1. 동기와 비동기
자바스크립트는 기본적으로 동기적 처리를 한다.
동기(Synchronous) 즉, hoisting 후 정해진 순서에 맞게 실행되는 처리방식을 말한다.
(hoisting : 유효한 스코프내에 var 변수선언 및 함수 선언이 최상위에 선언된 것처럼 실행)
hoisting 관련 유투브영상
반대로 비동기(Asynchoronous)는 동기와 반대로
언제 코드가 실행될 지 예측할 수 없는 것을 말한다.
다음 예시를 보자.
다음과 같이 코드를 짜고 console창을 확인해보자.

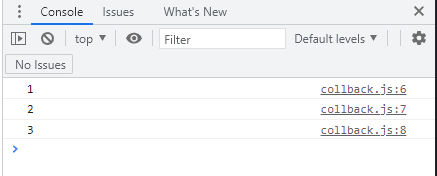
console창에 1,2,3 코드를 짠 순서대로 나타난다.
즉 자바스크립트가 동기적 처리를 한다는 것을 간단한 예시로 알 수 있다.

여기서 비동기 처리를 해보자.
대표적인 콜백함수인 setTimeout함수를 활용해보자.
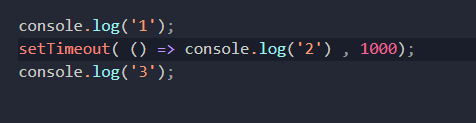
다음과 같이 코드를 짜고 console창을 확인해보자.

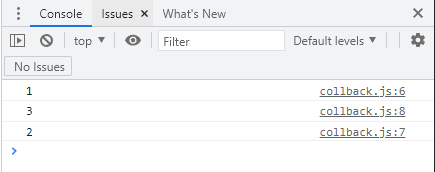
console창은 코드 짠 순서와 달리, 1,3,2 순서대로 결과가 나온다.

2. 콜백함수 개념
setTimeout함수는 브라우저의 API로서 1초뒤 지연되서 나오는,
즉 나중에(back)호출하는(call) 콜백함수이다.
setTimeout함수 안에 console.log함수가 들어간 것처럼
함수를 매개변수로 다른 함수에 전달하고 외부 함수 내에 호출할 수 있다.
콜백함수는 무조건 비동기에만 사용되는 것은 아니다. 동기, 비동기 둘다 가능하다.
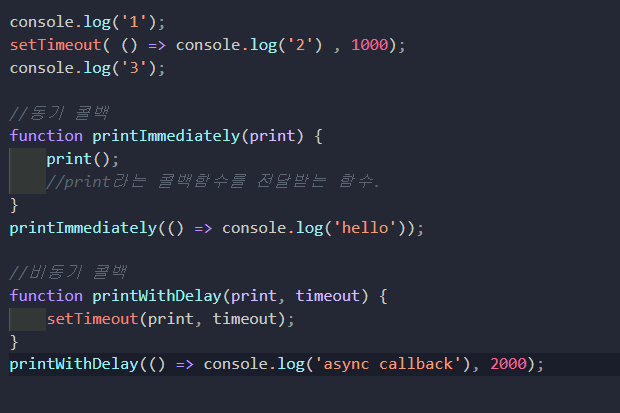
다음 예시를 보자.

동기 콜백은 print라는 콜백함수를 전달받는 함수로 실행하고
비동기 콜백은 setTimeout함수를 활용한 함수로 실행한다.
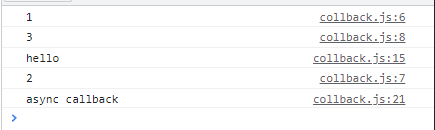
console결과는 다음과 같다.

1,3,hello라는 동기적 처리 결과가 먼저 순서대로 나오고
1초 지연되서 2가 출력, 2초 지연되서 async callback이 다음으로 출력되었다.
3. 콜백지옥 체험
앨리 쌤의 콜백지옥 체험 예제이다.
// 콜백지옥 예제
class UserStorage {
loginUser(id, password, onSuccess, onError) {
setTimeout(() => {
if (
(id === 'ellie' && password === 'dream') ||
(id === 'coder' && password === 'academy')
) {
onSuccess(id);
} else {
onError(new Error('not found'));
}
}, 2000);
}
getRoles(user, onSuccess, onError) {
setTimeout(() => {
if (user === 'ellie') {
onSuccess({name : 'ellie', role : 'admin'});
} else {
onError(new Error('no access'));
}
} ,1000);
}
}
const userStorage = new UserStorage();
const id = prompt('enter your id');
const password = prompt('enter your password');
userStorage.loginUser(
id,
password,
user => {userStorage.getRoles(
user,
userWithRole => {
alert(`Hello ${userWithRole.name}, you have a ${userWithRole.role} role`);
},
error => console.log(error)
)},
(error) => console.log(error)
);위 코드가 정확히 이해는 안가도 왜 지옥인지는 확실히 경험할 수 있었다.
정말 헷갈리기 쉬운 코드이다.
콜백 지옥의 단점
- 가독성이 너무 떨어짐
- 비즈니스 로직을 한 눈에 이해하기 어렵다. (디버깅, 유지보수 어려움)
드림코딩 유투브 참고
자바스크립트 11. 비동기 처리의 시작 콜백 이해하기, 콜백 지옥 체험 😱 JavaScript Callback | 프론트엔드 개발자 입문편 (JavaScript ES6)
