Navigation을 사용해보자!
React-Native에서는 화면 간 이동을 위해서 Navigation 라이브러리 설치가 필요하다.
Navigation 라이브러리 설치
yarn add @react-navigation/nativeexpo 사용
npx expo install react-native-screens react-native-safe-area-contextreact-native-cli 사용
yarn add react-native-screens react-native-safe-area-context내비게이션 종류는 Stack, Tab, Drawer 등 여러가지가 많다.
그 중에 Stack Navigation을 사용할거다.
Stack Navigation 설치
yarn add @react-navigation/native-stack준비 끝!😊
이제 React에서 BrowserRouter로 감싸줬듯, NavigationContainer로 App.tsx 전체를 감싸줄거다.
Stack을 사용할 기본 틀으로 createNativeStackNavigator의 Navigator를 사용한다.
그 내부에 우리가 사용할 화면들을 Screen으로 띄우면 된다.
아래의 코드는 React-Native 공식 문서에 나와있는 코드를 참고한 것이다.
하나씩 차근차근 해보잣!
App.tsx
import { Text, View } from "react-native";
import React from "react";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
function HomeScreen() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Home Screen</Text>
</View>
);
}
function DetailsScreen() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Details Screen</Text>
</View>
);
}
const Stack = createNativeStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{ title: "Overview" }}
/>
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}어떻게 전환되는지 알겠다.
이제 진짜 내가 하고자 했던..! 화면 간 전환을 해 볼 차례다😊
Home <-> Login 전환을 해볼거다.
TypeScript를 사용하고 있기 때문에, Props 까지 만들어줘야하는게 힘들었다.
공식 문서를 하나씩 뜯어가면서 따라하는 겸 해서 참고를 많이 하고 있었는데, 문제는 공식 문서의 예시 코드는 죄다 js로 되어있다. ts의 type 지정은 구글링을 해야한다는 것!!
한참 구글링하다 결국 돌아온 곳은 공식 문서인데, 잘 뒤적뒤적 해보니
type 지정 공식 문서 : Type checking with TypeScript
세상에나 .. 공식 문서에 떡하니 나와있었다.
바로 고고싱😥
ParamList 만들기
RootStackParamList/index.tsx
export type RootStackParamList = {
Home: undefined;
Login: { name: string; userId: string };
};
이렇게 먼저 type을 지정해 둔다. (이게 다였슴)
App, Home, Login 수정하기
App.tsx
import { StatusBar } from "expo-status-bar";
import React from "react";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
import Login from "./src/components/Login";
import Home from "./src/components/Home";
import { RootStackParamList } from "./src/components/types";
const Stack = createNativeStackNavigator<RootStackParamList>();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen
name="Home"
component={Home}
options={{ title: "Home" }}
/>
<Stack.Screen
name="Login"
component={Login}
initialParams={{ name: "Login", userId: "User" }}
options={{ title: "로그인" }}
/>
</Stack.Navigator>
<StatusBar style="auto" />
</NavigationContainer>
);
}
Home/index.tsx
import React from "react";
import { View, Text } from "react-native";
import Button from "../Button";
import { NativeStackScreenProps } from "@react-navigation/native-stack";
import { RootStackParamList } from "../types";
type Props = NativeStackScreenProps<RootStackParamList, "Home">;
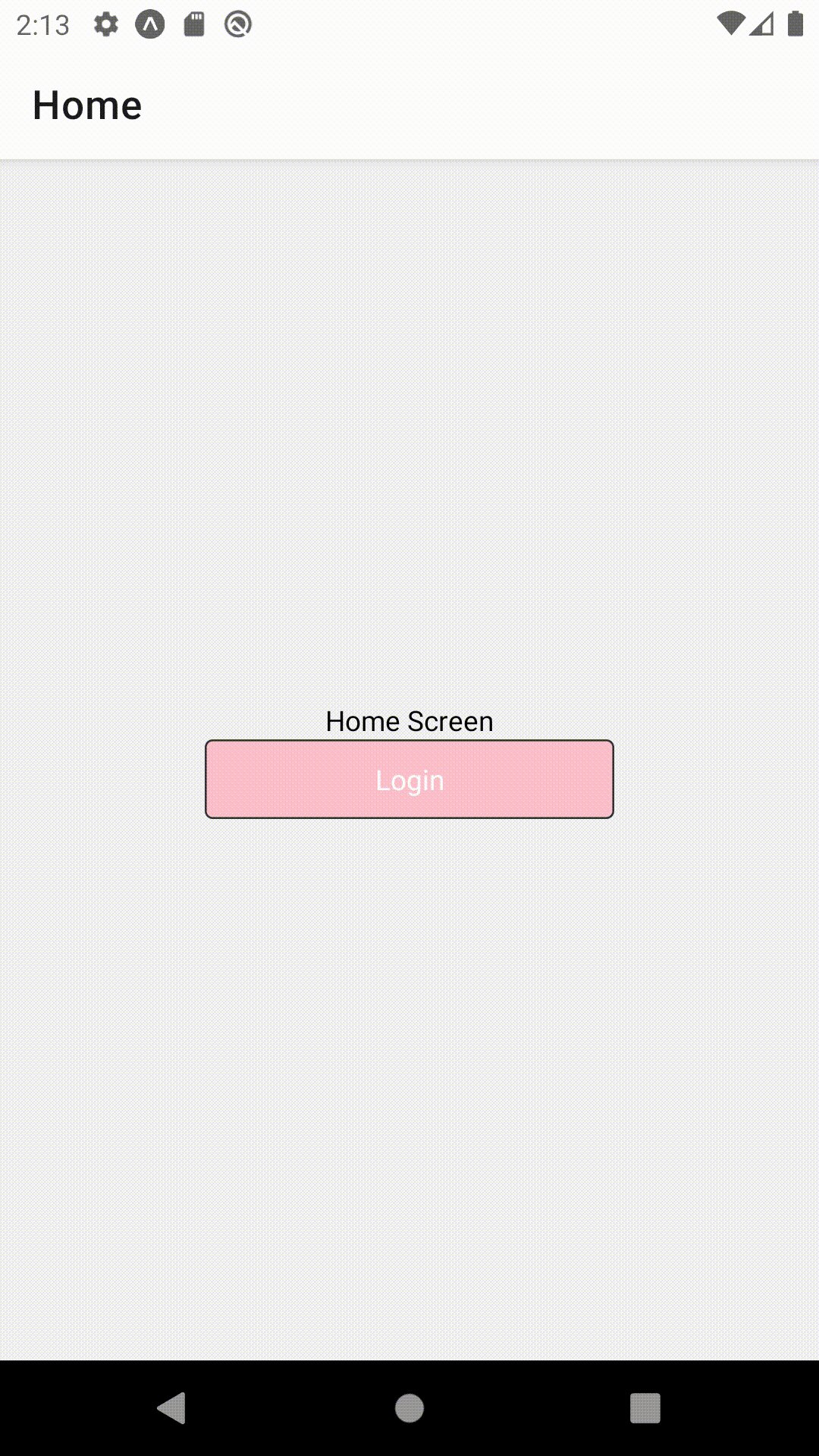
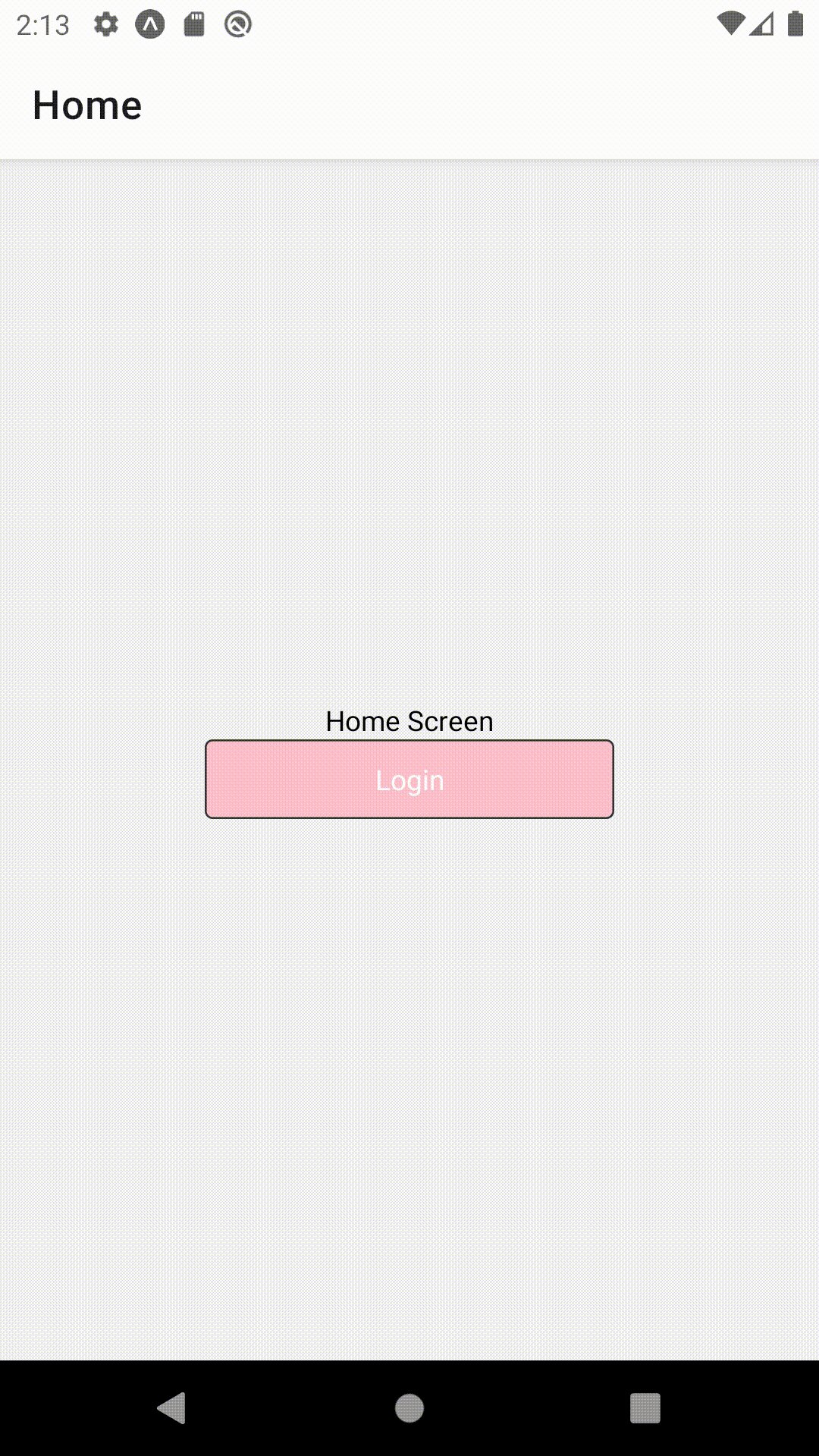
const Home = ({ navigation, route }: Props) => {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Home Screen</Text>
<Button
label="Login"
style={{ backgroundColor: "pink", width: "50%" }}
onPress={() =>
navigation.navigate("Login", { name: route.name, userId: "User" })
}
></Button>
</View>
);
};
export default Home;
Login/index.tsx
import React from "react";
import { View, Text } from "react-native";
import { NativeStackScreenProps } from "@react-navigation/native-stack";
import { RootStackParamList } from "../types";
type Props = NativeStackScreenProps<RootStackParamList, "Login">;
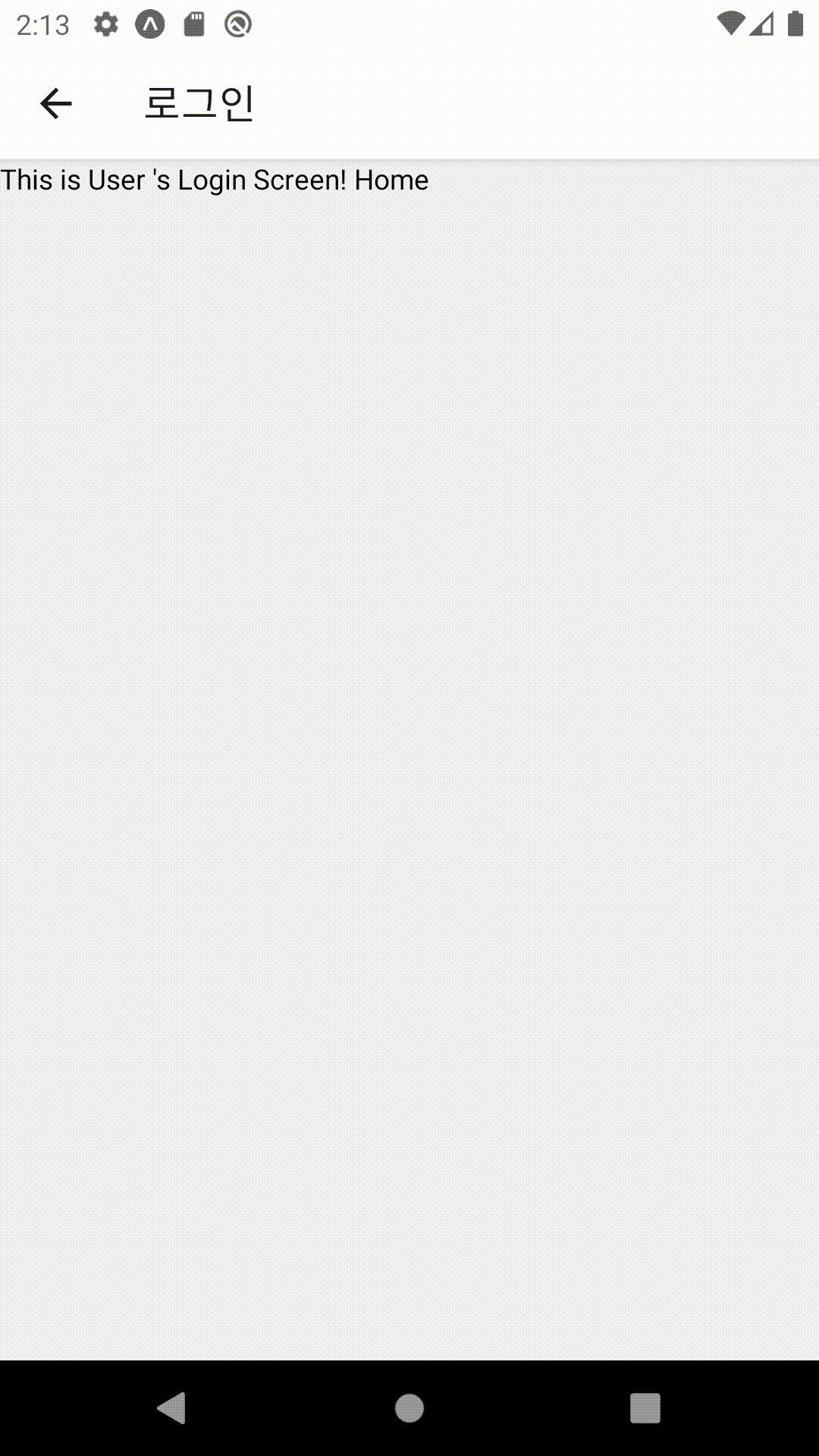
const Login = ({ route }: Props) => {
const { name, userId } = route.params;
return (
<View>
<Text>
This is {userId} {"'"}s Login Screen! {name}
</Text>
</View>
);
};
export default Login;Login 에서 또 다른곳으로 넘어가고싶으면 navigation을 받아서 또 연결해주면 됨!

💙이제 나도 Login UI 넣을 수 있어요💙