
모달을 통해 확인 메시지를 표시하는 방법
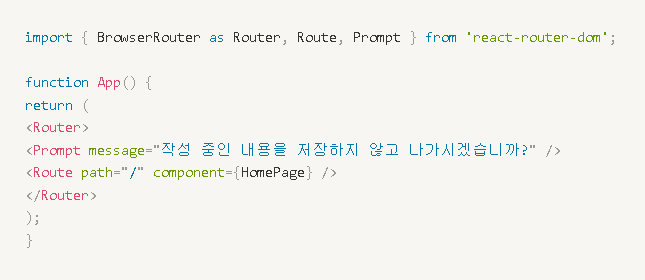
1. React Router를 사용하는 경우
<Prompt> 컴포넌트를 사용하여 뒤로 가기 버튼을 누를 때 메시지를 표시할 수 있음

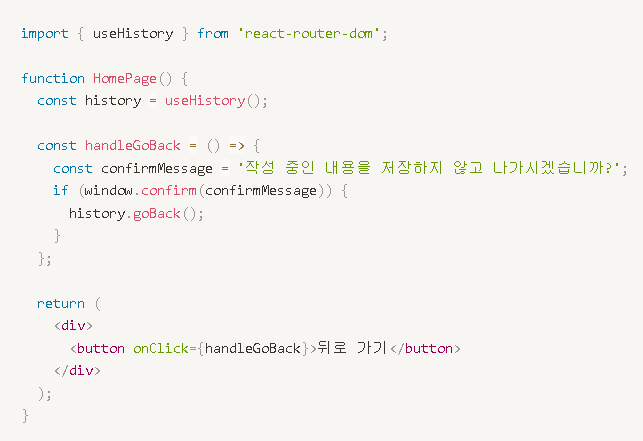
2. History API를 사용하는 경우
useHistory 훅을 사용하여 history 객체를 가져온 후 handleGoBack 함수로 뒤로 가기 버튼을 클릭했을 때 확인 메시지를 표시

모달 외 데이터를 저장하는 방법
1. 작성 중인 내용을 컴포넌트 상태에 저장하기
content라는 상태를 사용하여 작성 중인 내용을 저장
useEffect 로 beforeunload 이벤트를 처리 → 페이지 떠날 때 경고 메시지를 표시X
import { useEffect, useState } from 'react';
function HomePage() {
const [content, setContent] = useState('');
useEffect(() => {
const handleBeforeUnload = (event) => {
event.preventDefault();
event.returnValue = ''; // 브라우저가 메시지를 표시하지 않도록 하는..
};
window.addEventListener('beforeunload', handleBeforeUnload);
return () => {
window.removeEventListener('beforeunload', handleBeforeUnload);
};
}, []);
const handleContentChange = (event) => {
setContent(event.target.value);
};
return (
<div>
<textarea value={content} onChange={handleContentChange} />
</div>
);
}2. 브라우저의 Local Storage 사용하기
(TBD)
