문제 해석
- 지원서에 입력한 정보와 획득한 코테 점수가 하나의 문자열 info로 주어짐
- 개발팀의 문의 조건이 문자열 query로 주어짐
- query를 만족하는 사람의 수를 순서대로 배열에 담아 리턴해야 한다
제약사항
info: "개발언어, 직군, 경력, 소울푸드, 점수"query: "개발언어 and 직군 and 경력 and 소울푸드 점수"- 개발언어 : cpp | java | python
- 직군 : backend | frontend | -
- 경력 : junior | senior | -
- 소울푸드 : chicken | pizza | -
- 점수 : 1<= n <= 100000
풀이
가장 먼저 info를 풀어서 dictionary에 '개발언어' '직군' '경력' '소울푸드' '점수'를 key로 사용하려 했다.
평소 프론트 하듯 서버에서 받은 user data를 filter로 잘라내듯이 코드를 작성했다.
1트 코드
function makeUserDB(info){
let all_info = [];
for (let i = 0; i < info.length; i++) {
let infoSplit = info[i].split(' ');
let dev_info = {
lang: "",
pos: "",
career: "",
food: "",
score: 0,
};
dev_info.lang = infoSplit[0];
dev_info.pos = infoSplit[1];
dev_info.career = infoSplit[2];
dev_info.food = infoSplit[3];
dev_info.score = parseInt(infoSplit[4]);
all_info.push(dev_info);
}
return all_info;
}
function useQuery(db, query){
let ans = []
for (let i = 0; i < query.length; i++) {
query[i] = query[i].replace(/and /g, '');
let [lang, pos, career, food, score] = query[i].split(' ');
const filteredUsers = db.filter(obj => {
return (lang === '-' || obj.lang === lang)
&& (pos === '-' || obj.pos === pos)
&& (career === '-' || obj.career === career)
&& (food === '-' || obj.food === food)
&& (obj.score > parseInt(score));
});
ans.push(filteredUsers.length)
}
return ans
}
function solution(info, query) {
const userDB = makeUserDB(info);
return useQuery(userDB,query)
}
여기서 obj.score >= score를 obj.score > score로 작성해서 틀렸다.
2트 코드
function makeUserDB(info){
let all_info = [];
for (let i = 0; i < info.length; i++) {
let infoSplit = info[i].split(' ');
let dev_info = {
lang: infoSplit[0],
pos: infoSplit[1],
career: infoSplit[2],
food: infoSplit[3],
score: parseInt(infoSplit[4]),
};
all_info.push(dev_info);
}
return all_info.sort(function(a,b){ return a.score - b.score});
}
function userQuery(db, query){
let ans = []
for (let i = 0; i < query.length; i++) {
query[i] = query[i].replace(/and /g, '');
let [lang, pos, career, food, score] = query[i].split(' ');
const filteredUsers = db.filter(obj => {
if(lang === '-' && pos === '-' && career === '-' && food === '-'){
return obj.score>= parseInt(score);
}
return (lang === '-' || obj.lang === lang)
&& (pos === '-' || obj.pos === pos)
&& (career === '-' || obj.career === career)
&& (food === '-' || obj.food === food)
&& (obj.score >= parseInt(score));
});
ans.push(filteredUsers.length)
}
return ans
}
function solution(info, query) {
const userDB = makeUserDB(info);
return userQuery(userDB,query)
}
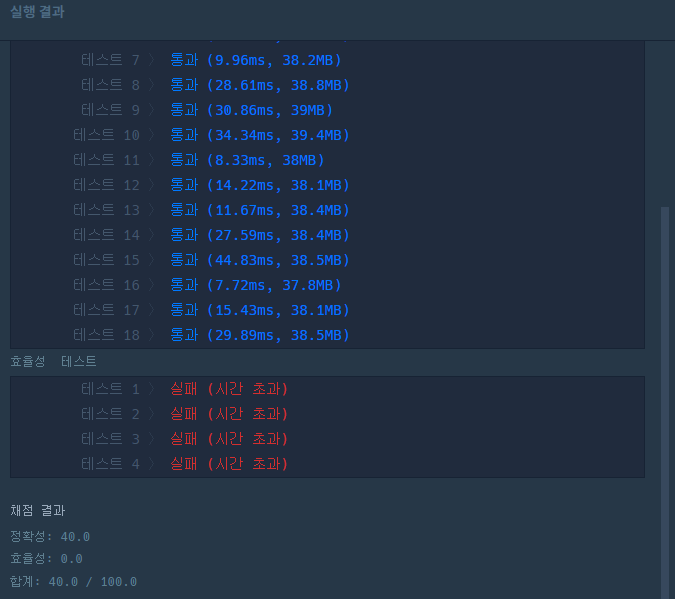
보기엔 깔끔하다고 생각했지만 효율성 부문에서 몸두 시간 초과가 났다! 아무래도 받은 info배열을 한번 더 dictionary로 만들고 그걸 filter로 순회해서 그런 것 같아, for문 내에서 dict 참조없이 바로 잘라주니 이건 또다시 시간 초과에다가 다수의 테스트 케이스에서 몇 배의 시간이 걸렸다.
결국 이건 자료형의 문제가 아닌 듯해, 질문하기를 찾아보니.. 이진 탐색이란다.

