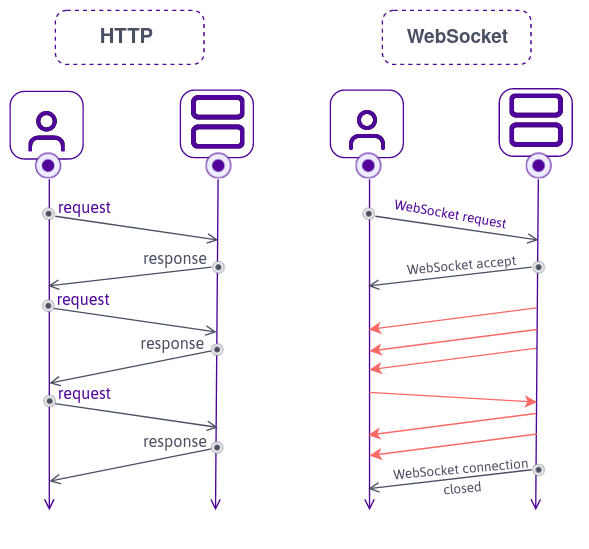
HTTP 프로토콜은 클라이언트에서 서버로의단방향 통신을 위해 만들어진 방법이다.
실시간 웹을 구현하기 위해서는
양방향 통신이 가능해야 하는데,
WebSocket이전에는Polling,Streaming 방식의 AJAX 코드를 이용하여 이를 구현하였다.
하지만 이 방법들을 이용하면
각 브라우저마다 구현 방법이 달라 개발이 어렵다는 문제점이 있었다.
이를 위해HTML5 표준의 일부로 WebSocket이 만들어지게 되었다.Polling
클라이언트가 주기적으로 서버에 데이터를 요청해서 새로운 정보가 있는지 확인하는 방식
만약 새로운 데이터가 있으면 서버는 새로운 데이터를 클라이언트에게 반환합니다.단점
비효율적
새로운 데이터가 없는 경우에도 클라이언트가 계속 서버에 요청을 보내야하므로 리소스 낭비 발생
지연 시간
새로운 데이터가 생성된 직후에 클라이언트가 서버에 요청을 보내지 않으면
다음 요청이 있을 때 까지 최신 정보를 받지 못한다.Long Polling
polling방식의 문제점을 어느 정도 해결한 방법클라이언트가 서버에 요청을 보내면 서버는 새로운 데이터가 생기거나
time out이 될 때까지 응답을 보류한다.새로운 데이터가 준비되면 서버는 데이터를 보내고 응답을 종료한다.
클라이언트는 새로운 데이터를 받는 즉시 새로운 요청을 보내어 다시 대기한다.
time out이 발생하면 연결을 종료하고 재연결한다.이 방식을 사용함으로써 리소스 낭비를 줄일 수 있었다.
단점
동시성 불리
많은 수의 클라이언트가 동시에 연결하면 서버에 부담이 생길 수 있다.
HTTP 연결이 타임아웃 되는 문제가 발생할 수 있다.
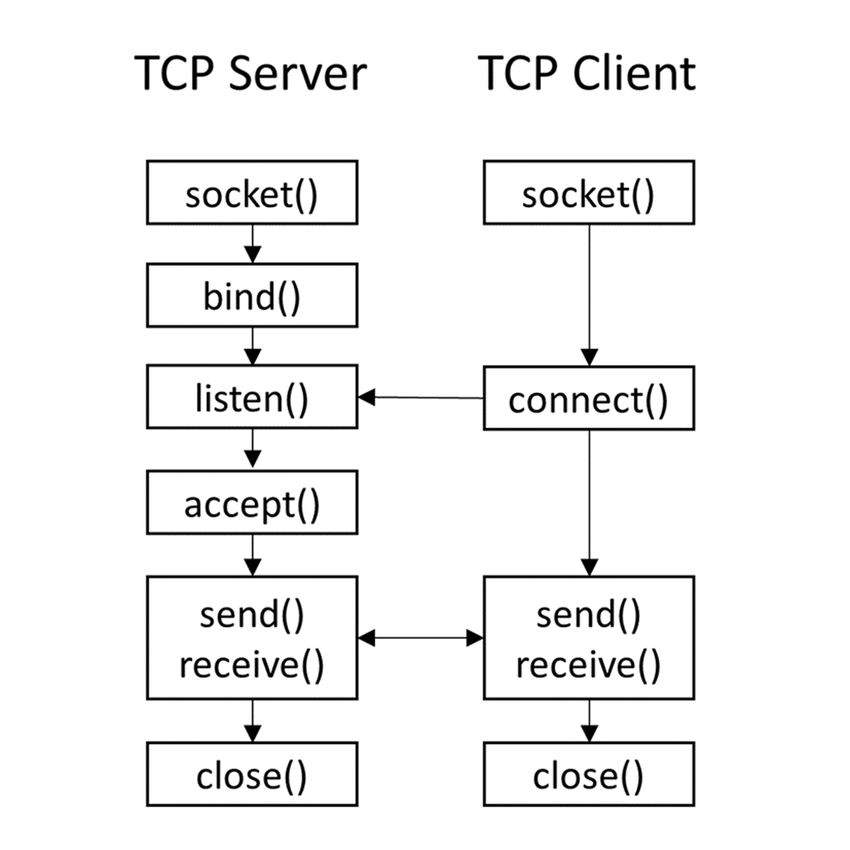
일반 TCP Socket과의 차이점


일반 HTTP Request를 통해 handshaking 과정을 거쳐 최초 접속이 이루어진다.handshaking
브라우저는
Upgrand: WebSocket헤더등과 함께 랜덤하게 생성한 키를 서버에 보닌다.
서버는 이 키를 바탕으로 토큰을 생성한 후 브라우저에게 돌려준다.
그 뒤 Protocol Overhead 방식으로 데이터를 주고 받는다.Protocol Overhead
여러 TCP 커넥션을 생성하지 않고
하나의80번 포트 TCP 커넥션을 이용하고
별도의 헤더 등으로논리적인 데이터 흐름 단위를 이용하여여러 개의 커넥션을 맺는 효과를 가진다.
특징
소켓을 이용하여 자유롭게 데이터를 주고 받을 수 있다.
기존의 요청-응답 관계 방식보다 더 쉽게 데이터를 교환할 수 있다.
다른
HTTP Request와 마찬가지로80포트를 통해 웹 서버에 연결한다.
http://대신ws://로 시작하며Streaming과 유사한 방식으로 푸쉬를 지원한다.
클라이언트인 브라우저와 마찬가지로 웹 서버도
WebSocket기능을 지원해야 한다.
(WebSocket을 지원하는 여러 서버 구현체Jetty,GlassFish,Node.js,Netty,Grizzly 등이 있다.)
클라이언트인 브라우저 중에서는
Chrome,Safari,Firefox,Opera에서
WebSocket을 사용할 수 있으며,각종 모바일 브라우저에서도WebSocket을 사용할 수 있다.
Mozilla계열과Opera에서는프록시와 관련 보안 이슈때문에
WebSocket의 기본 설정을disable로 설정했었다.사용자가
about:config페이지에서 설정을 변경할 수 있었지만 이 조치에 불만을 가졌다.
Flash나Java에서도 동일한프록시 문제가 있었기 때문이다.
Mozilla계열은Firefox 6.0부터MozWebSocket으로 다시Websocket으로 지원하기 시작했다.
이로써 사용자들이WebSocket에 기대감이 크다는 것을 엿볼 수 있는 사례이다.
WebSocket 프로토콜은 아직 확정된 상태가 아니기 때문에 브라우저별로 지원하는 WebSocket 버전이 다르다. (예전 브라우저는 지원하지 않는다.)즉, WebSocket은 다가올 미래의 기술이지 아직 인터넷 기업에서 시범적으로라도 써 볼 수 있는 기술이 아니다.
장점
HTTP Request를 그대로 사용하기 때문에
기존의80, 443포트로 접속을 하므로추가로 방화벽을 열지 않고도 양방향 통신이 가능하다.
HTTP 규격인 CORS 적용이나 인증등의 과정을 기존과동일하게 사용할 수 있다.
Socket.io
개념
다양한 방식의 실시간 웹 기술을 손쉽게 사용할 수 있는 모듈
(웹 클라이언트로의 푸쉬를 지원하는 모듈)
WebSocket,FlashSocket,AJAX Long Polling,AJAX Multi part Streaming,IFrame,JSONP Polling등 다양한 방법을 하나의 API로 추상화한 것이다.
즉,
Socket.io는JavaScript를 이용하여 브라우저 종류에 상관없이 실시간 웹을 구현할 수 있도록 한 기술이다.
특징
Socket.io는 현재 바로 사용할 수 있는 기술이다.
WebSocket프로토콜은 IETF에서 관장하는 표준 프로토콜이라서
WebSocket을 지원하는 여러 서버 구현체Jetty,GlassFish,Node.js,Netty,Grizzly가 있지만
Socket.io는Node.js하나 밖에 없다.
장점
개발자는
Socket.io로 개발을 하고 클라이언트로 푸쉬 메시지를 보내기만 하면,
WebSocket을 지원하지 않는 브라우저의 경우는 브라우저 모델과 버전에 따라서
AJAX Long Polling,MultiPart Streaming,Iframe을 이용한 푸쉬,
JSONP Polling,Flash Socket등다양한 방법으로 내부적으로 푸쉬 메시지를 보내준다.
즉,
WebSocket을 지원하지 않는 어느 브라우져라도 푸쉬 메시지를 일관된 모듈로 보낼 수 있다.


