
문제 설명
네오와 프로도가 숫자놀이를 하고 있습니다. 네오가 프로도에게 숫자를 건넬 때 일부 자릿수를 영단어로 바꾼 카드를 건네주면 프로도는 원래 숫자를 찾는 게임입니다.
다음은 숫자의 일부 자릿수를 영단어로 바꾸는 예시입니다.
1478 → "one4seveneight"
234567 → "23four5six7"
10203 → "1zerotwozero3"
이렇게 숫자의 일부 자릿수가 영단어로 바뀌어졌거나, 혹은 바뀌지 않고 그대로인 문자열 s가 매개변수로 주어집니다. s가 의미하는 원래 숫자를 return 하도록 solution 함수를 완성해주세요.
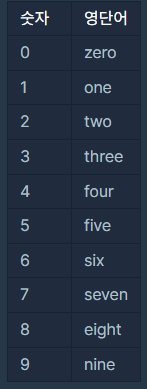
참고로 각 숫자에 대응되는 영단어는 다음 표와 같습니다.

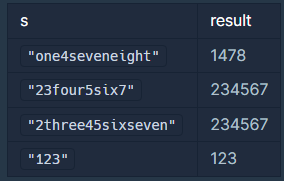
입출력 예

풀이
정규표현식과 replace를 활용하여 풀이했다.
function solution(s) { const table = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"]; for (let i = 0; i < table.length; i++) { s = s.replace(new RegExp(table[i], "g"), i); } return s*1; }
다른사람의 풀이
⭐내 풀이에 reduce()를 첨가한 풀이
const digit2word = ['zero','one','two','three','four','five','six','seven', 'eight','nine'] function solution(s) { return Number(digit2word.reduce((ans, word, digit) => ans.replace(new RegExp(word, 'g'), digit), s)); }
⭐split()과 join()을 이용한 풀이
function solution(s) { let numbers = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"]; var answer = s; for(let i=0; i< numbers.length; i++) { let arr = answer.split(numbers[i]); answer = arr.join(i); } return Number(answer); }
회고
정규식에 변수를 사용하고 싶다면 new RegExp() 를 사용하자.
reduce()가 생각보다 많은 곳에서 활용되는 것 같다.
join() 개념 확실히 알고 넘어갈 것.
