실전프로젝트 2주차가 끝이 났다. 이번에 했던 기능들은 이미지 슬라이드 기능 수정, 이미지 박스내에서 이동, 기타 css 작업을 했다. 이미지 이동을 구현하면서 처음에 react-beautiful-dnd를 사용했다가 깔끔하지 못했고 그 다음에 react-sortable-hoc를 사용했고 마지막으로 react-easy-sort 라는 것을 사용했다. 코드도 굉장히 짧으면서도 간편했다.
-
react-beautiful-dnd
처음에 박스내에서 컨텐츠를 움직이는 것을 구현하려다 이 라이브러리를 알게됐다. 기능을 다 구현하긴 했으나 뭔가 깔끔하지 못한것 확인해보니 하나의 박스내에서 위 아래의 이동은 자연스러우나 옆으로 이동하고 하는게 많이 깔끔하지 못했다const onDragEnd = ({draggableId, destination, source, }) => { if(!destination) return; setMultiImgs((imgArry)=>{ const copyImg = [...imgArry]; copyImg.splice(source.index, 1) copyImg.splice(destination.index, 0, draggableId) return copyImg }) } <DragDropContext onDragEnd={onDragEnd}> <ImgBox> {multiImgs.map((i, idx)=>( <Droppable droppableId={i}> {(provided, snapshot)=>( <div key={idx} ref={provided.innerRef} {...provided.droppableProps}> <Draggable key={i} draggableId={i} index={idx}> {(provided, snapshot)=>( <div ref={provided.innerRef} {...provided.draggableProps} {...provided.dragHandleProps} key={idx}> <Img src={i} alt={`${i}-${idx}`}/> <DeleteIcon onClick={()=> deleteImage(idx)} /> </div> )} </Draggable> </div> )} </Droppable> ))} </ImgBox> </DragDropContext>사용해야할 컴포넌트는 DragDropContext, Droppable, Draggable 총 3가지 주의할 점은 함수를 호출해야 한다. DragDropContext 최상단 움직임을 감지할 박스
Droppable 움직이는 박스
Draggable 움직이는 컨텐츠깔끔하지 못했던 문제점은 드래그 되고 완료 될 때 index 값의 수정이 이루어져서 그런거 같다.
-
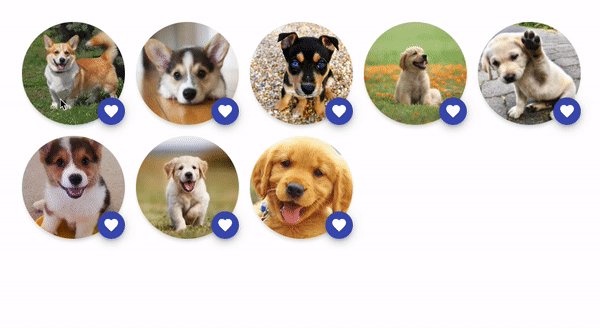
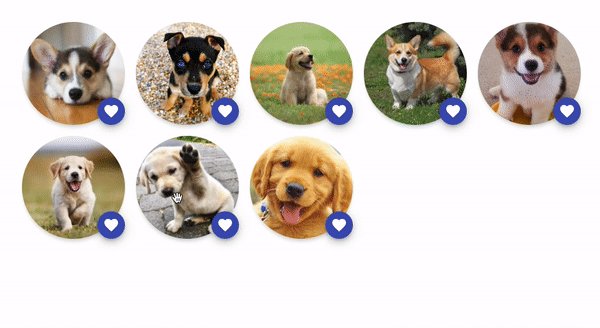
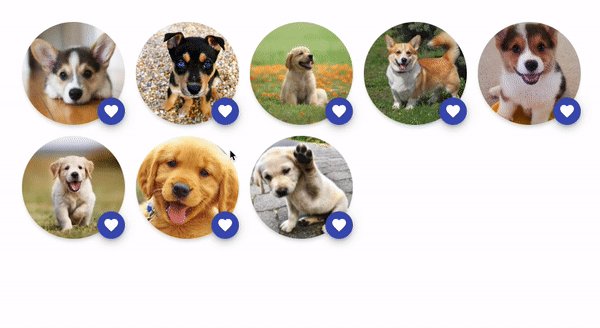
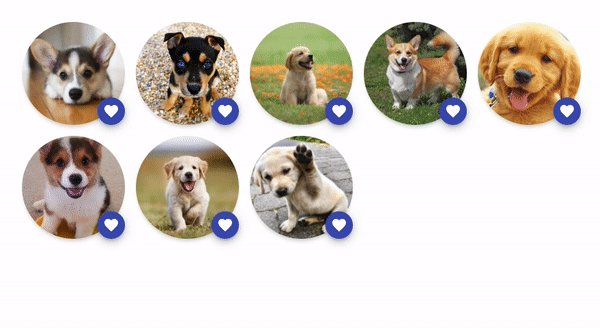
react-easy-sort
위에 문제점을 고쳐보고자 구글링을 많이 해봤다. 그 결과 굉장히 심플하면서 최신이고 가장 깔끔한 움직임을 할 수 있는 라이브러리이다. 단 설치할 때 문제점은 array-move와 같이 사용해서 설치를 해야하는데 최신버전인 4.0.0은 오류가 났다. 그래서 3.0.1로 다운그레이드를 해보니 정상적으로 잘 작동됐다.
<SortableList
onSortEnd={onSortEnd}
className={classes.root}
draggedItemClassName={classes.dragged}
>
{items.map(({ name, image }) => (
<SortableItem key={name}>
<div className={classes.item}>
<Avatar
className={classes.image}
alt={name}
src={image}
imgProps={{ draggable: false }}
/>
<Fab
color="primary"
size="small"
className={classes.button}
aria-label="like"
onClick={() => alert("Woof!")}
>
<FavoriteIcon />
</Fab>
</div>
</SortableItem>
))}
</SortableList>위에 코드는 https://codesandbox.io/s/react-easy-sort-images-demo-486qk?file=/src/App.tsx:10024-10763 에서 가져왔다.
반드시 사용해야할 컴포넌트는 SortableList, SortableItem 두 가지이다. 코드를 다 작성하고 나서 잘 안 됐었는데 css에 pointer-events: none; 를 추가해주니 작 작동됐다.