1. useForm
useForm은 쉽게 form을 관리하기 위한 훅이다.

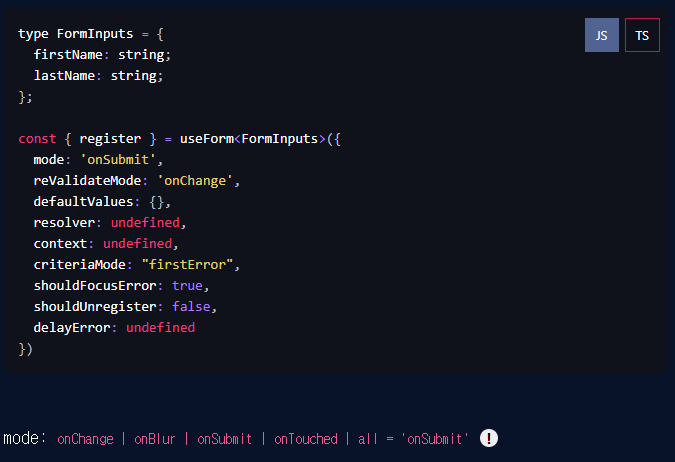
- register: 입력 및 element를 선택하고 유효성 검사 규칙 적용가능.
{...register} 이런 방식으로 코딩했음. - handleSubmit: form의 유효성 검사를 통과하면 데이터를 수신한다.
관련 Doc:
https://react-hook-form.com/api/useform/
https://react-hook-form.com/api/useform/register
https://react-hook-form.com/api/useform/handlesubmit
2. React Router 관련 hook
1) useHistory
: gives you access to the history instance that you may use to navigate.
- history: JS의 session 기록 관리
https://v5.reactrouter.com/web/api/history
2) useLocation
: returns the location object that represents the current URL
- location: 앱이 현재 있는 위치, 원하는 위치 또는 이전 위치를 표현
https://v5.reactrouter.com/web/api/location
3) useParams
: URL 매개변수의 키/값 쌍의 개체를 반환
import React from "react";
import ReactDOM from "react-dom";
import {
BrowserRouter as Router,
Switch,
Route,
useParams
} from "react-router-dom";
function BlogPost() {
let { slug } = useParams();
return <div>Now showing post {slug}</div>;
}
ReactDOM.render(
<Router>
<Switch>
<Route exact path="/">
<HomePage />
</Route>
<Route path="/blog/:slug">
<BlogPost />
</Route>
</Switch>
</Router>,
node
);https://v5.reactrouter.com/web/api/Hooks/useparams
4) useRouteMatch
: 실제로 렌더링하지 않고 일치하는 url에 엑세스. 해당하는 url맞는지 판별
페이지 내 탭 메뉴 접근에 활용.
https://v5.reactrouter.com/web/api/Hooks/useroutematch
React Router hook 관련 Doc: https://v5.reactrouter.com/web/api/Hooks
