클로저란
자바스크립트에서 스크립트 전체, 코드블록 등은 어휘적 환경(Lexical Environment)를 가진다.
클로저는 함수와 어휘적 환경의 조합이다.
함수가 생성될 당시의 외부 변수를 기억하고
생성된 이후에도 계속 접근이 가능하다.
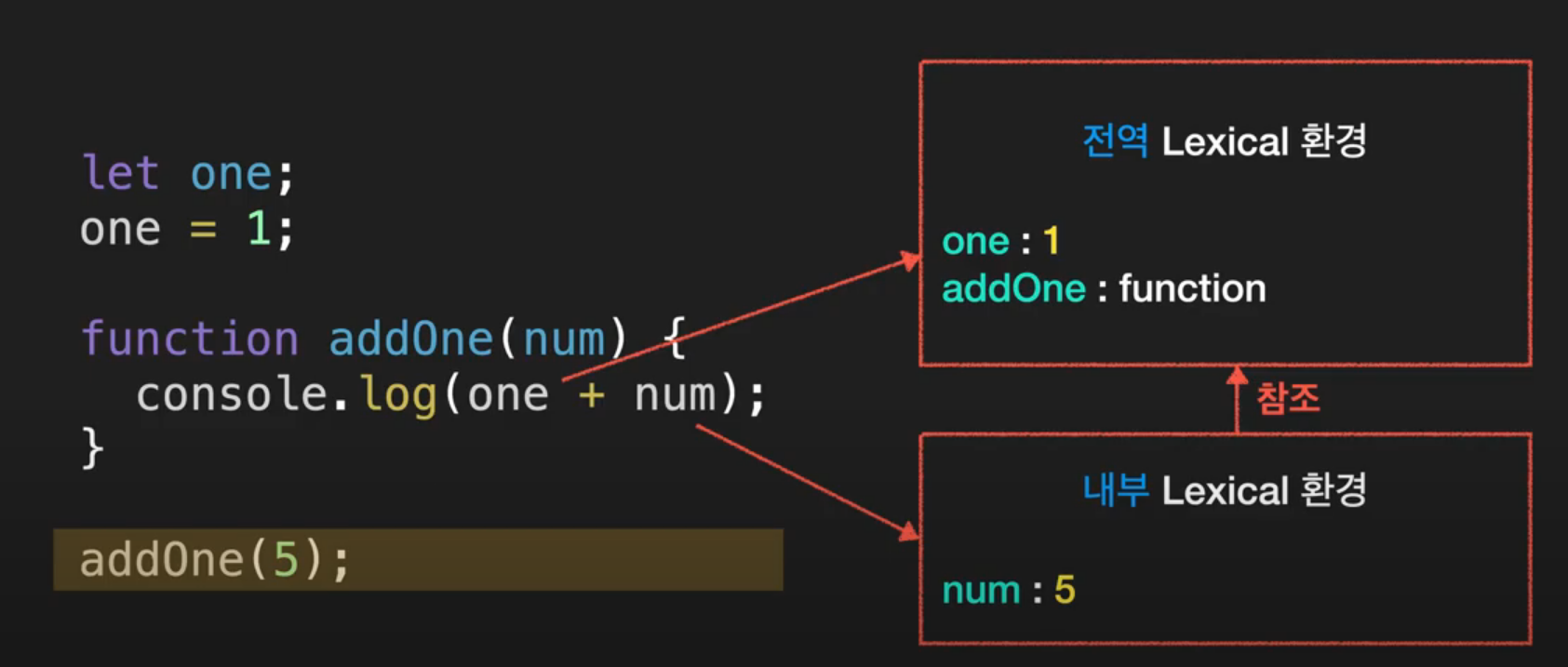
예제1
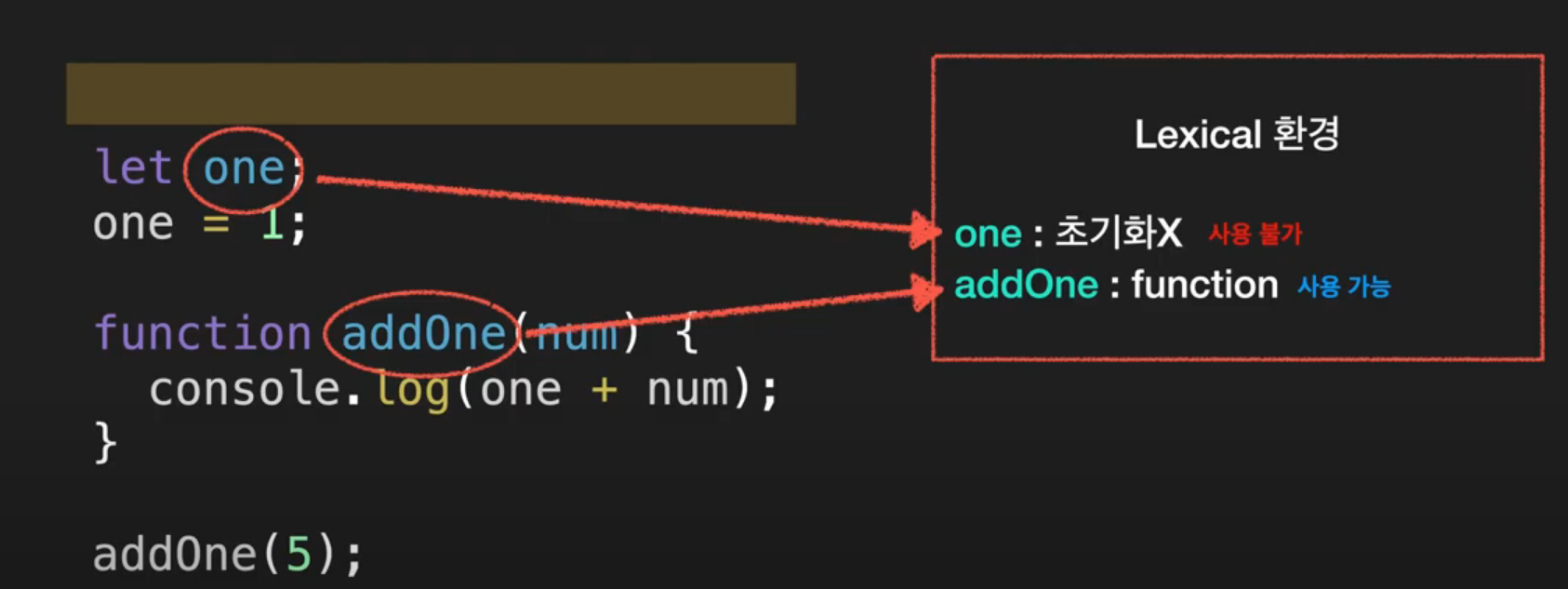
처음 코드가 실행되면 자바스크립트 내에서 선언된 변수 및 함수들이 Lexical 환경에 올라간다.
let도 호이스팅이 되는데 초기화가 되지 않은 상태라 사용이 불가능하다.
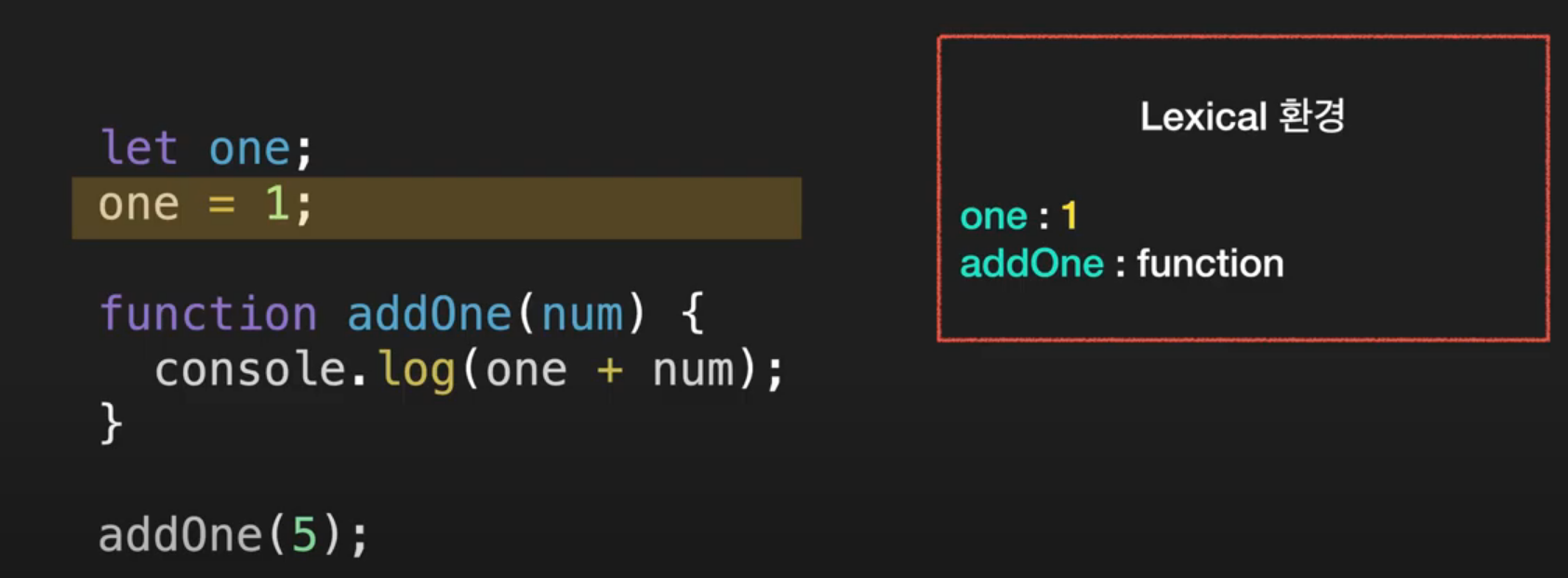
변수 one 에 1 이 할당된다.
지금부터 변수 one 을 사용할 수 있다.
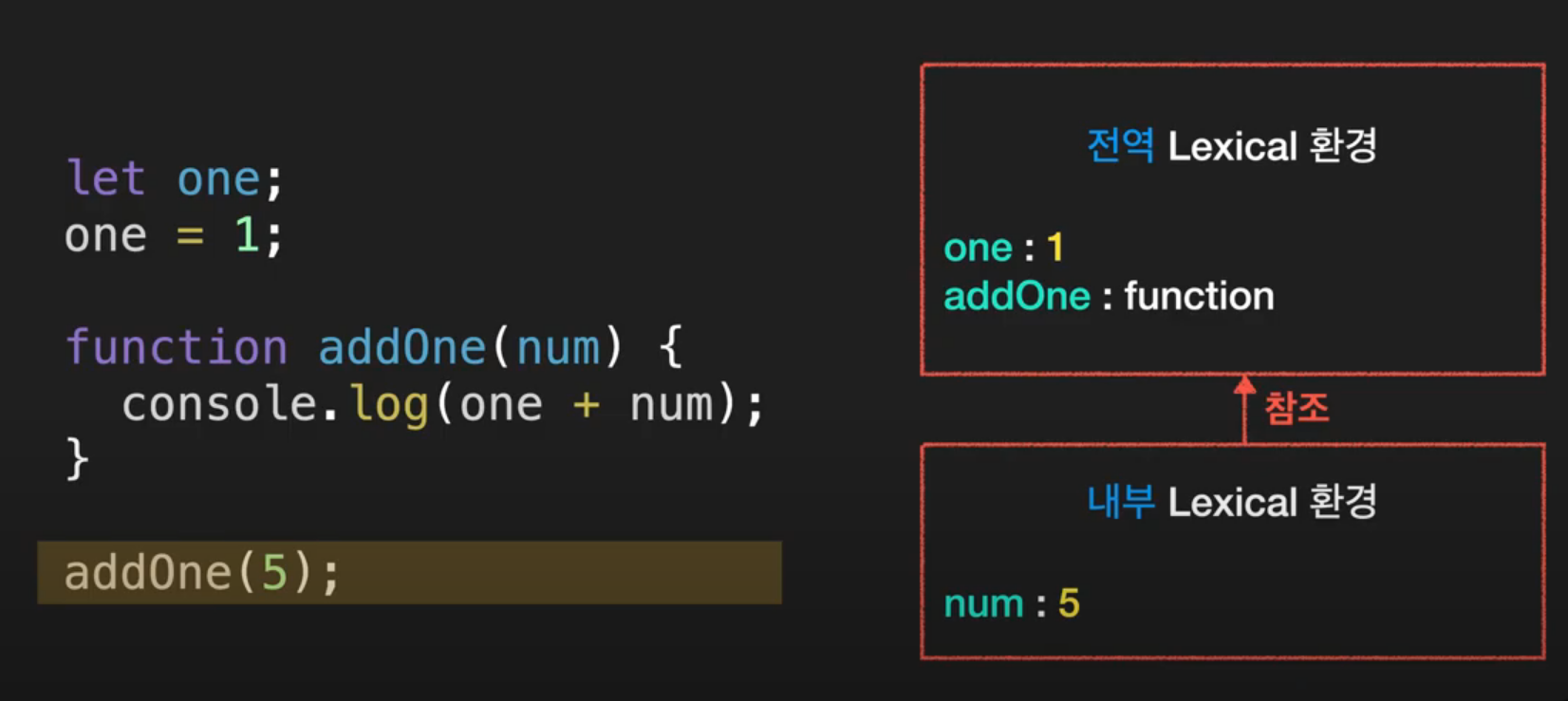
addOne(5) 가 실행되면 새로운 Lexical 환경이 생긴다.
이 Lexical 환경에는 함수가 받은 파라미터 값들과 함수 내부 값들이 들어간다.
코드에서 변수를 찾을 때 내부 Lexical 환경에서 찾고 없으면, 외부,
외부에도 없으면 전역 Lexical 환경에서 찾는다.
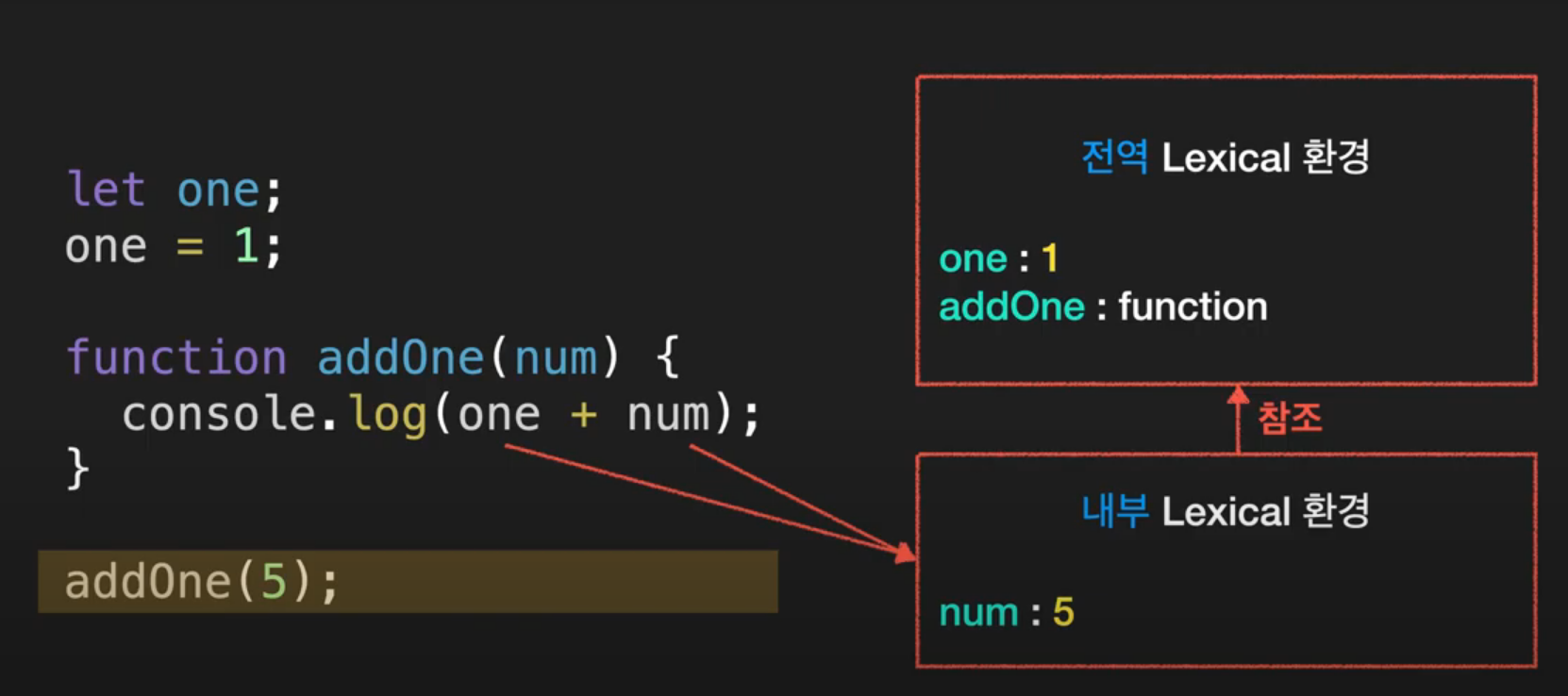
addOne 함수에서 변수 one과 num의 값을 내부 Lexical 환경에서 찾는다.
num은 내부에 있지만 one은 없다.
따라서 외부 Lexical 환경에서 찾는데 없으니 전역 Lexical 환경까지 법위를 넓여서 찾는다.
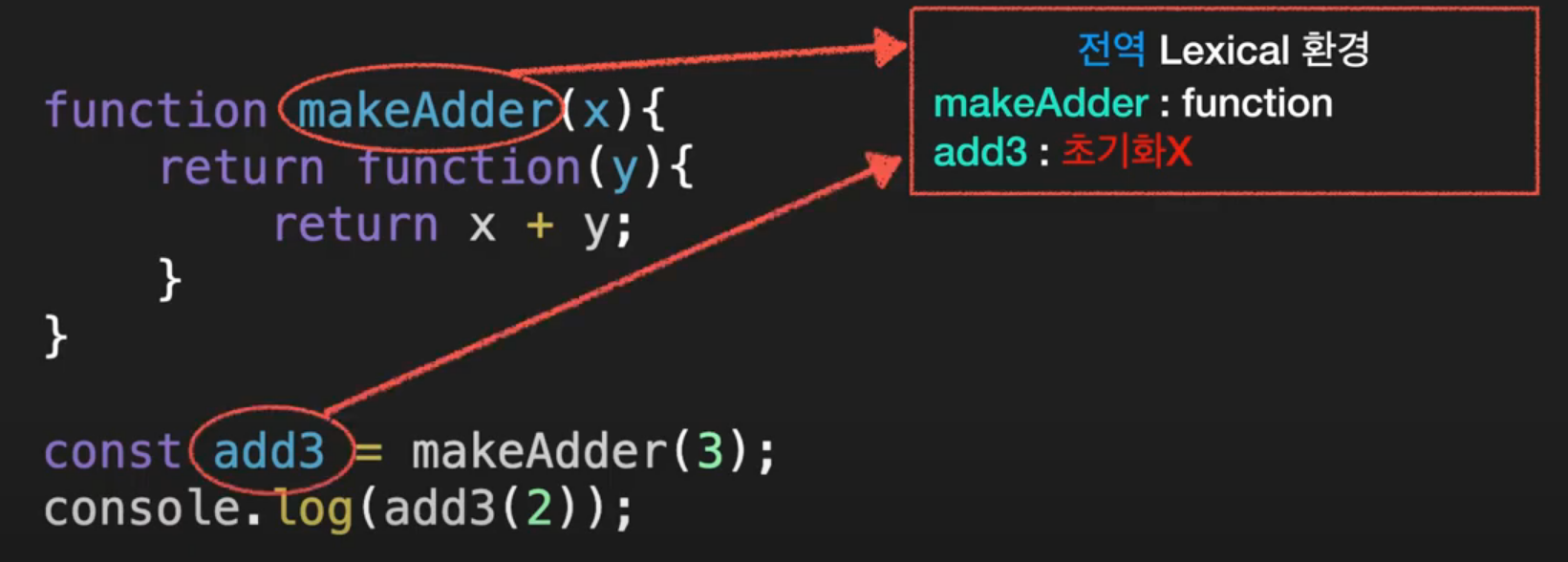
예제 2
최소 코드가 실행될때 함수 makerAdder와 변수 add3이 전역 Lexical 환경에 들어간다.
이때 add3은 초기화가 되지 않아서 사용할 수 없다.
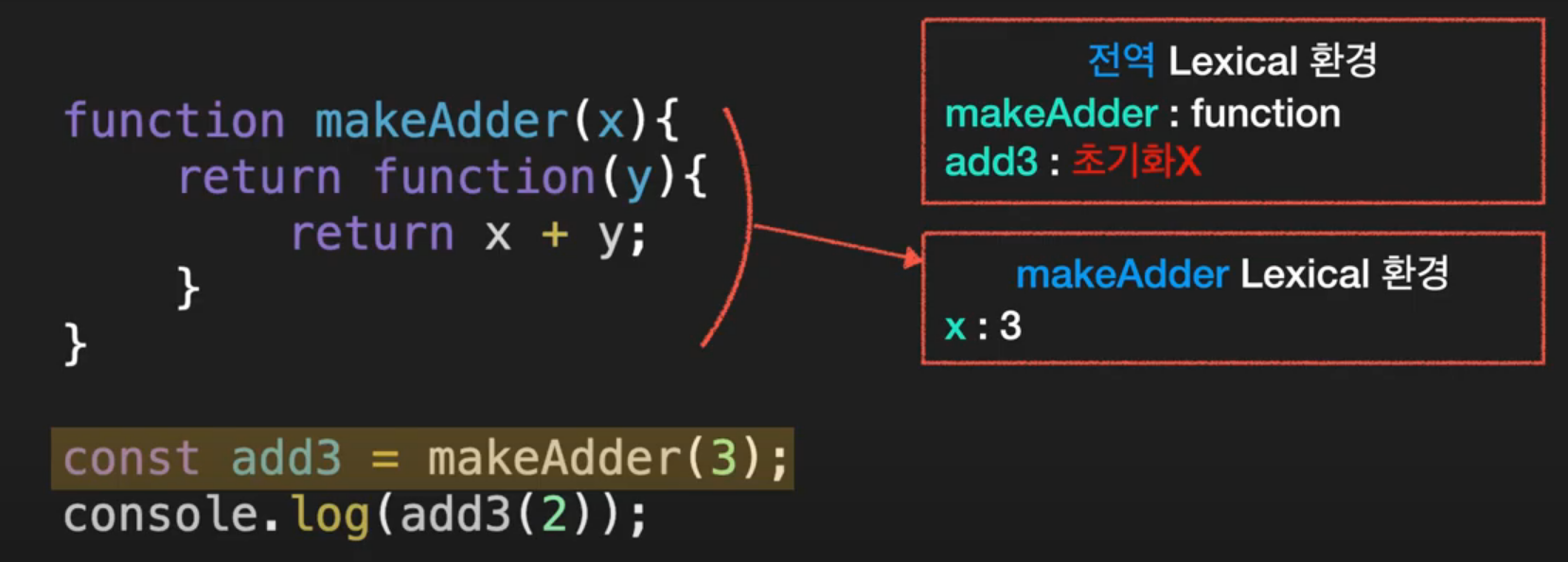
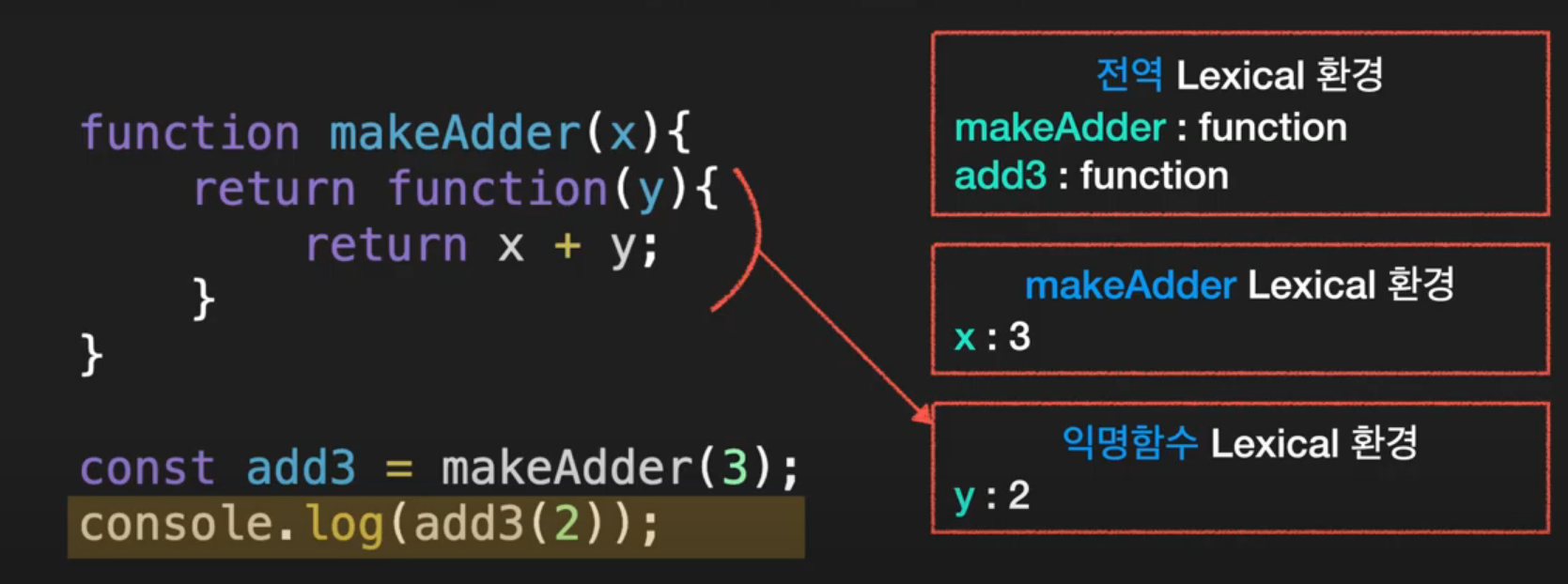
노란 색 표시한 줄이 실행되면 makeAdder(3)이 실행되고 함수에 해당하는 Lexical 환경이 생성된다.
makeAdder Lexical 환경에는 파라미터로 전달 받은 x 와 함수 지역 변수가 들어간다.
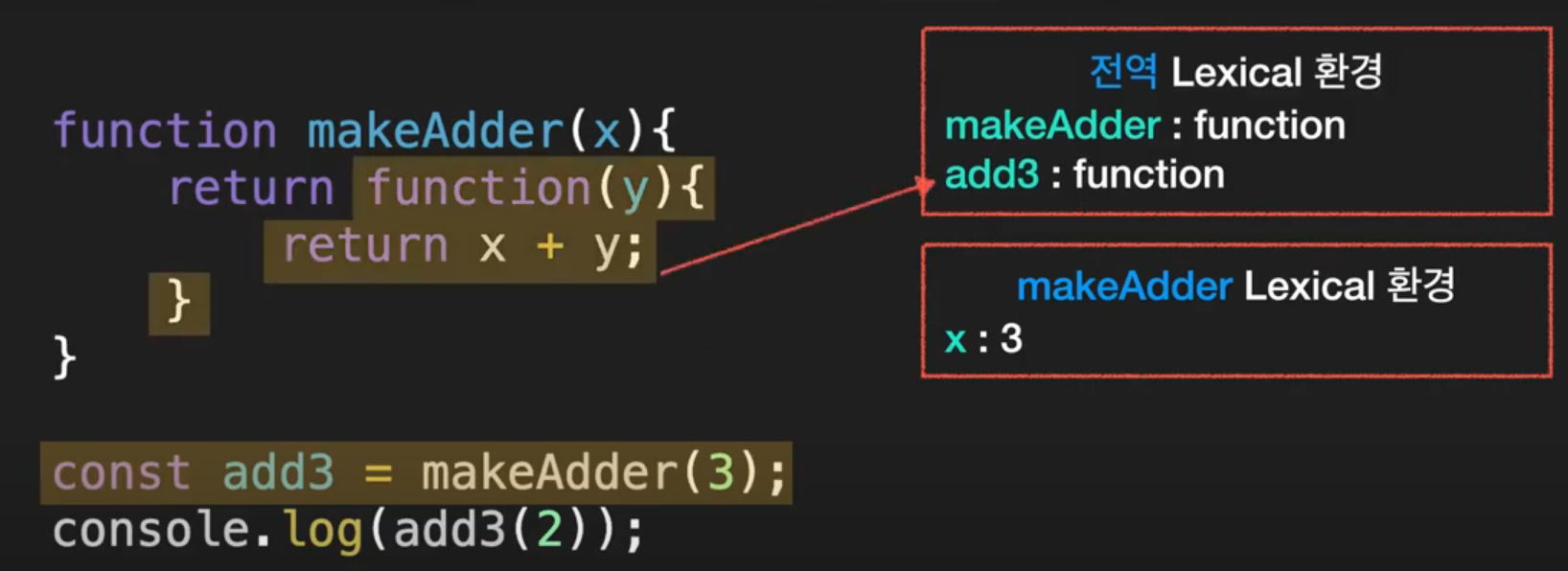
그리고 익명함수를 반환하므로 add3은 function으로 할당된다.
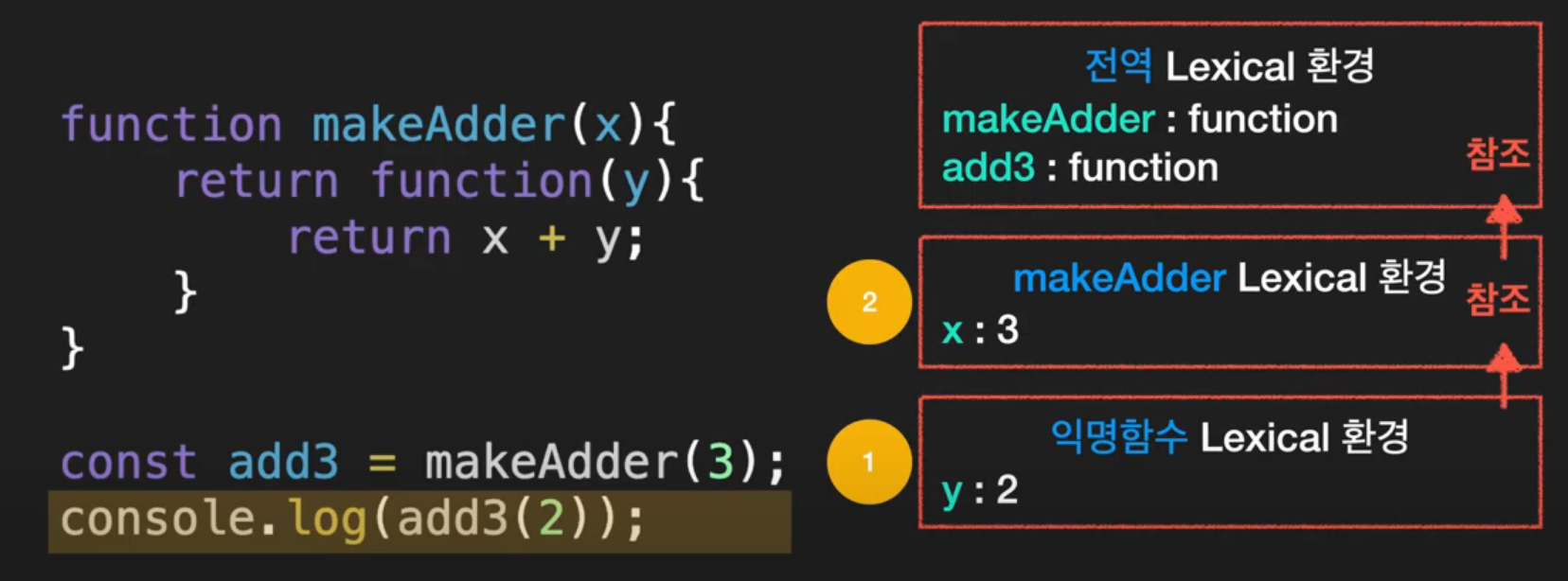
add3(2)이 실행되면 익명함수 Lexical 환경이 생성되고 전달되고 파라미터 y가 들어간다.
익명함수는 x+y 값을 반환하는데 y는 익명함수 Lexical 환경에 있고 x는 없다.
따라서 외부 Lexical 환경인 makeAdder Lexical 환경에서 x를 찾고 합산 값을 반환한다.
add3과 add10은 서로 다른 Lexical 환경을 갖기 때문에 서로 영향을 끼치지 않는다.
function makeAdder(x){ return function(y){ return x+y; } } const add3 = makeAdder(3); console.log(add3(2)); // 5 const add10 = makeAdder(10); console.log(add10(5)); // 15 console.log(add3(1)); // 4
함수의 Lexical 환경 구성 시기
함수는 선언이 아닌 실행될 대 Lexical 환경을 구성한다.
let counter = makeCounter(); 를 보면
makeCounter()를 호출하고 이를 변수에 할당했다.
따라서 counter() 로 실행한 함수는 같은 Lexical 환경을 갖는다.변수에 저장하지 않고 같은 함수를 호출할 경우 각각 고유의 Lexical 환경을 갖기
때문에 서로 다른 Lexical 환경을 참조한다.function makeCounter() { let count = 0; return function() { return count++; }; } let counter = makeCounter(); console.log(counter()); // 0 console.log(counter()); // 1 console.log(counter()); // 2 // ------------------------------ console.log(makeConter()()); // 0 console.log(makeConter()()); // 0 console.log(makeConter()()); // 0