var, let, const
var는 한번 선언된 변수를 다시 사용할 수 있다.
let name = 'Mike'; console.log(name); // Mike let name = 'Jane'; // error console.log(name);
var는 선언하기 전에 사용할 수 있다.
var로 선언된 변수는 호이스팅이 적용된다.
호이스팅이란 스코프 내부 어디서든 변수 선언은 최상위에
선언된 것 처럼 동작하는 것이다.
호이스팅은 스코프 단위로 동작한다.
할당 자체는 호이스팅 되지 않는다.
그렇기 때문에 다음 코드에서 undefined를 출력한다.console.log(name); // undefined var name; name = 'Mike' // 할당 console.log(name); // Mike
let과 const 변수로 호이스팅이 된다.
하지만 다음 코드는 에러를 낸다.console.log(name); // ReferenceError let name = 'Mike';
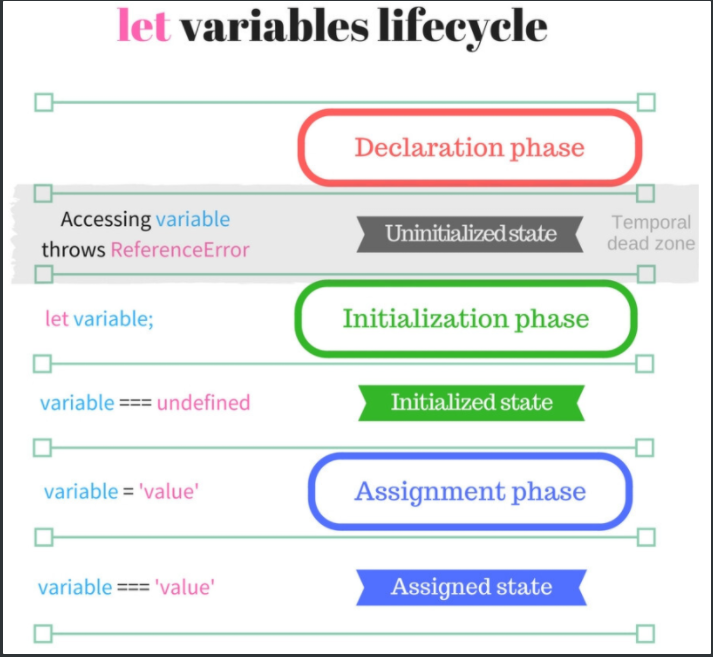
에러를 내는 이유는 TDZ(Temporal Dead Zone)이라는 것 때문이다.
let과 const는 TDZ의 영향을 받는데 TDZ 영역에 있는 것들은 할당전에 사용할 수 없기 때문이다.
다음 코드는 에러를 발생시킨다.let age = 30; function showAge(){ console.log(age); // TDZ, function 스코프내에서 호이스팅 let age = 20; } showAge();
TDZ : Temproal Dead Zone
변수 선언 단계와 초기화 전단계 사이의 영역을 의미한다.
TDZ는 선언전에 변수를 사용하는 것을 막는 역할을 한다.
변수의 3단계 생성과정
- 선언단계
- 초기화 단계 (undefined를 할당)
- 할당 단계
var
- 선언 및 초기화 단계 (동시진행)
- 할당 단계
let
- 선언 단계
- 초기화 단계 - 실제 코드에 도달 했을 때 동작
- 할당 단계
const
- 선언 + 초기화 + 할당
const gender;
gender = 'male' // ReferenceError스코프
- var, function : 함수 스코프(function-scoped)
- let, const : 블록 스코프(block-scoped)
블록 스코프란
모든 코드블록 (함수, if문, for문, while문, try/catch 문 등) 내에서
선언된 변수는 외부에서 접근 불가const age = 30; if(age > 19){ var txt = '성인'; } console.log(txt); // '성인'
함수 스코프란
함수내에서 선언된 변수는 해당 함수 안에서만 접근 가능function add(num1, num2){ var result = num1 + num2; } add (2,3); console.log(result); // ReferenceError