✏️내부 슬롯과 내부 메서드
내부 슬롯와 내부 메서드는 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해
ECMAScript 사양에서 사용하는 의사 프로퍼티와 의사 메서드 이다.ECMAScript 사양에 등장하는 이중 대괄호로 감산 이름들이
내부 슬롯과 내부 메서드다.
ECMAScript 에 정의된대로 구현은 되어있으나 공개된 객체의 프로퍼티는 아니여서
직접 접근과 호출은 할 수 없다.단, 일부 내부 슬롯과 내부 메서드는 간접적 접근이 가능하다.
예를 들어 모든 객체는 [[prototype]]이라는 내부 슬롯은 갖는다.
이 내부 슬롯은 .__proto__를 통해 간접적으로 접근이 가능하다.const o = {}; o.[[Prototype]] // Uncaught SyntaxError: Unexpected token '[' o.__proto__ // Object.prototype
✏️프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
자바스크립트 엔진은 프로퍼티를 생성할때 프로퍼티의 상태를 나타내는
프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.프로퍼티의 상태란
프로퍼티의 값,값의 갱신 가능 여부,열거 가능 여부,재정의 가능 여부를 말한다.
프로퍼티 어트리뷰트는 자바스크립트 엔진이 관리하는 내부상태 값인
내부 슬롯[[value]],[[writable]],[[Enumerable]],[[Configurable]]이다.따라서 직접 접근할수 없지만
Object.getOwnPropertyDescriptor메서드를
사용하여 간접적으로 확인할수 있다.const person = { name: 'Lee', }; console.log(Object.getOwnPropertyDescriptor(person, 'name')); // {value: "Lee", writable: true, enumerable: true, configurable: true}
Object.getOwnPropertyDescriptor메서드를 호출 시
첫 번째 매개변수에는 객체의 참조를 전달하고
두 번째 매개변수에는 프로퍼티 키를 문자열로 전달한다.이때
Object.getOwnPropertyDescriptor메서드는
프로퍼티 어트리뷰트 정보를 제공하는프로퍼티 디스크립터 객체를 반환한다.
만약 존재하지 않는 프로퍼티나 상속받은 프로퍼티에 대한 프로퍼티 디스크립터를
요구하면undefined를 반환한다.
Object.getOwnPropertyDescriptor메서드는 하나의 프로퍼티에 대해
프로퍼티 디스크립터 객체를 반환하지만
ES8에서 도입된Object.getOwnPropertyDescriptors메서드는
모든 프로퍼티의 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체들을 반환한다.const person = { name: "Lee" }; person.age = 20; console.log(Object.getOwnPropertyDescriptors(person)); /* { name : {value: "Lee", writable: true, enumerable: true, configurable; true}, age : {value: 20, writable: true, enumerable: true, configurable; true}, } */
✏️데이터 프로퍼티와 접근자 프로퍼티
프로퍼티는
데이터 프로퍼티와접근자 프로퍼티로 나뉜다.
데이터 프로퍼티
키와 값으로 구성된 일반적인 프로퍼티다.
지금까지 살펴본 모든 프로퍼티는 데이터 프로퍼티다.
데이터 프로퍼티는 다음과 같은 프로퍼티 어트리뷰트를 갖는다.
이 프로퍼티 어트리뷰트는 자바스크립트 엔진이 프로퍼티를 생성할때
기본값으로 자동 정의 된다.
아래 코드에서
Object.getOwnPropertyDescriptor가 반환한
프로퍼티 디스크립터 객체를 살펴보면
프로퍼티 어트리뷰트[[value]]의 값이 'Lee' 인 것을 의미한다.
그리고[[writable]],[[Enumerable]],[[Configurable]]의 값은 true 이다.이처럼 프로퍼티가 생성될때
[[value]]의 값은 프로퍼티 값으로 초기화 되며
[[writable]],[[Enumerable]],[[Configurable]]의 값은true로 초기화된다.이는 프로퍼티를 동적으로 추가해도 동일하다.
const person = { name: 'Lee', }; console.log(Object.getOwnPropertyDescriptor(person, 'name')); // {value: "Lee", writable: true, enumerable: true, configurable: true}
접근자 프로퍼티
자체적으로 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때
호출되는 접근자 함수로 구성된 프로퍼티이다.
접근자 프로퍼티는 다음과 같은 프로퍼티 어트리뷰트를 갖는다.
접근자 함수는 getter/setter 함수라고도 부른다.
접근자 프로퍼티는 getter와 setter 함수를 모두 정의할 수도 있고
하나만 정의할 수도 있다.const person={ // 데이터 프로퍼티 firstName: "Ungmo", lastName: "Lee", // fullName은 접근자 함수로 구성된 접근자 프로퍼티다 . // getter함수 get fullName(){ return `${this.firstName} ${this.lastName}` } //setter 함수 set fullName(name){ //구조 분해 할당 [this.firstName, this.lastName] = name.split(' ') } //데이터 프로퍼티를 통한 프로퍼티 값의 참조 console.log(person.firstName + '' + person.lastName); //접근자 프로퍼티를 통한 프로퍼티 값의 저장 person.fullName = 'Heegun Lee'; console.log(person) //{firstName: 'Heegun', lastName: 'Lee'} //접근자 프로퍼티를 통한 프로퍼티 값의 참조 //접근자 프로퍼티 fullName에 접근하면 getter함수가 호출된다 console.log(person.fullName); //Heegun Lee //firstName은 데이터 프로퍼티다 //데이터 프로퍼티는 [[Value]], [[Writable]], [[Enumerable]],[[Configurable]] } //프로퍼티 어트리뷰트를 갖는다 let descriptor = Object.getOwnPropertyDescriptor(person, 'firstName'); console.log(descriptor) // {get: f, set: f, enumerable: true, configurable: true}
person 객체의 firstName과 lastName 프로퍼티는 데이터 프로퍼티다.
get, set이 붙은 메서드가 있는데 이것들이 바로 getter, setter 함수이고,
getter/setter 함수의 이름 fullName이 접근자 프로퍼티다.접근자 프로퍼티는 자체적으로 값(프로퍼티 어트리뷰트 [[value]])을
가지지 않으며 데이터 프로퍼티의 값을 읽거나 저장할때 관여한다.
이를 내부 슬롯/메서드 관점에서 설명하면 다름과 같다.
접근자 프로퍼티 fullName으로 프로퍼티 값에 접근하면
내부적으로 [[Get]] 내부 메서드가 호출되어 다음과 같이 동작한다.
프로퍼티 키가 유효한지 확인한다. 프로퍼티 키는 문자열 또는 심벌이어야 한다.프로토타입 체인에서 프로퍼티를 검색한다.검색된 fullName 프로퍼티가 데이터 프로퍼티인지 접근자 프로퍼티인지 확인한다.접근자 프로퍼티 fullName의 프로퍼티 어트리뷰트 [[Get]]의 값, 즉 getter함수를 호출하여 그 결과를 반환한다.
- 프로퍼티 fullName의 프로퍼티 어트리뷰트 [[Get]]의 값은 Object.getOwnPropertyDescriptor 메서드가 반환하는 프로퍼티 디스크립터 객체의 get프로퍼티 값과 같다.
프로토타입
어떤 객체의 상위(부모) 객체의 역할을 하는 객체다.
프로토타입은 하위(자식) 객체에게 자신의 프로퍼티와 메서드를 상속한다.
프로토타입 객체의 프로퍼티나 메서드를 상속받은 하위 객체는
자신의 프로퍼티 또는 메서드인 것처럼 자유롭게 사용할 수 있다.
프로토타입 체인은 프로토타입이 단방향 링크드 리스트 형태로 연결되어 있는
상속 구조를 발한다.
객체의 프로퍼티 메서드에 접근하려고 할 때 해당 객체에 접근하려는 프로터티
또는 메서드가 없다면 프로토타입 체인을 따라 프로토타입의 프로퍼티나 메서드를
차례대로 검색한다.
✏️프로퍼티 정의
프로퍼티 정의란 새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를
명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는 것을 말한다.
Object.defineProperty메서드를 사용하면 프로퍼티의 어트리뷰트를 정의할 수 있다.인수로는 객체의 참조와 데이터 프로퍼티의 키인 문자열, 프로퍼티 디스크립터 객체를 전달한다.
const person = {}; // 데이터 프로퍼티 정의 Object.defineProperty(person, 'firstName', '{ value: 'Umgmo', writeable: true, enumerable: true, configurable: true, }); Object.defineProperty(person, 'lastName', '{ value: 'Lee', });
디스크립터 객체의 프로퍼티를 누락시키면, undefined, false가 기본값이다.
let descriptor = Object.getOwnPropertyDescriptor(person, 'lastName'); // lastName {value: "Lee", writable: false, enumerable: false, configurable: false}
[[Enumerable]]값이false인 경우 해당 프로퍼티는for in 문이나
Object.keys등으로 열거할 수 없다.
lastName 프로퍼티는[[Enumerable]]값이false이므로 열거되지 않는다.console.log(Object.keys(person)); // ["firstName"]
[[Writable]]값이false인 경우 해당 프로퍼티의 [[Value]] 값을 변경할 수 없다.
lastName 프로퍼티는[[Writable]]값이false이므로 변경할 수 없다.
변경 시 에러는 발생하지 않는다.person.lastName = "kim";
[[Configurable]]값이false인 경우 해당 프로퍼티를 삭제 및 재정의 할 수 없다.
lastName 프로퍼티의[[Configurable]]값이false이므로 삭제 및 재정의가
불가능하다.
삭제 시 에러가 발생하지 않는다.delete person.lastName; // 삭제 불가능, 에러 발생 안함 Object.defineProperty(person, 'lastName', {enmerable: true}); // Uncaught TypeError: Cannot redefine property: lastName //
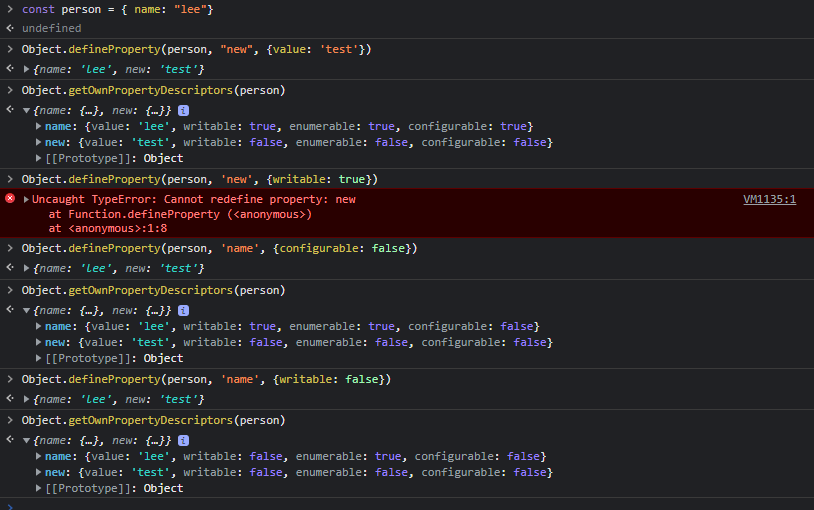
🔴 의문점
객체 선언과 동시에 초기화한 프로퍼티의 프로퍼티 어트리뷰트인 configurable을 false로 바꾸고 다시 Object.defineProperty 메소드를 사용하여 프로퍼티 어트리뷰트를 변경하면 동작함
해결
writable이 true 이고 configurable 이 false 이면
writeable은 변경이 가능하다.
접근자 프로퍼티 정의
Object.defineProperty(person, 'fullName', { // getter 함수 get() { return `${this.firstName} ${this.lastName}`; }, // setter 함수 set(name){ [this.firstName, this.lastName] = name.split(' '); }, enumerable: true, configurable: true }); let descriptor = Object.getOwnPropertyDescriptor(person, 'fullName'); console.log('fullName', descriptor); // fullName {get: f, set: f, enumerable: true, configurable: true} person.fullName = 'Heegun Lee'; console.log(person); // {firstName: "Heegun", lastName: "Lee"
Object.defineProperty 메서드로 프로퍼티를 정의할 때
프로퍼티 디스크립터 객체의 프로퍼티를 일부 생략할 수 있다.
프로퍼티 디스크립터 객체에서 생략된 어트리뷰트는 다음과 같이 기본값이 적용된다.
✏️객체 변경 방지
객체는 변경 가능한 값이므로 재할당 없이 직접 변경할 수 있다.
프로터티를 추가/삭제 할 수 있고 프로퍼티 값을 갱신할 수도 있으며
Object.defineProperty또는Object.defineProperties메서드를 사용하여
프로퍼티 어트리뷰트를 재정의할 수 있다.
자바스크립트는 객체 변경을 방지하는 다양한 메서드를 제공한다.
객체 변경 방지 메서드들은 객체의 변경을 금지하는 강도가 다르다.
객체 확장 금지
Object.preventExtensions메서드는 객체의 확장을 금지한다.
확장이 금지된 객체는 프로퍼티 추가
즉,동적 추가및Object.defineProperty메서드 사용이 금지된다.
확장이 가능한 객체인지 여부는
Object.isExtensible메서드로 확인할 수 있다.const person = { name: 'Lee' }; console.log(Object.isExtensible(person)); // true Object.preventExtendsions(person); // 객체 확장 금지 console.log(Object.isExtensible(person)); // false person.age = 20; // 무시. strict mode 에서는 에러 console.log(person); // {name: "Lee"} delete person.name; // 추가는 금지되지만 삭제는 가능하다. console.log(person); // {} Object.defineProperty(person, 'age', {value: 20} ); //메소드를 사용한 추가도 금지 // TypeError: Cannot define property age, object is not extensible
객체 밀봉
Object.seal메서드는 객체를 밀봉한다.
객체 밀봉이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 정의 금지를 의미한다.
즉 밀봉된 객체는 읽기와 쓰기만 가능하다.
밀봉된 객체인지 여부는
Object.isSealed메서드로 확인할 수 있다.const person = { name: "Lee" } console.log(Object.isSealed(person)); // false Object.seal(person); console.log(Object.isSealed(person); // true // 밀봉된 객체는 configurable이 false 이다. console.log(Object.getOwnPropertyDescriptors(person)); // { // name: {value: "Lee", writable: true, enumerable: true, configurable: false} // } // 프로퍼티 추가가 금지된다. person.age = 20; // 무시, strict mode에서는 에러 console.log(person); // {name: "Lee"} // 프로퍼티 삭제가 금지된다. delete person.name; // 무시, strict mode에서는 에러 console.log(person); // {name: "Lee"} // 프로퍼티 값 갱신은 가능하다. person.name = "Kim"; console.log(person); // {name: "Kim"} // 프로퍼티 어트리뷰트 재정의가 금지된다. Object.defineProperty(person, 'name', {configurable: true}); // TypeError: Cannot redefine property: name
객체 동결
Object.freeze메서드는 객체를 동결한다.
객체 동결이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지,
프로퍼티 값 갱신 금지를 의미한다.
즉, 동결된 객체는 읽기만 가능하다.
동결된 객체인지 여부는
Object.isFreeze메서드로 확인할 수 있다.const person = { name: "Lee" } console.log(Object.isFreeze(person)); // false Object.freeze(person); console.log(Object.isFreeze(person); // true // 동결 객체는 writable과 configurable이 false 이다. console.log(Object.getOwnPropertyDescriptors(person)); // { // name: {value: "Lee", writable: false, enumerable: true, configurable: false} // } // 프로퍼티 추가가 금지된다. person.age = 20; // 무시, strict mode에서는 에러 console.log(person); // {name: "Lee"} // 프로퍼티 삭제가 금지된다. delete person.name; // 무시, strict mode에서는 에러 console.log(person); // {name: "Lee"} // 프로퍼티 값 갱신이 금지된다. person.name = "Kim"; console.log(person); // {name: "Lee"} // 프로퍼티 어트리뷰트 재정의가 금지된다. Object.defineProperty(person, 'name', {configurable: true}); // TypeError: Cannot redefine property: name
불변 객체
위 변경 방지 메서드들은
얕은 변경 방지로 직속 프로퍼티만 변경이 방지되고
중첩 객체까지는 영향을 주지 못한다.
따라서 Object.freeze 메서드로 객체를 동결하여 중첩 객체까지 동결하지는 않는다.const person = { name: 'Lee', address: { city: 'Seoul' } }; // 얕은 객체 동결 Object.freeze(person); // 직속 프로퍼티만 동결한다. console.log(Object.isFrozen(person)); // true // 중첩 객체까지 동결하지 못한다. console.log(Object.isFrozen(person.address)); // false person.address.city = "Busan"; console.log(person);; // {name:"Lee", address: {city: "Busan"}}
객체의 중첩 객체까지 동결하여
변경이 불가능한 읽기 전용의 불변 객체를 구현하려면
객체를 값으로 갖는 모든 프로퍼티에 재귀적으로
Object.freeze메서드를 호출해야한다.function deepFreeze(target){ // 객체가 아니거나 동결된 객체는 무시하고 객체이고 동결되지 않는 객체만 동결 if (target && typeof target === 'object' && !Object.isFrozen(target)) { Object.freeze(target); Object.keys(target).forEach(key => deepFreeze(target[key])); } } const person = { name: "Lee", address: {city: 'Seoul'} } deepFreeze(person); console.log(Object.isFrozen(person)); // true console.log(Object.isFrozen(person.address)); // true person.address.city = 'Busan'; console.log(person); // { name: "Lee", address: {city: "Seoul"} }