문제 설명
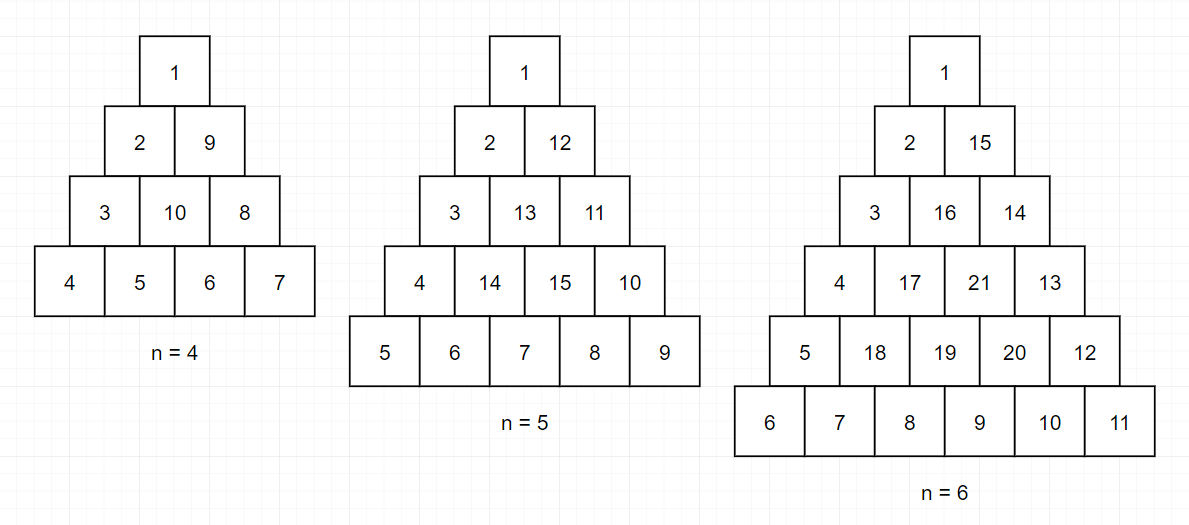
정수 n이 매개변수로 주어집니다. 다음 그림과 같이 밑변의 길이와 높이가 n인 삼각형에서 맨 위 꼭짓점부터 반시계 방향으로 달팽이 채우기를 진행한 후, 첫 행부터 마지막 행까지 모두 순서대로 합친 새로운 배열을 return 하도록 solution 함수를 완성해주세요.
제한사항
n은 1 이상 1,000 이하입니다.
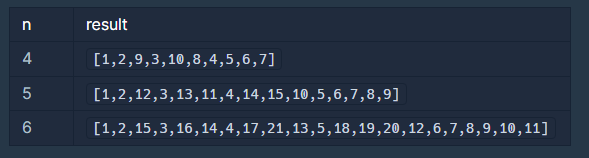
입출력 예

풀이
필요한 만큼의 2차원 배열을 만든다.
1행에는 1열, 2행에는 2열, 3열에는 4열.. 규칙대로 n행 까지 만든다.채우는 방식은 아래로 n번, 오른쪽으로 n-1번, 위로 n-2번 만큼
다시 아래로 n-3번 만큼 오른쪽으로 n-4번, 위로 n-5번 만큼 이동하므로규칙에 따라 이동 순서를 문자열로 만들어준다.
0 : 아래 | 1 : 오른쪽 | 2: 위n = 4 -> 0000111220
문자열을 순회하면서 해당 타입에 따른 위치에 값을 할당해준다.
2차원 배열을 1차원으로 변경해서 출력한다.
function solution(n) {
function assign(y, x, num, type) {
if (type === '0') { // 아래
arr[y + 1][x] = num;
return [y + 1, x]
}
if (type === '1') { // 오른쪽
arr[y][x + 1] = num;
return [y, x + 1];
}
if (type === '2') { // 위
arr[y - 1][x - 1] = num;
return [y - 1, x - 1];
}
}
const arr = [];
let move = ""
for (let i = 0; i < n; i++) {
arr.push(Array(i + 1).fill(0));
move += (i % 3 + "").repeat(n - i);
}
let curY = -1;
let curX = 0;
let num = 1;
for (let i = 0; i < move.length; i++) {
[curY, curX] = assign(curY, curX, num, move[i]);
num++;
}
return arr.reduce((res, value) => res.concat(value));
}다른사람의 풀이
풀이 방식은 비슷하나 이동 경로를 만들지 않고 푼 풀이이다.
function solution(n) {
let a = Array(n).fill().map((_, i) => Array(i + 1).fill())
let row = -1
let col = 0
let fill = 0
for (let i = n; i > 0; i -= 3) {
for (let j = 0; j < i; j++) a[++row][col] = ++fill
for (let j = 0; j < i - 1; j++) a[row][++col] = ++fill
for (let j = 0; j < i - 2; j++) a[--row][--col] = ++fill
}
return a.flat();
}회고
Array.prototype.flat() 은 하위 배열을 이어붙인 새로운 배열을 반환한다.