✏️값
식(표현식)이 평가되어 생성된 결과를 말한다.
10 + 20; // 30위 코드는 식이 평가 되어 숫자 값 30을 생성한다.
모든 값들은 데이터 타입을 가지며 메모리에 2진수로 저장된다.
메모리에 저장된 값은 데이터 타입에 따라 다르게 해석된다.메모리에 0100 0001 이 저장되어있다고 가정하자.
숫자로 해석하면 65 이지만 문자로 해석하면 'A'이다.값은 다양한 방법으로 생성할 수 있다.
위 코드 처럼 식으로 생성할 수도 있지만
가장 기본적인 방법은 리터럴을 사용하는 것이다.
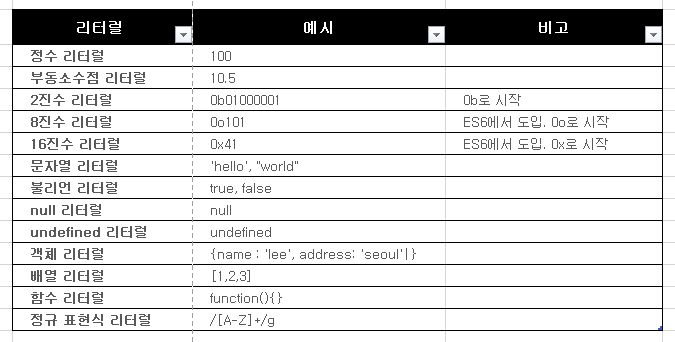
✏️리터럴
사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법이다.
3 // 숫자 리터럴 3이는 단순한 아라비아 숫자가 아니라 숫자 리터럴 이다.
사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴 3을 코드에 기술하면
자바스크립트 엔진은 런타임에 이를 평가해 숫자 값 3을 생성한다.
✏️표현식
값으로 평가될 수 있는 문이다.
표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.앞서 살펴본 리터럴은 값으로 평가된다.
따라서 리터럴도 표현식이다.
var score = 50 + 50;에서 50 + 50 은 리터럴과 연산자로 이뤄져있다.
하지만 50 + 50은 평가되어 숫자값 100을 생성하므로 표현식이다.
score 변수 참조시 100을 반환한다.
변수 식별자를
참조하면 변수 값으로 평가된다.
식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식이다.
산술 연산자의 경우 좌항과 우항에 값이 있어야하는데
var x = 1 + 2; x + 3; // 6위 경우 x는 숫자 3으로 평가되므로
숫자 값이 위치할 자리에 표현식 x를 사용할 수 있으므로
표현식은 표현식의 일부가 될 수 있다.
✏️문
프로그램을 구성하는 기본 단위이자 최소 실행 단위이다.
명령문이라고도 한다.
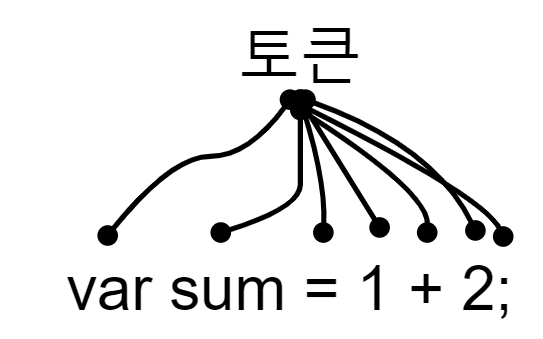
문은 여러개의 토큰으로 이루어져있다.문의 종류
- 변수 선언문
- 할당문
- 함수 선언문
- 조건문
- 반복문
토큰
문법적인 의미를 가지며 문법적으로 더이상 나눌 수 없는 코드의 기본 요소를 말한다.
✏️세미콜론과 세미콜론 자동 삽입 기능
세미콜론(;)은 문의 종료를 나타낸다.
자바스크립트 엔진은 세미콜론으로 문이 종료한 위치를 파악하고 순차적으로
하나씩 문을 실행한다.단, 0개 이상의 문을 중괄호로 묶은 코드 블록({...}) 뒤에는
세미콜론을 붙이지 않는다.
이러한 코드 블록은 언제나 문의 종료를 의미하는
자체 종결성을 갖기 때문이다.
자바스크립트 엔진은 소스코드를 해석할때 문의 긑이라고 예측되는 지점에
세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입 기능(ASI)이 암묵적으로
수행되기 때문에 세미콜론을 붙이는 것은 옵션이다.하지만 개발자의 예측과 ASI 동작이 일치하지 않는 경우가 있으므로
제대로 활용하지 못하는 경우가 있으니 세미콜론 사용을 권장한다.
🔴ASI 와 개발자의 의도가 일치하지 않는 예제
아래 코드와 같은 경우 ASI 가 return 뒤에 세미콜론을 붙이기 때문에
반환값이 undefined가 된다.function Text(){ return { text: "가나다" } console.log(Text());
✏️표현식인 문과 표현식이 아닌 문
표현식인 문과 표현식이 아닌 문을 구분하는 방법은
변수에 할당해보는 것이다.표현식인 문은 값으로 평가되기 때문에 변수에 할당이 가능하지만
표현식이 아닌 문은 값으로 평가가 되지 않기 때문에 할당 시 에러를 야기한다.