어느덧 2024년 3월에 가까워지는 시기입니다. 드디어 길고 길었던 학부에서의 시간을 떠나, 복수학위증도 받고 사회로 첫걸음 하는 시기가 왔어요. 그리고 여러 기업에 이력서를 준비해 실패와 성공도 경험하며 면접 경험도 더 업그레이드 해왔습니다! 작년에 준비했던 취준이 일반 게임이었다면, 이번 년도의 취준은 랭겜으로 접어들었습니다 🔥🔥🔥
✅ 올해의 첫 달과 두번째 달은 어떻게 보냈나요?
1월에는 -
1월에는 부트캠프(독서실)에 잠깐 다니며 이력서와 포트폴리오를 다듬는 시간을 가졌습니다. 개인적으로 부트캠프가 필요하진 않았지만 독서실 대신 다니면서 교육 장소에서 9to9으로 공부하며 공부 습관에 익숙해지고 취준의 마음가짐을 다잡고자 했어요.
확실히 혼자 공부하는 것보다 동료들과 동고동락하면서 서로 멘탈도 잡아주고 스트레스 푸는 경험이 좋았어요. 또, 다양한 백그라운드를 가진 사람들과 서로 경험과 생각을 나누며 소통할 수 있어 열정을 주고 받을 수 있었고 취뽀 후 다시 어셈블하기로 약속했어요! 👍👍
그래서 1월의 활동들을 요약하자면..
- Winter wonderland 프로젝트 리팩토링 및 기능 추가 (O)
- 코테풀이 100 solve (O)
- 이력서, 포트폴리오 초안 제작 (O)
- 중견기업 최종 합격 (O)
- 모의면접으로 진행하는 컴퓨터 네트워크 스터디 참여 (O)
- 공부 습관 들이기 (O)
- 블로그 습관 들이기 (O)
이렇게, 1월은 차근차근 공부 습관을 들이는 기간이었던 것 같아요. 특히 모의면접 스터디로 학부 수업에서 배웠던 CS 지식도 다시 복습하며 왜 이런 내용을 배웠고, 어떻게 활용해야 할지 감잡을 수 있었어요. CS 지식을 실제 기술에 적용하는 것은 별개의 이야기겠지만, 소프트 스킬에서 팀원들의 많은 도움을 받을 수 있었어요. 특히 모의 면접을 거치며 시선 처리나 발성, 답변의 호흡을 처리하는 방법도 체득할 수 있었어요. 아직 기술 면접에서 네트워크와 관련해 깊은 질문을 받진 않았지만 앞으로의 면접에 자신감을 얻게된 계기였어요.
또, 포트폴리오 작성을 병행하면서 프로젝트의 트러블 슈팅 과정을 돌아보았어요. 다이어그램을 그려가며 상태 관리의 흐름도 되짚어보고, 당시에 선택한 방법이 최적이었는지 돌아보았어요. 그리고 만일 문제 해결을 위해 블로그만 따라했었다면 왜 그런 해결 방법이 제시된 것인지 근본적인 논리로 돌아가 공부할 수 있었어요. 이때 작성한 포트폴리오는 사실 타인이 보기엔 바로 기술적인 면을 이해하기 어려운 다이어그램들로 이루어져있었는데요, 스스로 도입의 이유와 근거를 정리하며 더욱 탄탄한 이력서를 만드는데 큰 도움이 되었어요. 포트폴리오는 3월에 웹으로 개편하기로 계획했습니다!
아쉬웠던 것들
아쉬웠던 점들은 대부분 서류 제출과 관련한 것들이었어요.
특히 제가 관심있었던 에듀테크 스타트업이 있는데, 포트폴리오의 일부 링크가 깨진 상태로 제출되었어요. 노트북과 데탑의 OS도 다르기 때문에 pdf viewer로 아크로뱃과 웹 등 다양하게 체크했음에도 불구하고 로컬 파일과 다르게, 제출했던 pdf를 웹에서 다운받으면 link outline이 생기는 문제가 발생했었어요.
이미 제출한 뒤라 당황했지만 채용담당자님께 메일을 드려 수정한 파일을 메일로 보내드렸어요. 그런데 또 똑같은 문제가 발생해, 수정된 파일 역시 깨진 채 다운로드 되는 걸 확인했고.. 해당 스타트업에선 서류 탈락해버렸습니다.
그 이후로 링크를 아예 다 지우고 새로 생성하여 export하니 해결되어서, 지금은 무사히 이력서를 돌리고 있지만, 제출 전에 체크와 테스트를 반복해야 한다는 걸 뼈저리게 느낀 경험이었습니다.
배운 것들
한 달동안 이런 활동들을 하면서 기업마다 선호하는 이력서 양식이 다르다는 느낌을 받았어요.
대기업 : 프로젝트의 나열과 간략한 소개, 짧은 역할 소개
스타트업 : 프로젝트의 나열과 해당 프로젝트에서 경험한 이슈 트래킹, 트러블 슈팅
이런 큰 분류를 나누고 프로젝트를 나열 시 기여한 부분은 커밋 단위로 상세히 적고, 역할 소개에서도 성과의 수치를 계산해 기입하고자 노력했어요. 이력서를 다루는 것에 어느정도 익숙해져서, 자기소개서 제출이 필수가 아닌 곳을 위주로 서류를 지원해보기 시작했습니다.
그리고 이렇게 만든 이력서를 다른 사람들로부터 피드백 받고자 부트캠프 사람들에게도 공유했지만, 2월엔 프론트엔드 현직자분들에게 피드백을 받고자 계획했습니다.
2월에는 그래서..
2월에는 부트캠프를 그만뒀어요. 해당 부트캠프 과정이 프론트엔드 개발과 거리가 더욱 더 멀어졌고, 공부 습관도 이미 잡힌데다 최종 합격한 곳이 생기면서 취준에 보다 더 집중하고 싶다 생각했어요. 첫 취뽀한 곳도 좋은 곳이었지만, 이력서와 포트폴리오를 완전히 완성하지 않았어서 완성한 상태라면 어떤 기업에 갈 수 있을까?라는 궁금증도 들고, 스스로 가능한 곳까지 더 준비해보자는 욕심을 내봤어요.
그래서 2월 동안의 세웠던 계획과 활동은 아래와 같습니다.
- 원티드 프리온보딩 FE 2월 챌린지 (O)
- 프론트엔드 현직자들과의 커피챗 (O)
- 링크드인 네트워킹 (O)
- 이력서 완성 (O)
- 면접 피드백 (O)
이 목표들을 위해서 2월의 첫째 주, 둘째 주는 진짜 누가봐도 바쁘게 지냈어요. 원티드 프리온보딩 챌린지에서는 기존에 알고있던 개념을 다시 돌아보며, 면접에 대응할 수 있도록 복기하는 시간이었어요. 강사님께서 프론트엔드 개발의 큰 개념과 개괄을 짚어주고 수강생들끼리 채팅으로 개발 과정에서 경험했던 어려움을 나누기도 하면서 기술적인 문제들을 하나씩 짚어갈 수 있었어요. 여기서 정리했던 내용들은 블로그 포스트로 정리해 공유할 계획입니다.
특히, debounce 훅을 만들면서 프리온보딩 디스코드에서 도움을 받아 문제를 해결하고 FormElement도 다시 찾아 공부했습니다. 알고 있다 생각했던 엘리먼트나 개념들을 다시 점검해야함을 배운 기회였어요.
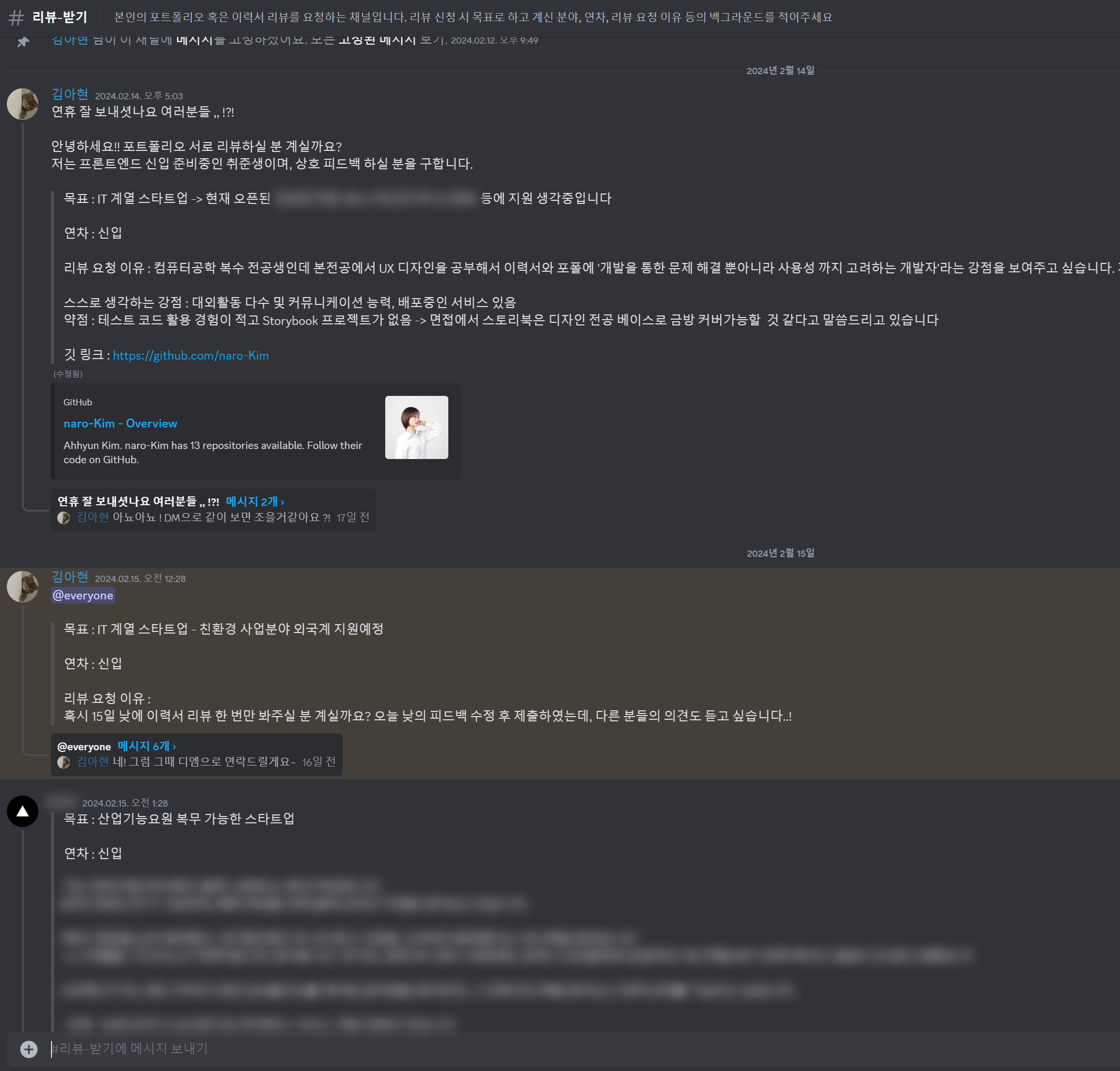
그리고 온라인으로 네트워킹을 하는 것이 익숙치 않았는데 이번 챌린지에서 아래처럼 '이력서 리뷰 채널'을 잠시 운영하면서 다른 개발자분들과 소통하고, 서로 아는 기술 지식도 공유했습니다. 제 이력서를 점검하는 기회이기도 했지만, 정말 다양한 이력과 놀라운 활동을 하신 분들이 다양해서, 에너지를 받을 수 있었습니다. 저또한 다른 분들의 이력서에서 디자인적인 요소와 구성에서 최대한 도움을 드리고자 노력했습니다.

프로젝트를 인사담당자에게 어떻게 쉽게 읽히게 할까?를 고민했던 인사이트를 주고 받아 수정했어요! 이외에도 사람인의 커리어매치 기능으로 카카오 계열사 현직자분과 이력서 첨삭을 진행하기도 하고 서류의 완성도를 높여갔습니다.

그리고, 자기소개서도 준비하기 위해 현직자분과 링크드인 네트워킹을시도해보았습니다.
링크드인으로 누군가에게 메세지를 보내는 것은 처음이었는데, 지원하고자 하는 회사의 현직자분께 먼저 연락드리는 용기를 내어보기도 했어요! 직접 만나뵐 수 있었다면 더 좋았겠지만, 사실 현직자시니까 바쁘실텐데 시간을 내주신 것 자체에 감사의 마음을 담아 커피를 보내드렸습니다. 취뽀를 이루고나면 다시 한 번 좋은 소식으로 연락드리기로 ..
그리고 벨로그를 통해 커피챗 신청도 받으면서 또 새로운 개발자 분과 인사이트를 공유했습니다. 이전까지, 프론트엔드 분야에서 직접 나서 먼저 연락을 취한다던가 네트워킹을 하지않았었는데 이번 달엔 큰 도전을 하며 한 걸음 성장할 수 있었습니다!
2월의 성과
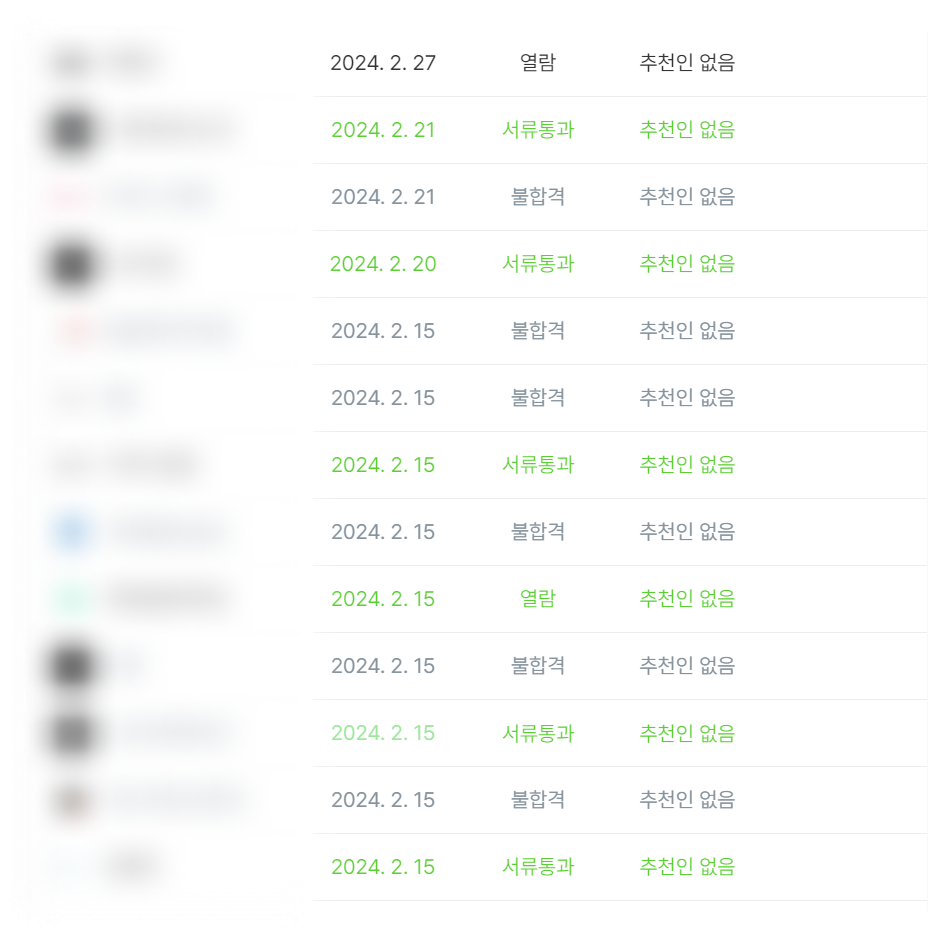
마지막으로, 원티드 챌린지 강의를 진행해주셨던 현직자님의 파이널 첨삭으로 이력서를 완성했어요! 2월 15일 부터는 13개의 스타트업 기업에 서류를 제출하였고, 6개 기업에서 서류 합격 결과를 받았어요. 약 50%에 달하는 합격률을 보면서, 1월과 2월의 노력이 헛된게 아닌 걸 느꼈어요. 나도 할 수 있구나!라는 성취감에 긴 시간 준비하면서도 지치지 않았던 같아요.

💡 스타트업 사전 인터뷰를 봤어요
그리고, 얼마전 서류 합격을 받은 스타트업 중 한 곳에서 '사전 인터뷰'를 진행했어요. 사실, 경력 채용 공고가 올라와있던 곳에 지원한터라 스스로도 자신이 없었어요. 하지만, 결과적으로는 이 사전 인터뷰를 통해서 저의 강점을 돌아보고 자신감을 얻을 수 있었어요.
원티드 서류 합격이 이뤄지자, 해당 스타트업의 HR팀에서 먼저 전화를 주셨어요. 그리고 사전 인터뷰 > 기술 인터뷰 > 리더십 인터뷰로 이루어질 과정에 응시할 것인지 여부를 여쭤보셨어요. 이전에 사용해본 프로덕트이기도 하고 경험을 쌓을 좋은 기회라 판단한 저는 당연히 사전 인터뷰에 응하기로 했어요!
진행 과정
사전 인터뷰는 2월 23일, 정오부터 1시간 동안 비대면으로 진행했습니다. 집에 고양이가 있어 인터뷰에 방해를 받을 수 있기 때문에 장소는 스터디룸을 빌려 준비했어요. 인터뷰 과정 자체는 이력서의 내용들과 지원자가 회사에 대해 어떻게 알고있고 무슨 생각을 하고있는지 서로 확인하는 시간이었어요.
면접관 님은 회사의 서비스 팀 리더분이셨고 주로 해당 회사의 도메인과 관련한 경험을 갖고있는지 질문을 받았어요.
그리고, 디자인 주전공, 컴퓨터공학 복수전공이기에 CS 지식 면에서 스스로 생각하는 부족한 점은 없는지 여쭈어 보셨어요. 이외에 프로젝트에서 타 직군과 협업에 있어 어려웠던 점들도 여쭤보셨습니다. 이외에도 회사의 개발 문화와 제가 잘 맞을 수 있을지, 이력을 돌아보며 확인하는 시간이었습니다.
이어서는 제가 회사에 대해 궁금한 점들을 여쭙는 시간이 이어졌어요. 제가 드렸던 질문 중에 가장 중요했다고 생각한 질문은 어떠한 이유로 경력직 채용 공고에서 신입인 저의 이력서를 보고 연락을 주셨는지?라고 생각합니다. 사전 인터뷰 여부에 대해 여쭤보실 때 부터 머리에 맴돌던 생각인데, 회사의 생각을 알고 싶었고 회사에서 저에게 어떠한 기대를 품고있는지 확인하려는 의도였습니다. 그리고, 이 질문을 통해서 저도 주도적으로 회사 채용의 구조를 파악하고자 노력한다는 것을 어필하고 싶었어요.
질문에 대해서는 다음과 같이 답변을 받았습니다. "회사에서 빠르게 서비스 프로덕트를 개발해야 하기에 채용할 사람의 실력도 중요하지만 컬쳐핏이 중요하다 느꼈기에, 서류에서 에너지와 열정이 보인 아현님이 궁금했다"
이 한마디에 제 활동이 인정받는 느낌을 받았습니다.. (감동x100) 그리고 이후에는, 부족하더라도 신입과 인턴 포지션으로도 채용할 생각을 가지고 계신지 여쭈어 보았고 면접관님께서 현재 신입과 인턴 TO는 없지만, 채용 프로세스가 마무리된 이후에 내부 판단에 따라 해당 포지션으로 오퍼가 갈 수도 있다고 말씀해주셨어요.
배운 점
서류가 붙었다면 그 회사가 나를 뽑을 충분한 이유가 있다는 것이고 경력직을 뽑더라도 내가 먼저 인턴 혹은 신입 포지션을 역제안할 수 있다.
물론 진리의 회바회가 존재하므로 지원하는 기업의 문화에 맞춰 제안해야겠죠! 그리고, 경력에 지원하고 신입 포지션을 말씀드린다면 오히려 자신감이 떨어져보일 수도 있으니 면접의 분위기에 따라 조심히 제안해야 할 것 같습니다.
이런 이야기를 주고받은 이후에는 짧게 팀 문화와 회사 생활도 여쭤보고 주로 사용하고 계시는 프레임워크, 스타일시트, 디자인 패턴 등등.. 취준하면서 프론트엔드 방법론에서 궁금했던 기술적인 것들을 잔뜩 여쭈어봤습니다. 사실 기술적인 면에서도 이거저거 더 묻고 여쭙고 싶은 것들도 많았지만 스터디룸 예약을 1시까지 해둬서 빠르게 나올 수 밖에 없었어요.
특히 여쭙고 싶었던 것은 도메인에서 web audio API를 활용할 때, 객체형 프로그래밍을 사용하신다 하셨는데 함께 실무를 진행하게 된다면 어떤 책 혹은 문서를 공부하고 오면 도움이 될지 여쭙고 싶었어요. 이 부분은 audio 관련 학부연구생을 했던 친구의 도움을 받아 짧게 web audio API를 사용하며 다음 면접을 준비해보고 있습니다.
나의 생애 첫 과제테스트
그리고 2월의 마지막 주엔 처음으로 과제테스트를 경험했습니다. 테스트는 제가 지정하는 날짜부터 시작이었고, 졸업식과 약속이 있는 2월 24일 이후인 2월 25일 ~ 2월 27일 3일간 진행했어요. 앞서 사전 인터뷰를 본 회사와는 다른 회사였지만, 도메인에 대한 궁금증이 있었고 무엇보다 과제테스트를 경험하고 싶어 지원했던 회사였어요.
사실, 서류가 통과할지도 긴가민가했는데 합격에 과제테스트 전형에 응시할 수 있어 뿌듯했어요! 과제테스트의 요구사항과 과제 파일은 메일로 전달받았고, 테스트 응시 후 Git repository에 담당자를 초대한 뒤 리뷰받는 형태였어요. 주어진 요구사항들을 Figma와 Notion을 통해 확인하고 Storybook을 통해 해당 회사가 가진 디자인 시스템에도 접근해볼 수 있었어요.
차근차근 요구사항을 살펴보고 UI 구현 > API data fetch 구현 > 애니메이션 구현의 순서로 개발하고자 했어요. 그리고 과제 테스트에 응시하며 가장 신경썼던 점은 관심사 별로 로직을 분리하는 것이었습니다. 컴포넌트를 그리는 로직은 컴포넌트 로직대로, 상태관리와 관련된 로직은 상태관리 로직대로 나누고자 했지만 사실 아직도 어떤 방식으로 분리하고 나눌지는 고민이에요. 그리고 무엇보다 일단 요구사항을 구현하고 이후에 관심사에 따른 파일 분리를 진행하며 완성까지 시간이 더욱 지체됐던 경험이라 생각합니다.
아쉬웠던 점
- debounce 처리 없음
- 하드코딩 스타일링 : px단위를 theme 파일이나 token으로 관리하지 않았어요.
- 반응형 대응 없음 : 요구사항에도 없었고 디자인 상에 반응형 시안이 존재하지 않았기에 mediaQuery 적용을 미루었다 반응형 대응을 하지 못해 아쉬웠어요.
- 테스트 코드 미작성
- 컴포넌트 스토리 미작성
- gitignore에 yarn 추가 깜빡한거 ! : yarn cache를 깃에 몽땅 올려버린 실수.. 충분히 인지하던 점인데 너무 아쉽다.
그 외에도 여러 부분들이 마음에 걸리던 과제 테스트였습니다.
Notion으로 전달받은 기능 중 일부가 Figma 디자인에 존재하지 않는다는 걸 늦게 알아차렸어요. 이 부분을 Git issue 혹은 채용담당자님과 커뮤니케이션했어야 하지 않았을까 생각해요. 실무에서도 이런 누락이 존재할 수도 있는데, 어떻게 대응할 것인지 판단할 수 있는 항목이었던 것 같아요.
그리고 다음으로 고민이 된 부분은 전역 상태관리 도입의 기준 판단이었습니다. 테이블 컴포넌트를 만들면서 서버로부터 총합에 대한 값을 받아야 하는데 해당 값을 NavBar 컴포넌트와 Detail Page의 테이블에도 사용해야 했어요. 이런 데이터는 전역 상태관리를 통해 관리하면 편리하겠지만, 제출까지 4시간도 안남았던 터라 Readme 파일 정리, 기능 요구사항 재확인, 애니메이션 적용 등등 마무리해야할 작업들이 많이 남아있던 상태였습니다.
그래서 데이터를 Query hook으로 일단 받아두었는데 끝까지 전역상태로 리팩토링하고 마무리하지 못해 아쉬웠어요. 만일 빠르게 판단했더라면 데이터 변경이 일어나지 않는 값이었으므로 contextAPI를 사용해 관리했을 수 있었을 거라 생각합니다.
배운 점
1년 전과 비교하면, 나 많이 성장했구나! 앞으로 공부해야할 것들이 무엇인지 확실히 알게 되엇따
그럼에도 이 테스트를 거치면서, 설계부터 구현 과정의 순서를 되짚어 보았어요.
이전까지 "관심사 별로 분리한다"는 개념이 이해하기 어려웠는데, 다양한 아티클과 세미나 영상을 보면서 직접 코드로 개념을 이해해보는 시도를 했어요. 비즈니스 로직과 컴포넌트 로직을 나누어 보기도 하고 Data fetch와 전역 상태를 분리하기도 하고, hook에 상태관련 데이터 로직을 모아보기도 하고..
FEConf KR, 컴포넌트 다시 생각하기
Effective component 지속가능한 컴포넌트
Toss/SLASH 21 - 실무에서 바로 쓰는 Frontend Clean code
위의 세미나를 보며 안티 패턴과 좋은 패턴을 직접 짜고 반성하는 시간이었어요. 특히 TOSS SLASH는 FE에게 교과서나 다름없다 생각하는데, 여기서 진유림님께서 말씀하신 클린 코드의 정의에 공감하고 따르려 노력했어요.
클린 코드는 찾고 싶은 로직을 빠르게 찾을 수 있는 코드이다
내가 짠 코드가 이 규칙을 지키는지 반복해서 돌아보고, 다음 프로젝트에선 설계 단에서 부터 큰 그림을 쌓는 개발자가 되어보겠습니다. ❌ 안티패턴 멈춰! ❌
🧭 그럼 앞으로는?
취준은 결국 '나를 찾는 기간'
과연 회사에게 있어 채용하고 싶은 프론트엔드 개발자는 어떤 사람일까요? 여러 요인이 있겠지만, 취준하면서 느낀 점은 먼저 회사가 원하는 인재상을 분석하고, 제가 가진 강점을 최대한 회사 입장에서 매력적으로 보이게 보여한다는 점이에요.
따라서 3월 부터는 자기소개서를 정리하며 제가 가진 강점을 생각하고 스토리를 작성할 예정이에요.
제 강점의 큰 흐름은 아래와 같다 생각했습니다.
나의 강점은 직관과 논리를 융합할 수 있다는 것
제가 공부해왔던 디자인은 직관이 크게 작용하는 영역입니다.
제품이 갖고있는 Form을 만드려면 코너를 얼마나 깎아야 하는가, 레이아웃 배치에 있어 사람이 읽는 방향은 어떻게 되는가, warn을 나타내는 red컬러의 색 대비는 다른 컬러시스템들과 차이를 두는가 등등.. 공식 Docs를 통해 정리된 문법보다도 경험과 시각적 맥락에서 직관에 의해 결정되는 사항들이 큰 영역이었어요. NN group 리서치 자료나 Microsoft의 MUI, Apple Human Interface Guidelines가 공식 Docs라고 생각하면 됩니다.
그런 반면 제가 경험한 개발은 논리가 크게 작용하는 영역입니다. 하드웨어를 구성하는 회로 단위에서 시작해 언어, 프로그램 등이 큰 체계와 논리에 따라 구성되어 있습니다. 그래서 개발자가 새로운 기술을 익힐 때에도, 단순히 기능 구현할 때에도 모두 논리가 자리잡고 있습니다. 현재 서비스의 트래픽과 팀 구조 등에 따라 시스템 아키텍쳐가 결정됩니다.
두 분야의 경험을 합칠 수 있다는 것에서 시작해, 디자인에서 논리를 발휘해 성과를 만든 경험과 개발에서 직관을 발휘해 성취를 만든 경험을 적어내려 스토리를 쓰려해요.
3월부터 취준은,
3월과 4월은 상반기 공채가 시작되는 시즌이에요.
그리고 당장 다음 주인 3월 초엔 기술 면접이 잡혀 있어요. 이전에 흥미롭게 사용했던 프로덕트들을 서비스하고 있어 합격할 수 있도록 리트코드를 통해 코드 테스트에 대비할 예정입니다.
프로젝트는요
지금은 원티드 3월 프리온보딩 사전과제를 만들었어요. 기존에 사용했던 styled-component 개념도 다시 잡고 styled-components 기반 디자인 시스템도 만들었어요.
앞으로 남은 3~4월 기간에는 이전에 멈춰두었던 포트폴리오 웹 제작을 마무리하려해요. 다른 프론트엔드 포트폴리오랑 차별점으로 뽑을 수 있는 3d 인터랙션을 가져가면서도 국내의 '포트폴리오' 규격에 부합하는 UI는 무엇일지 고민하고 있습니다.
정리하면 3월의 목표는 아래와 같습니다.
- 자소서 스토리 짜기
- 블로그 공부 기록하기 (프레임워크 및 라이브러리 개념 정리 및 성능 비교 등등..)
- 포트폴리오 웹 개발 완료하기
끊임없는 공부도 함께!
그리고 공부에 집중할 수 있다면 제일 좋겠지만, 코테와 면접에 대비하면서 공부도 병행해야 해요
공부하고자 하는 주제는 다양한데, "결합도와 응집성" "css 라이브러리 성능 비교" 등이 있어요
이번 상반기에 좋은 소식을 전할 수 있도록 화이팅해보겠습니다!




응원합니다.