2 Weeks Project Diary
#Sprint1 - Day 4.
Javascript를 배우고 있습니다.
현재는 슬랙과 디스코드를 클론하는 2주 프로젝트 중입니다.
1. Sprint1
원래도 매일 프로젝트 일기를 남길 생각은 없었지만 역시나 프로젝트가 시작되니 밥, 잠 그리고 코딩으로 하루가 귀결되는 판에 블로깅은 생각도 못했다. 아무튼 기획 1일 + 3일짜리 스프린트 x 3개 로 구성된 working day 10일짜리 프로젝트는 속도가 장난이 아니다. 벌써 Sprint1이 마무리 되어 정리하며 블로깅을 남겨본다.
1. 기획 내용 보충
- 클론할 내용 구체화
- 우리는 클론할 실 서비스가 존재했고 기획 1일이 주어졌기에 task가 명료할 것으로 생각했는데 그렇지도 않았다. 막상 클론하려고 슬랙 서비스를 자세히 보니 UI와 기능이 넘쳐난다. 2주 만에 전체 서비스 클론은 무리다.
- 어디서부터 어디까지 클론을 해야할지 클론할 내용들을 구체화했다.
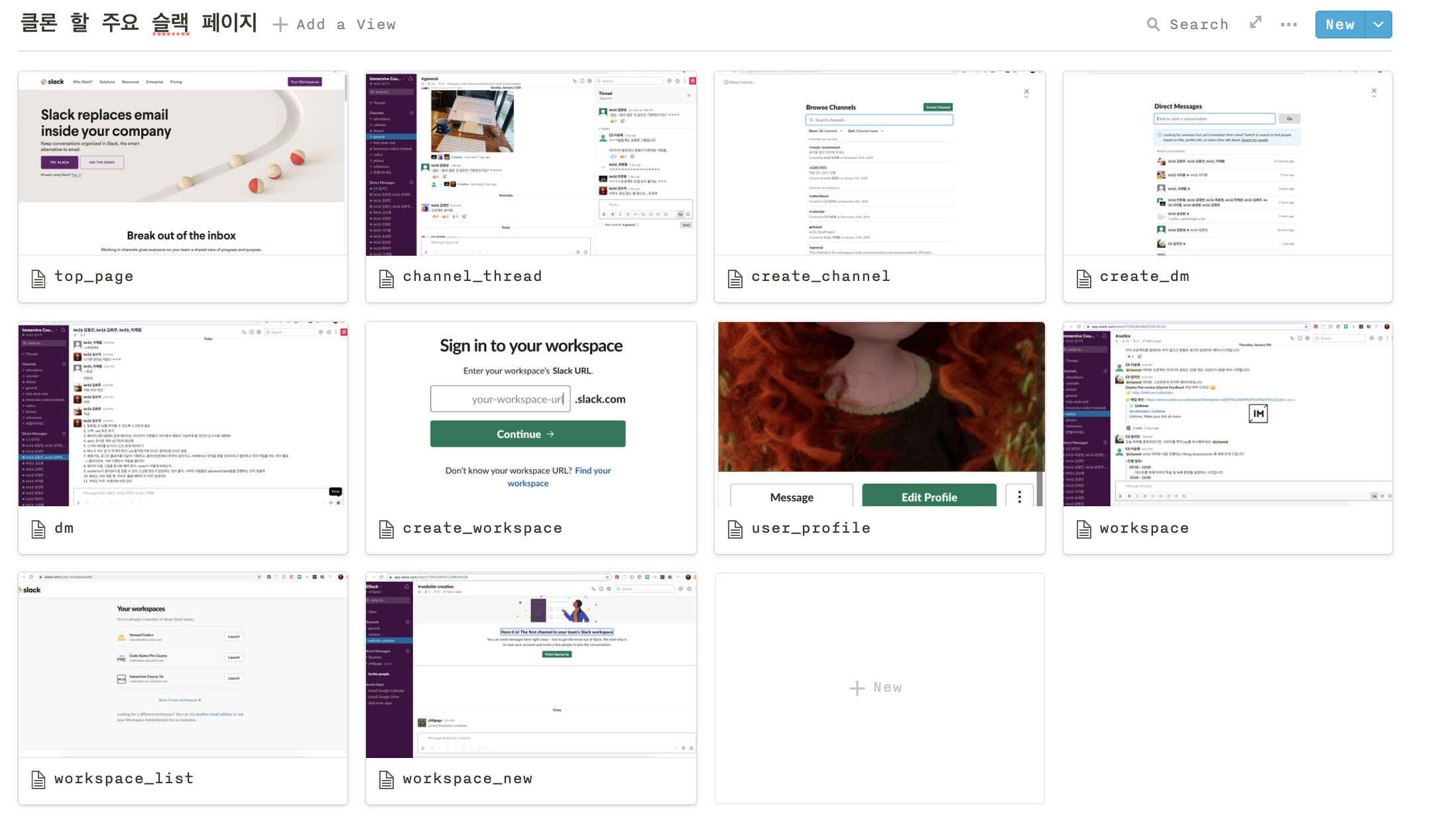
- 클론할 주요 기능 페이지를 캡처해서 모았고, 팀원들이 같은 이해를 가지기로 했다.

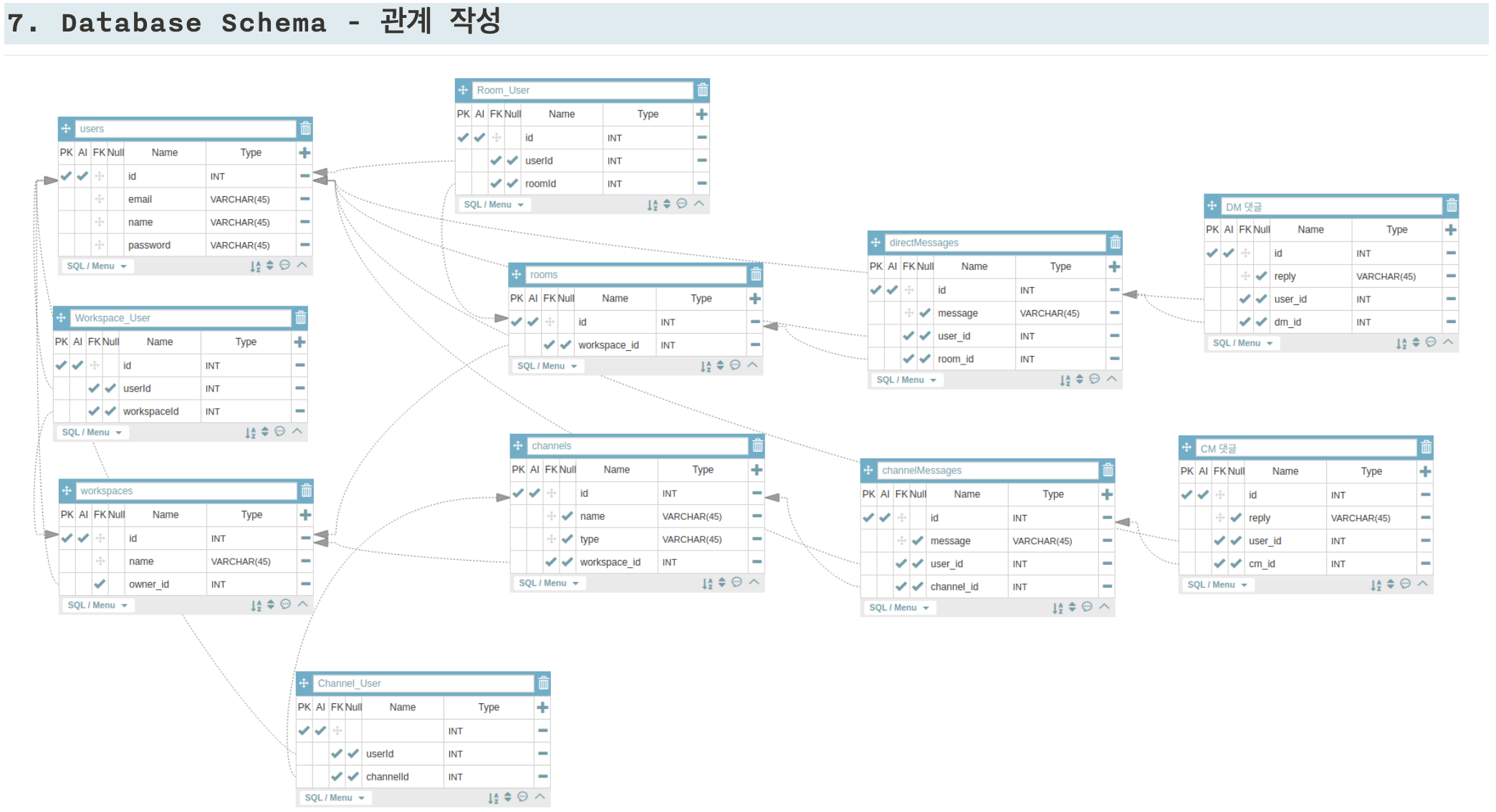
- 스키마 대폭 업데이트
- 1차 기획에서 정리했던 스키마에서는 Dm과 채널이 큰 차이가 없을 것이라고 예상해 같은 table을 공유하면서 type으로 구분하기로 했는데 서버 단의 성능이 좋지 않은 것 같다는 결론이 나와서 대폭 업데이트 했다.
- 또 UI를 살피면서 추가적으로 발견한 댓글과 DM 기능으로 인해 워크스페이스, 유저, 채널/DM룸, 채널메시지-댓글/DM-댓글 구조 로 스키마를 변경하기로 했다.

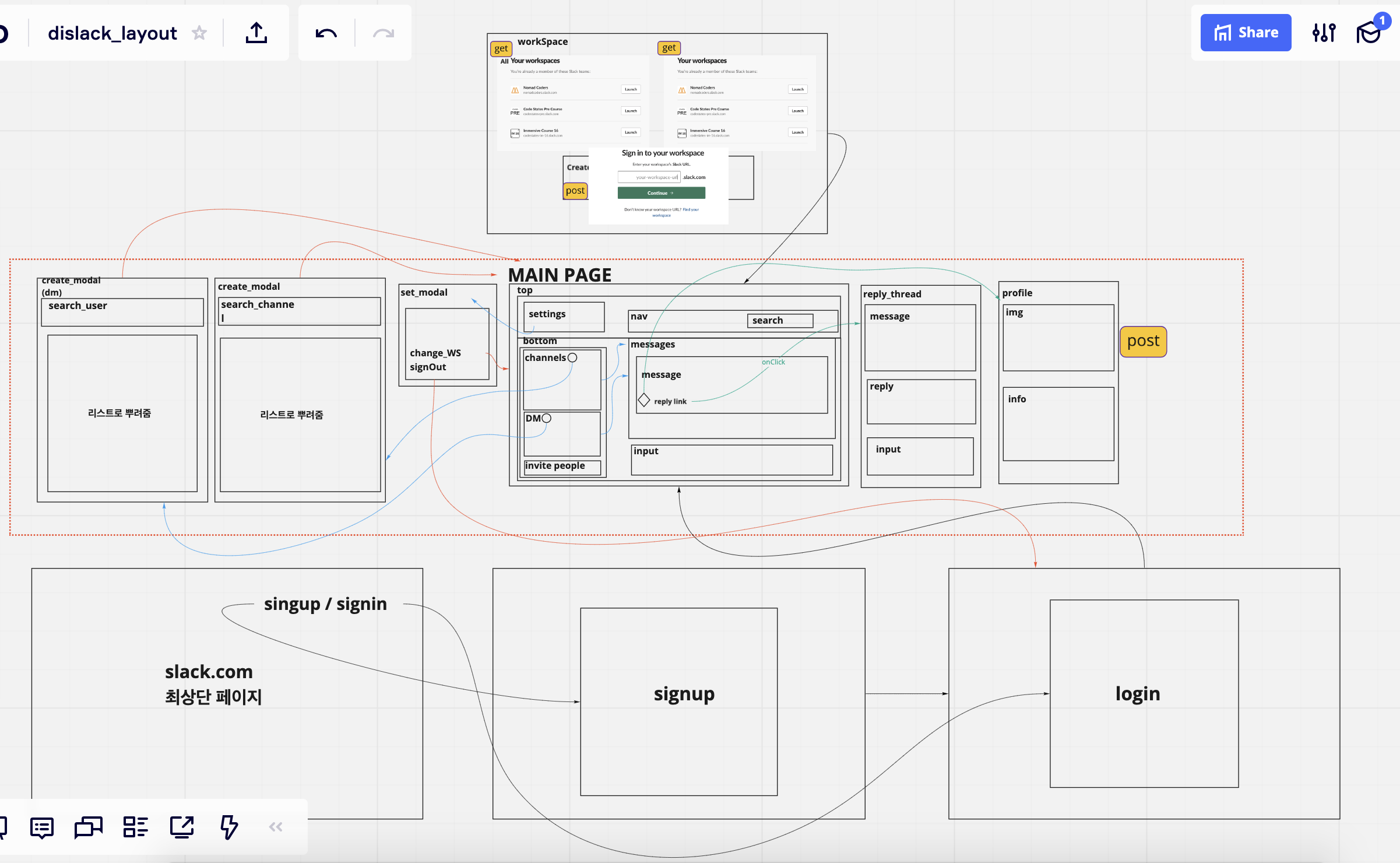
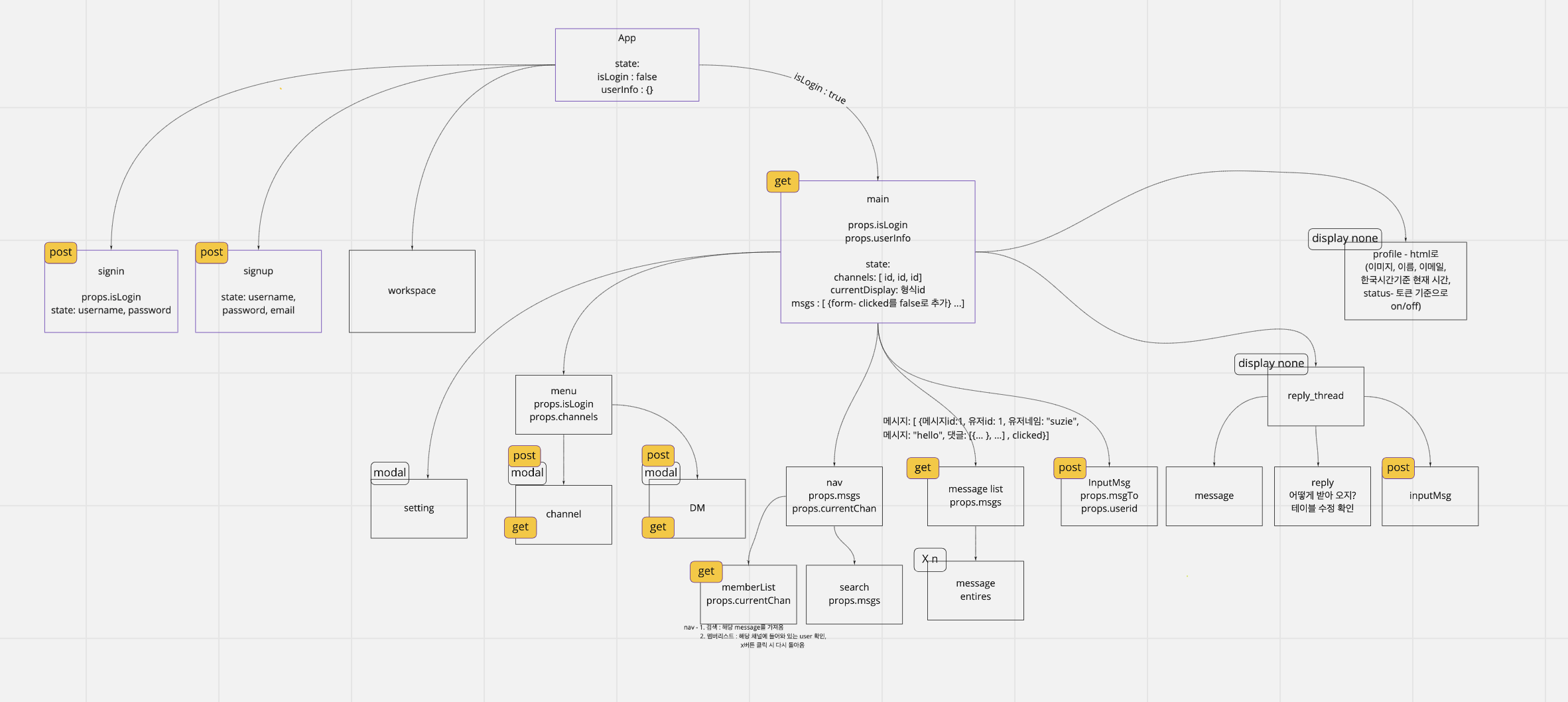
- Front 컴포넌트 설계
-
나는 이번 프로젝트에서 Front-End를 맡았기 때문에 공통적으로 준비할 내용을 보충한 후에 컴포넌트 설계를 시작했다.
-
클로닝이기 때문에 캡처한 기능들을 중심으로 컴포넌트 구성을 해보고, 어떤 state들이 필요할지 적어보았다.
-
처음 도전 stack으로 Redux와 AntDesign으로 정했는데, 킥오프를 준비하면서 프로젝트를 시작하면서 Redux를 꼭 써야 하는지에 대해 엔지니어분과 대화를 나눴다. 우리가 프로젝트에서 Redux를 생각했던 건 최상단 로그인 state를 계속 가지고 다니기 때문이었는데 사실 "state 관리가 힘들지 않을까?" 하는 정도의 추측이었다. 엔지니어분은 꼭 redux를 써야 하는 확신이 없다면 react부터 시작하고 필요를 느낄 때 redux를 사용하는 것으로 조언을 해주셨다. 나도 공감하는 바였기 때문에 일단은 React와 AntDesign에 집중하기로 했다.
-
그렇게 완성한 컴포넌트 화면과 관계도


2. Sprint Routine
-
스탠드업 미팅
-
스프린트가 시작되면서 루틴을 짰는데 매일 아침 30분 스탠드업 미팅을 하는 것이었다. 데일리 미팅은 어제 task를 리뷰하고 오늘의 task를 공유하는 시간인데 사실 모든 게 처음이라 고민이 되는 코드나 진행사항 우려와 관련된 것들을 더 많이 나눈 것 같다. 다음 스프린트부터는 스탠드업 미팅의 목적을 좀 더 잘 지키면서 진행해봐야겠다.
-
코드 리뷰와 팀원들과 Sync 맞추기
-
매일 오후 1시간씩 코드를 리뷰하고 깃헙에서 upstream merge를 하고 있다. 코드를 리뷰하면서 보안 상 이슈로 코드를 리팩토링하거나 성능을 개선할 수 있는 방법들을 나누는데, 이 또한 처음이라 그런지 시간이 무지하게 길어지고 코드 작성하면서 내가 했던 걱정들을 많이 털어놓은 것 같다. 나는 리뷰를 받는 입장이 대부분이었는데 다음 스프린트부터는 동료들에게 리뷰를 줄 수 있도록 다른 사람이 쓴 코드를 좀 더 들여다보는 연습을 해야겠다.
2. To-do와 회고
1. Front-End To-do
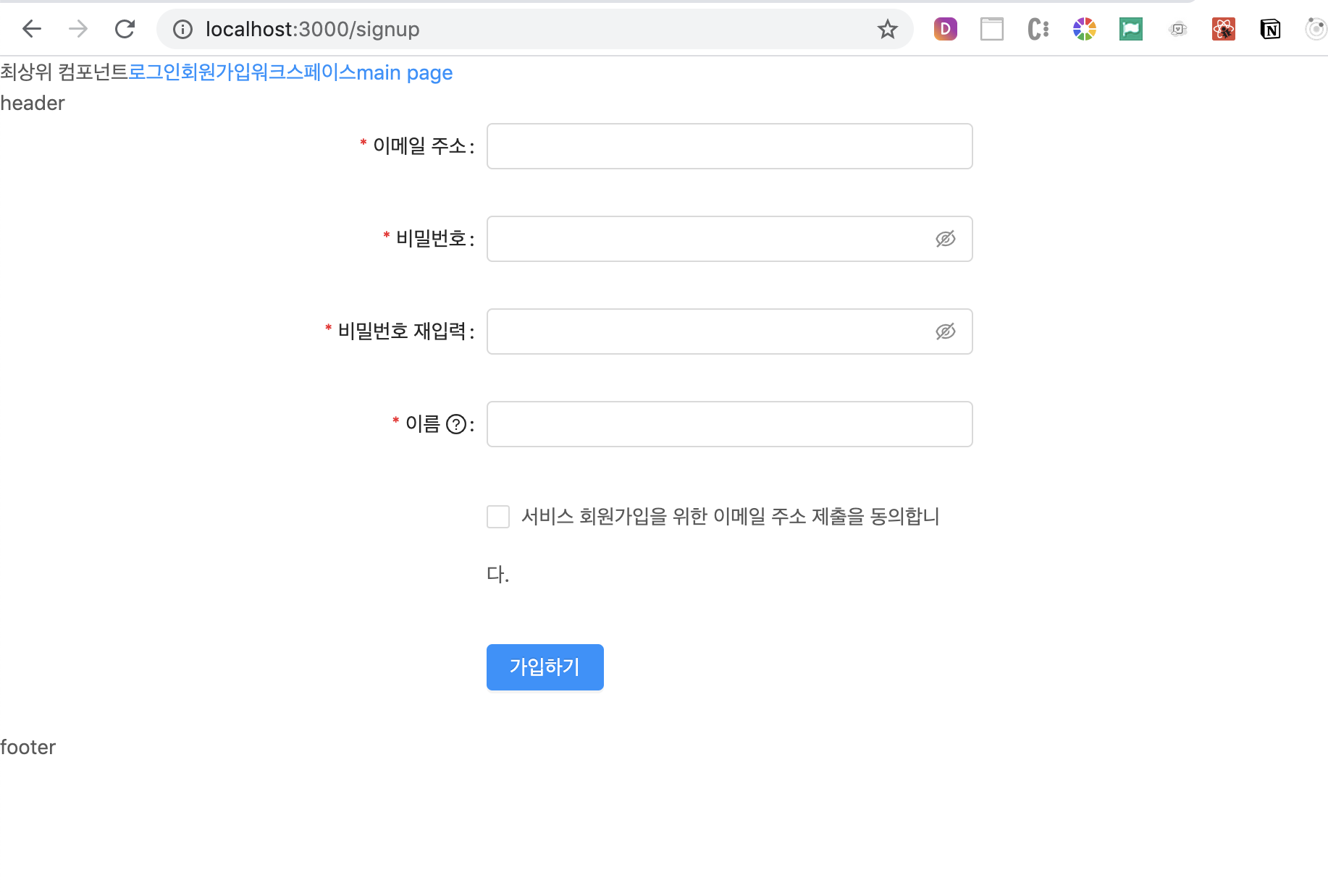
- 회원가입 컴포넌트
- 가장 먼저 구현한 컴포넌트는 가입 부분이었다.
- 가입 양식은 대부분 웹앱에 있기 때문에 AntDesign 양식을 빌어서 기본 기능을 구현했다. Sass나 UI 툴을 가져다 써본 것이 처음이어서 이미 만들어진 클래스형 컴포넌트를 이해하는데 시간이 오래걸렸다.
- 일단 sprint1의 목표는 일단 모양새보다 기능이 연결되어 돌아가도록 하는 것이었기 때문에 그 부분에 집중해서 구현했다.

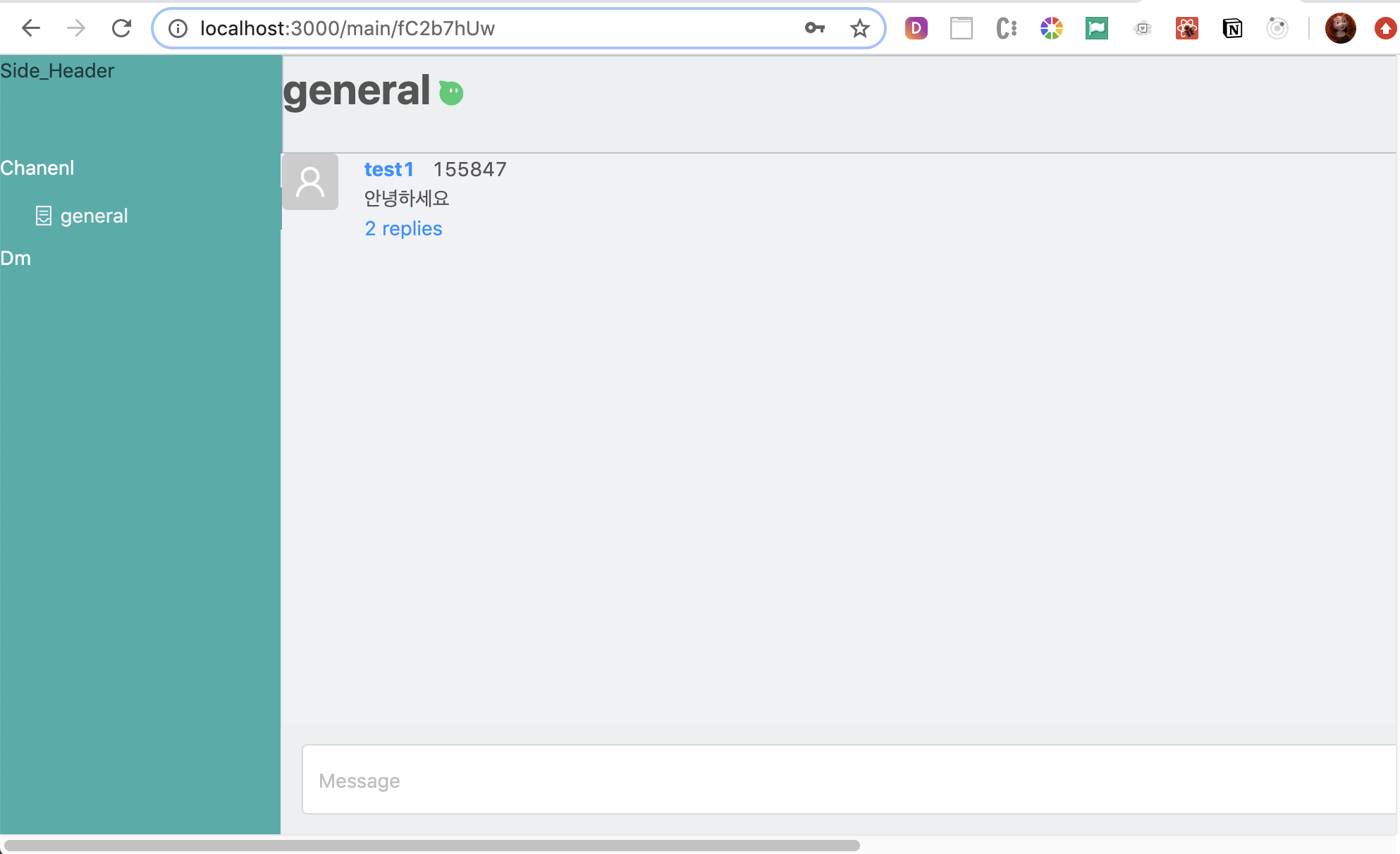
- Workspace Message 컴포넌트
- 다음은 슬랙 서비스 중에서 가장 메인 기능인 워크스페이스의 메시지 렌더링과 관련된 컴포넌트를 구현했다.
- 메시지쪽 컴포넌트를 쪼개다 보니 크게 네비게이션(서치 기능 포함), 메시지를 리스트로 렌더링, 메시지 입력칸, 댓글 클릭 시 댓글 쓰레드 부분으로 나뉘었다. 나는 이 중에서 메시지 리스트 렌더링과 댓글 쓰레드 부분을 구현했다.
- 레이아웃은 AntDesign 그리드를 사용했는데 실제 구현한 것보다 새로운 툴에 익숙해지는데 더 오래 걸렸다.

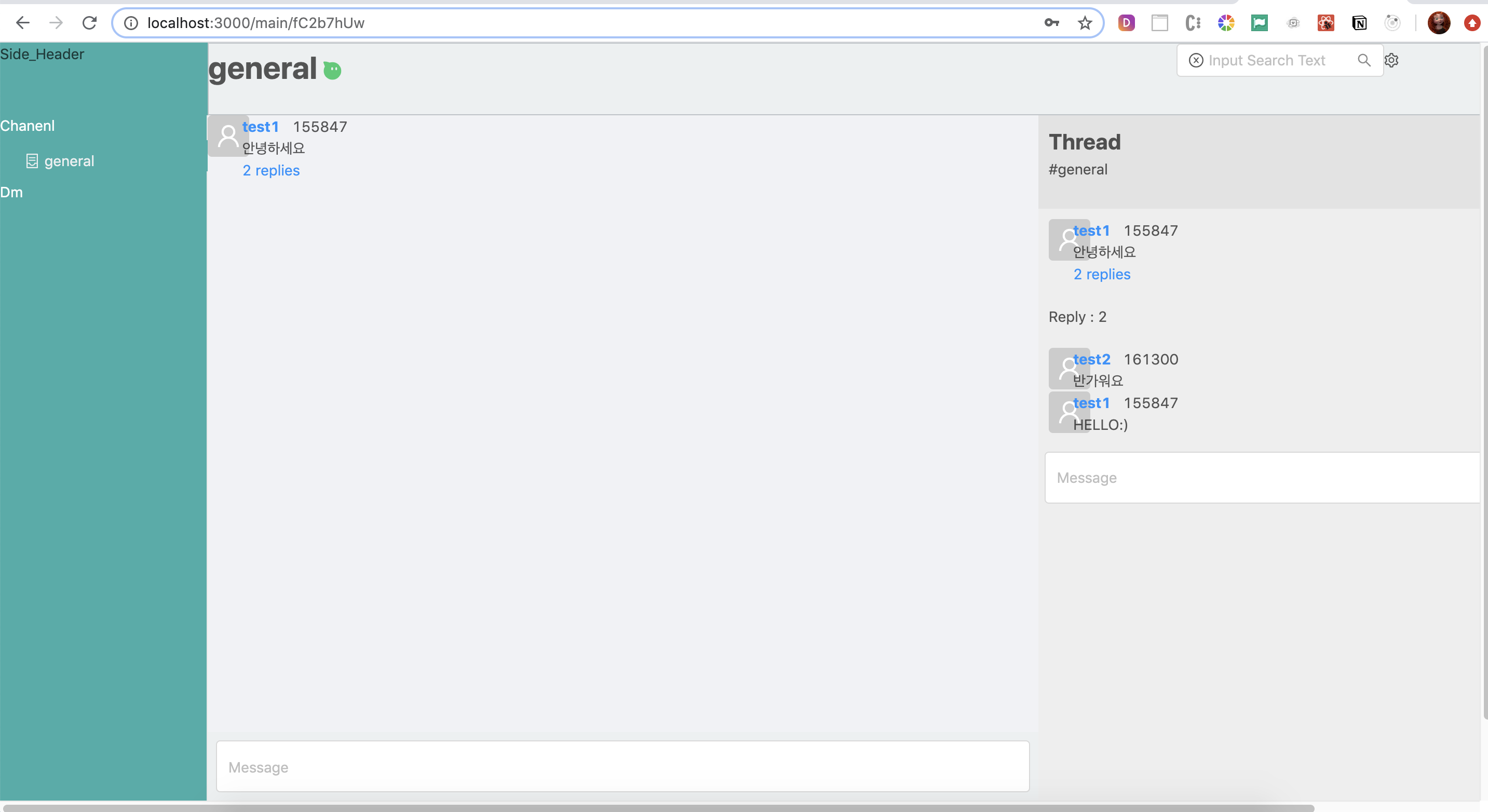
- Reply Thread 컴포넌트
- 댓글 쓰레드는 메시지 중 댓글이 있고 클릭하는 경우에 페이지 우측에 추가되는 UI 구성이 필요했다.
- 처음 fakeData를 가지고 구현했다가 API를 붙이니 API 문서와 필드명이 다른 것들이 있어서 수정하느라 조금 고생했다.
- 아직 레이아웃 부분을 가다듬지 못해서 view는 난리지만 일단 워킹한다는 점에서 뿌듯함과 창피함이 공존하는 작업 시간이었다...

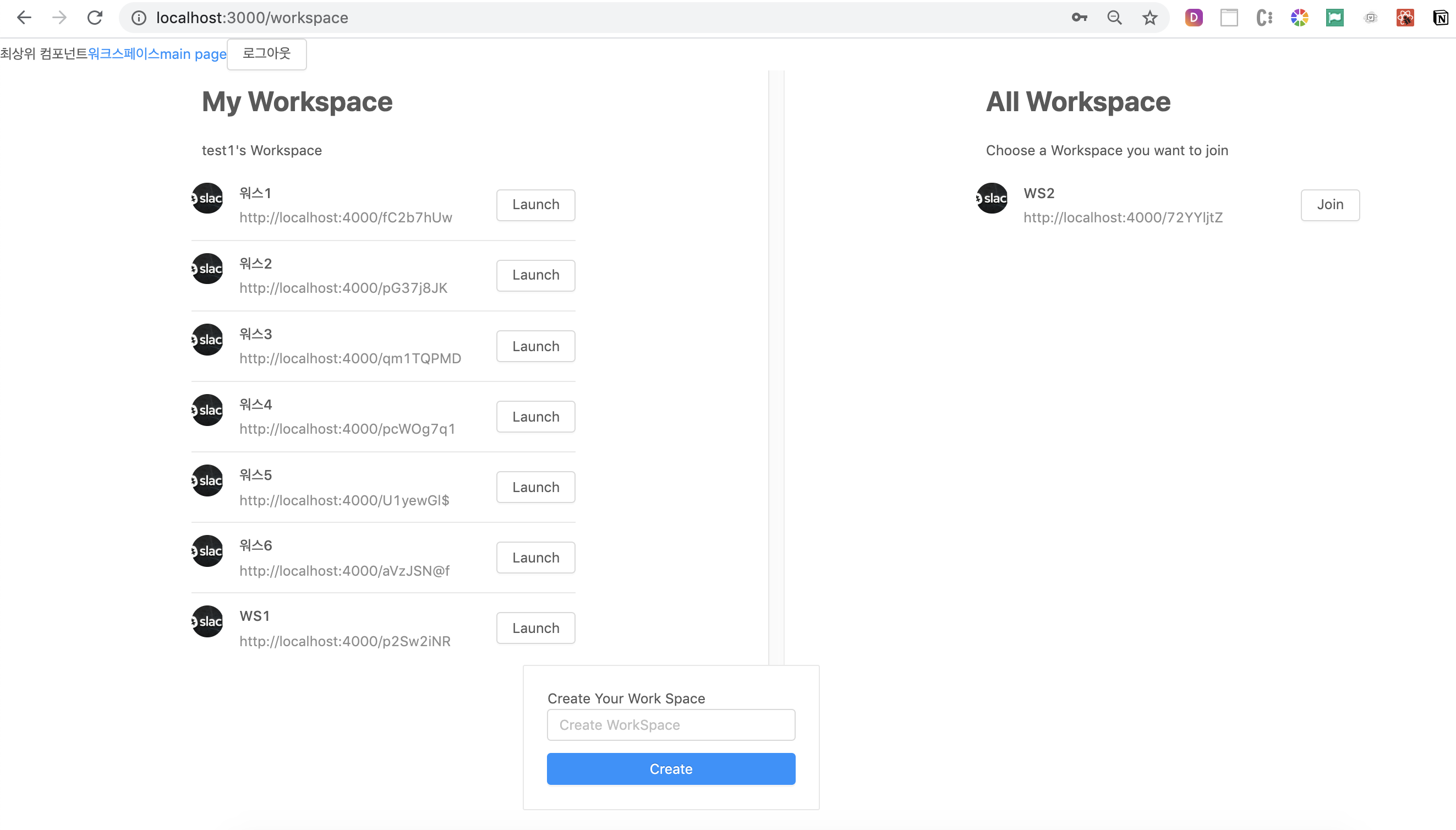
- Workspace List 컴포넌트
- 1명의 유저는 여러개 워크스페이스를 가질 수 있기 때문에 별도 워크스페이스 리스트를 구성해야 했다.
- 물론 슬랙은 워크스페이스로 접근할 수 있는 방법이 여러 개였지만(로그인 후 워크스페이스 리스트 전용 페이지, 우측 서치 모달, 직접 URL 입력해서 접근하는 창 등등) 일단 UX가 불편하지 않은 선에서 리스트 전용 페이지를 구현하기로 했다.
- 역시 css 레이아웃은 기능 구현 후에 보충하기로 한다.. 캡처하면서 너무 부끄럽다..

2. 회고
- 어려움을 느꼈던 부분들
- 고유 페이지 이동을 위한 컴포넌트 라우팅
- 사실 위의 컴포넌트 구현에도 매우 고생을 했지만 이보다 나를 포함한 프론트엔드 2-2.5(하루만 프론트에 참여한 풀스택 동료 포함)명의 작업물을 하나로 묶고 라우팅하는 부분이 매우 어려웠다.
- 그간은 App 컴포넌트 안에서 상단은 그대로 유지되면서 고정 주소의 Route를 연습해왔다. 그런데 이번에는 워크스페이스 당 고유 주소를 가지고 있기 때문에 라우팅 시 고정 주소가 아니라 고유 주소로 대응을 해야 했는데 이 부분이 매우 낯설었다. 언제나 그렇듯 방법을 알고 나서 코드를 다시 보니 별 것 아니었지만...
- 작업 속도
- 내가 2주 프로젝트에 프론트엔드를 지원한 이유이기도 하다. 아직 너무 부족한 레이아웃 부분과 프론트엔드 프레임워크를 연습하고 싶어서였다. 실제로 AntDesign의 컴포넌트는 아주 쉽게 원하는 기능을 구현할 수 있었지만 이해를 하지 못하면 수정도 할 수 없기 때문에 구성된 컴포넌트를 이해하고 고치는데 정말 많은 시간이 들었다. 그리고 백엔드의 api 라우팅보다 해당 컴포넌트 구성이 늦어져서 진땀을 흘렸고, 오늘도 매우 진땀 빼가면서 작업 중이다.
- 또 서버는 다른 동료들이 작성 중이기 때문에 API 문서에 의존하여 외부 데이터를 받아온다는 가정 하에 state 관리를 해야 했기 때문에 수도코드를 작성하고 실제 코드를 작성해도 일단 이 코드가 제대로 작동하는지 자체를 파악하는 것이 어려웠다.
- 극복을 위한 노력들
- 레이아웃은 연습하는 수 밖에 없다 : 가장 기본적인 기초 틀을 짜기 전에 AntDesign에서 지원하는 grid를 이용해 codepen에서 계속 레이아웃을 그렸다. 실전에 들어가기 전에 연습 시간을 충분히 가지려고 노력했다. 4번째 컴포넌트를 만들 때쯤에는 대충 사용법을 익혀서 기본적인 것들을 구현할 수 있었다.
- 고유 페이지 라우팅을 위해 리액트 라우터 example을 검색해서 많이 살펴보았다. 고유 주소가 주어졌을 때와 초기 랜딩 시 주소를 잘 분기해주는 것이 중요하다는 것을 깨닫고 적용했다.
- API 연동 부분 확인을 위해 서버와 병행 테스트를 진행했다: 서버를 구성한 동료들에게 기본 서버 구조를 받아서 로컬호스트에서 클라이언트와 서버를 켜놓고 병행 테스트를 했다.
- 배움
- 프론트-백엔드와의 연결이 매우 중요했다. 각각 담당자들과 소통하는 API 문서를 좀 더 자세히 보고 부족한 것들이 있으면 동료들에게 더 자세히 물어보게 되었다. 프론트-백엔드 간 각자 작업물의 완료 여부도 매일 체크하며 일정 조율을 해가야겠다.
- 프론트이지만 프론트 코드의 유효성을 위해 기본적인 서버를 구상하는 것이 좋겠다. 백엔드를 맡을 때에도 노드몬 등을 이용해서 연동 부분을 섬세하게 관리해야겠다.
