Today What I Learned
Javascript를 배우고 있습니다. 매일 배운 것을 이해한만큼 정리해봅니다.
이번 주에 배운 내용 대방출 중입니다...
1. URL Shortening Client Service Review
1. URL 축소 클라이언트 리뷰
- 이번 스프린트에서는 URL을 축소하는 bit.ly 유사 서비스를 구축했다.
- 클라이언트, 서버(인증 포함), DB을 모두 아울러서 서비스를 완료하였으나 클라이언트 부분은 내가 만든게 아니라 이미 기본적으로 짜여져 있었고 나는 중점적으로 DB 구축과 인증 과정을 포함한 서버 구축을 진행했다.
- 실제로 코드를 만져보지 않았지만 클라이언트가 어떻게 돌아가는지 구조를 파악하면서 react 복습, 새로 접하는 redux와 react-router-dom 패키지 개념 정리가 필요해 이번에는 다른 사람이 만든 클라이언트 구조 리뷰를 진행해 보았다.
2. 구조 파악
- 주요 기능 : login, shorten, list
- login : 서비스 사용자들을 위한 기본적인 로그인 기능
- shorten : url을 줄이는 기능(메인 기능이라고 할 수 있겠다)
- list : 축약된 url를 게시하는 기능
- 컴포넌트 간 구조

- state와 action 구조

- 추가되어야 할 기능: signup
- 로그인은 있는데 회원가입 컴포넌트가 없다.
- 서버 쪽에는 회원가입 api를 구현한 상태여서 클라이언트 전체 구조 파악 후 회원가입 컴포넌트를 추가하려고 한다.
2. Redux, React-router-dom
1. Redux
-
redux란?
- ‘컴포넌트 바깥에서 state(상태, 정보)를 관리하기 위한 목적’으로 고안된 라이브러리
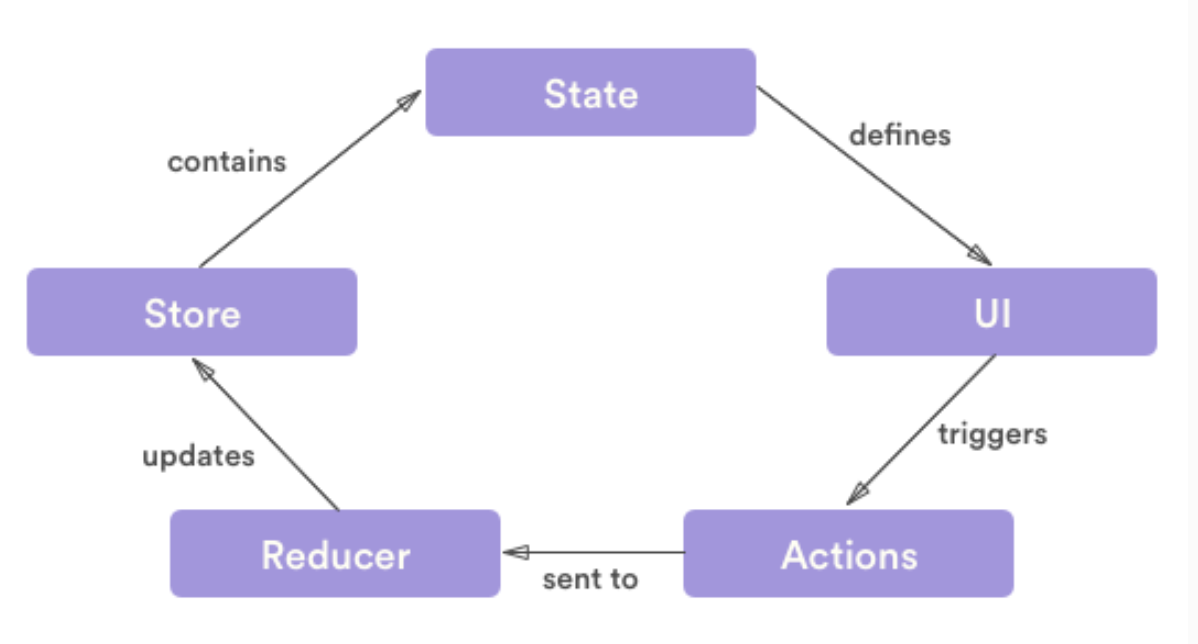
 [Redux 구조]
[Redux 구조]
- ‘컴포넌트 바깥에서 state(상태, 정보)를 관리하기 위한 목적’으로 고안된 라이브러리
-
react와 redux를 함께 사용할 때 사용되는 개념 3가지
- Action : 어떠한 행동(Action)과 그에 따라 상태를 변경해주는 메소드들(methods)의 집합
- Store : 컴포넌트들의 상태를 저장
- Reducer : 개념적으로 Store 내부에 존재하며 Action 메소드에서 변경한 상태를 받아 기존의 상태를 새로운 상태로 변경하는 역할
-
별도 state 관리
- 보통 js로 클라이언트 개발을 할 때 react와 redux를 함께 쓴다고 한다. 그 이유는 React에서 사용하는 state와 컴포넌트 간 props 구조가 너무 복잡해지면 코드의 복잡도는 올라가고, 가독성은 낮아지기 때문이다.
- 이 상황에서 redux는 "state와 관련된 별도 관리"라는 방법론으로 문제를 보완해준다. redux는 react의 state를 별도 store에 담고, state의 변경을 야기하는 action들도 별도의 action 파일에서 관리하면서 변경이 발생했을 때 reducer를 통해서 state를 업데이트 한다.
-
store & action
- redux는 1) 액션 감지 2) 상태 변경을 효율적으로 관리할 수 있다.
- 여기서 1) 액션 감지와 그에 따른 상태 변경을 위해 action 파일이 존재한다.
- 2) 상태를 관리하는 store 파일이 존재한다.
-
redux의 장단점
- 앞에서도 언급했듯이 redux는 기존 react-only로 컴포넌트 사이 복잡했던 state, props 관리를 교통정리 해주는 장점이 있다.
- 다른 상태관리 라이브러리에 비해서 보일러 플레이트가 복잡한 편이다.
-
reducer 쪼개기 및 combineReducers
- 서비스가 커지면서 action 또한 많아지게 된다. 이 경우에는 주요 기능별로 reducer를 나누고, combineReducers를 통해서 하나의 통합된 reducer로 만드는 별도의 작업이 필요하다.
2. React-router-dom
- 개념
- 패키지 이름을 자세히 보면 그 특징을 알 수 있다. React 컴포넌트 성격을 이용해서 routing을 해준다. routing을 통해 도달하는 부분 또한 React 컴포넌트이다. dom 형식으로 표시되기 때문에 React-router-dom이라고 불린다.
- 주요 컴포넌트
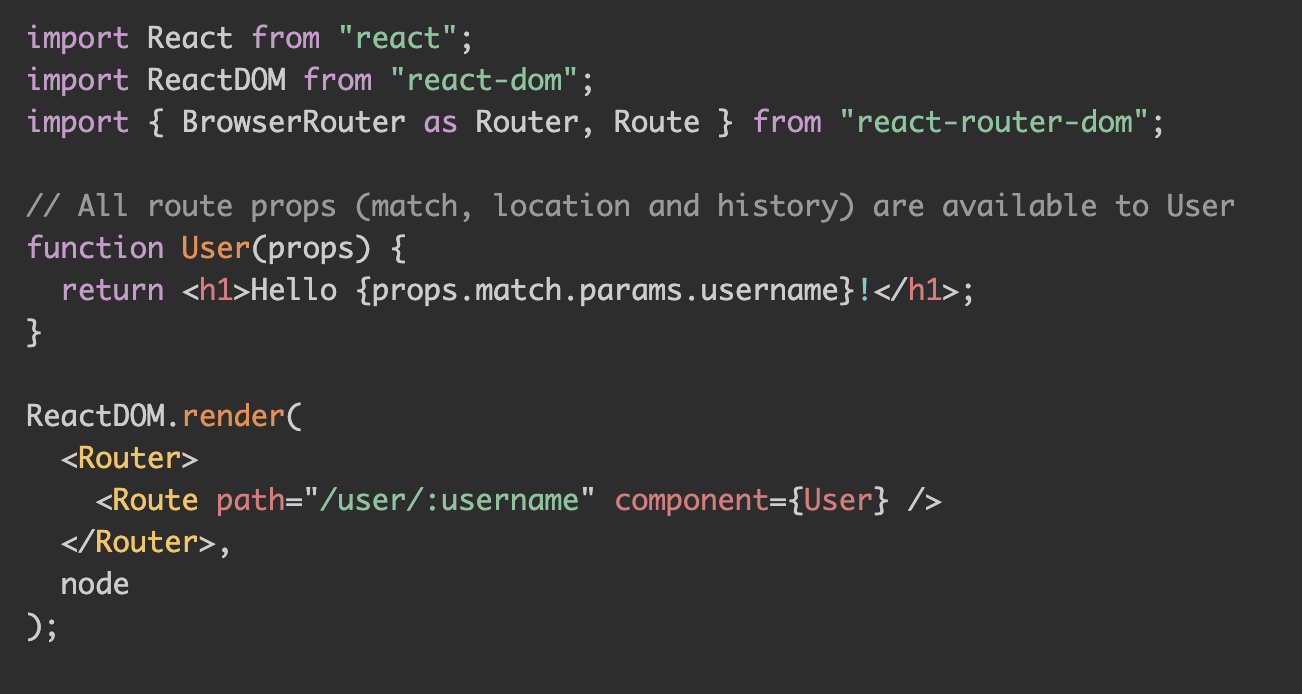
- Route: 상위 개념의 Router들(BrowserRouter, MemoryRouter, StaticRouter 등등)의 하위 개념에서 사용할 수 있는 라우터 컴포넌트, URL에 맞춰서 해당 컴포넌트로 렌더시킨다.
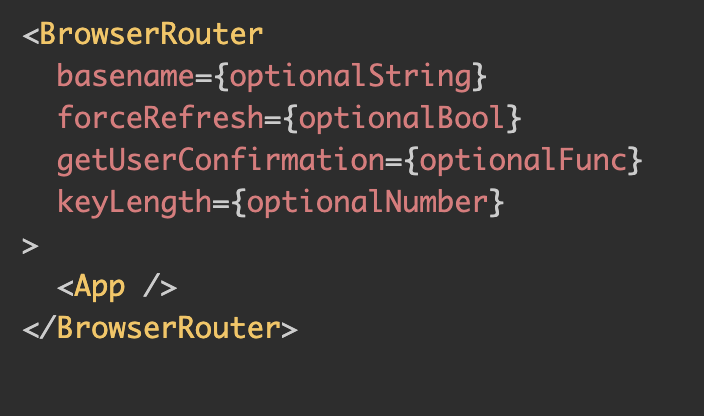
- Browser Router : url 싱크 시 가장 상위 UI 부분을 라우팅
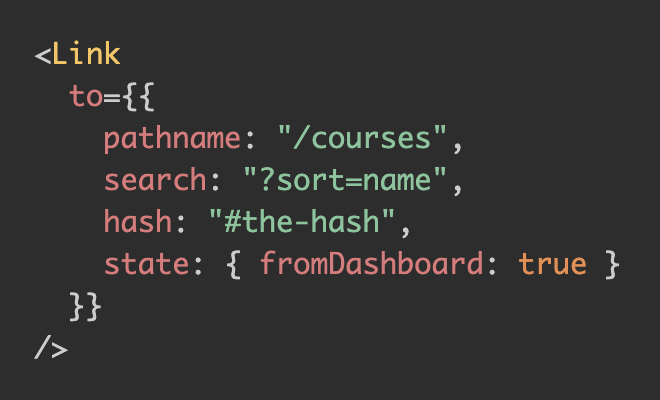
- Link: 특정 위치로 링크를 달아주며 라우팅
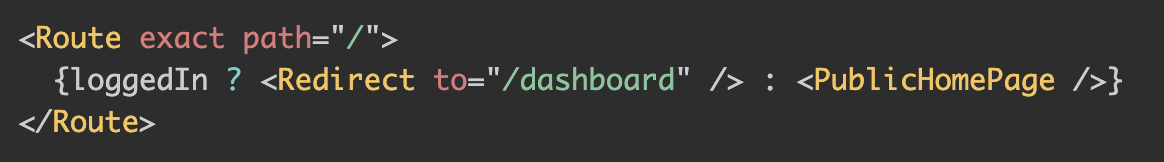
- Redirect: 현재 위치와 다른 새로운 위치로 라우팅하는 컴포넌트

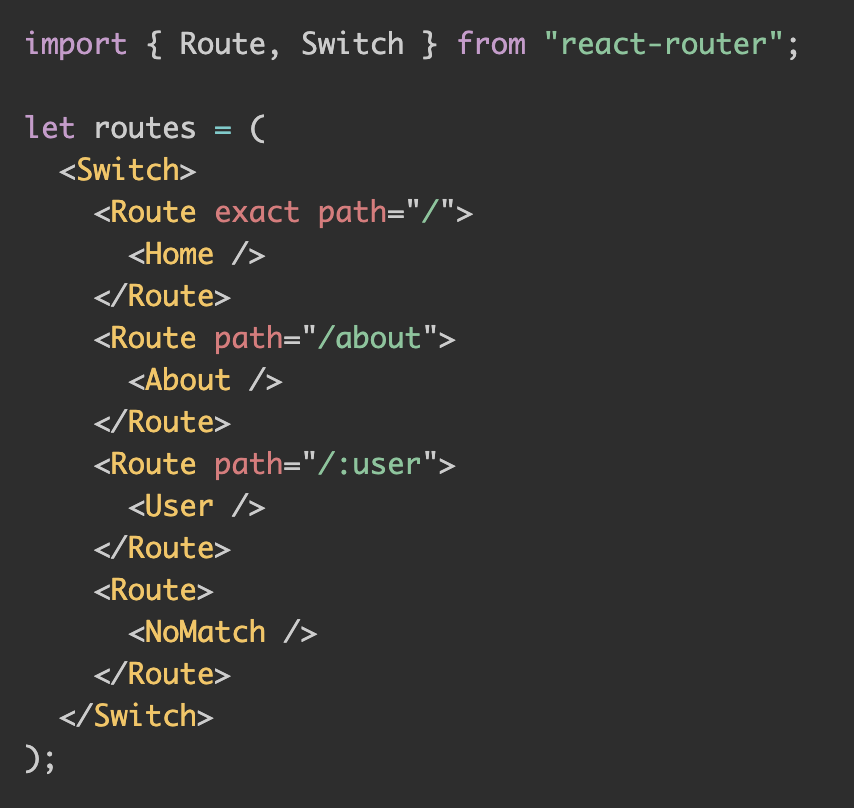
- Swith: Router나 Redirect와 짝꿍으로 등장하는 컴포넌트로 Redirect/Router 컴포넌트의 첫번째 자식을 렌더시킨다.
- 참고
