-
라이프사이클 클래스형과 함수형
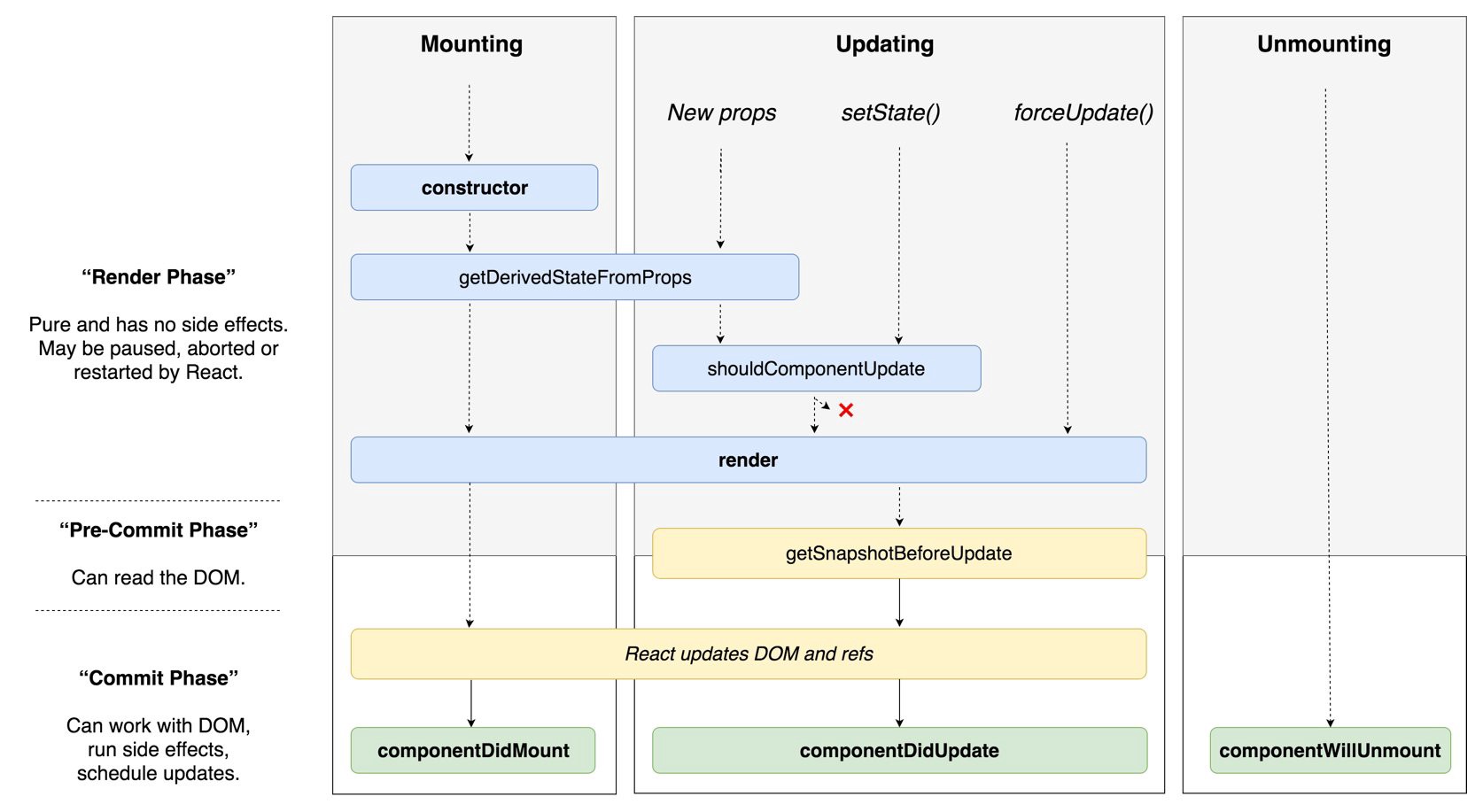
컴포넌트의 라이프 사이클(컴포넌트의 생명주기)
컴포넌트가 렌더링 준비하는 순간부터 페이지에서 사라질 때까지 라이프 사이클
컴포넌트는 생성되고 수정 및 업데이트되고 제거 됨
constructor는 컴포넌트를 불러오는 단계
수정은 데이터가 바뀌거나 부모컴포넌트가 렌더링할 때(props,state가 바뀔 때)
제거는 페이지를 이동하거나 삭제버튼 등으로 컴포넌트가 화면에서 사라지는 단계
라이프사이클 함수는 클래스형 컴포넌트에서만 사용이 가능하다. 함수형 컴포넌트에서는 hook으로 대체 가능!
-
React Hook
React Hook은 함수형 컴포넌트에서 라이프사이클 메서드를 사용하기 위해 만들어졌다.
1) useState()
가장 기본적인 hook이며 상태관리할 때에 사용한다
const [count, setCount] = useState(0);인자로 넘겨주는 것은 state의 초기 값 여기서는 0
count 0이 되고
setCount로 값을 수정하고
다시 수정된 값이 count에 들어간다.2) useEffect()
라이프사이클에서 componentDidMount, componentDidUpdate, componentWillUnmount가 합쳐진 것.
useEffect(()=>{},[])hook을 이용해 사이드 이펙트를 수행할 수 있는데 데이터 가져오기와 구독과 수동으로 DOM을 조작할 수 있다.
3) useRef()
useRef는 .current 프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref 객체를 반환한다. 반환된 객체는 컴포넌트의 전 생애주기를 통해 유지된다.
4) useContext()
context 객체(React.createContext에서 반환된 값)을 받아 그 context의 현재 값을 반환한다. context의 현재 값은 트리 안에서 이 Hook을 호출하는 컴포넌트에 가장 가까이에 있는 <MyContext.Provider>의 value prop에 의해 결정됨
5) useReduser
useSate의 대체 함수 (state, action) => newState의 형태로 reducer를 받고 dispatch 메서드와 짝의 형태로 현재 state를 반환. 다수의 하윗값을 포함하는 복잡한 정적 로직을 만드는경우나 다음 state가 이전 state에 의존적인 경우에 보통 useState보다 useReducer를 더 선호.
-
Firebase Authentication
firebase authentication 방식에 회원가입에 대해서 공부를 해봤다.
비교적 굉장히 간단했다.
getAuth를 가져오고 createUserWithEmailAndPassword를 통해
가져온 auth와 회원 이메일 아이디 비밀번호를 넘겨주면 된다. 단 비동기 통신이기때문에 promise ascyn와 await를 사용해아한다.