Recoil이 필요한 이유
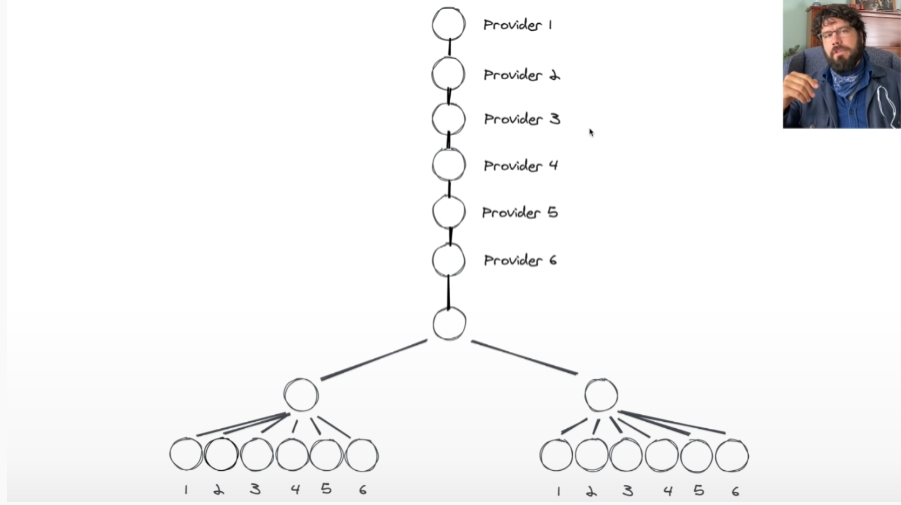
React는 props를 통해 상위 -> 하위 컴포넌트로 정보를 전달한다.
그런데 만약 최상위 컴포넌트의 props를 최하위 컴포넌트로 전달해야한다고 치자,
그러면 모든 컴포넌트를 거쳐서 이동해야하는 번거로움이 생긴다.
이러한 문제를 해결하기 위해 상태관리 라이브러리가 필요하다.

참고 유투브
https://youtu.be/_ISAA_Jt9kI
위 유투브에서 일러스트로 설명을 잘해놓았고, 니꼬쌤도 이 유투브를 추천하셨다.
Atom

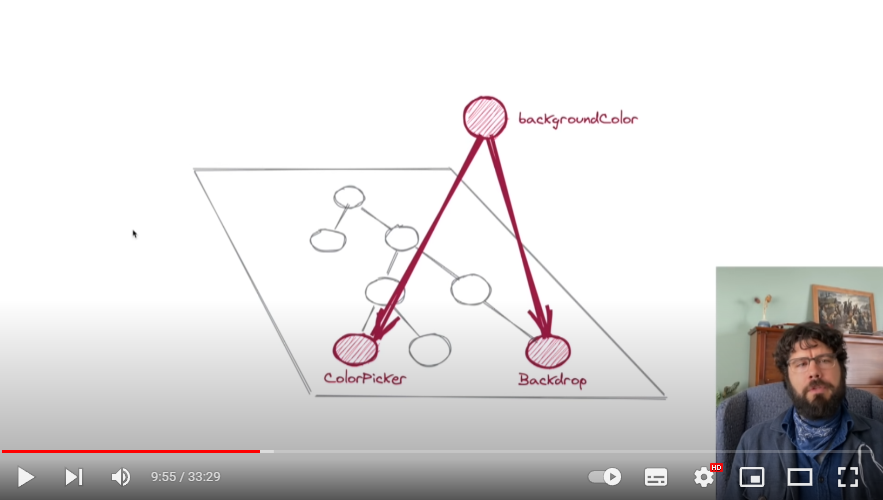
개인적으로 이 일러스트를 보고 Recoil의 개념이 이해된 것 같다.
위 일러스트에서 'backgroundColor'라는 부분을 3차원으로 떼서 표현하였는데,
이 'backgroundColor'가 Atom이다.
Atoms는 어떤 컴포넌트에서도 읽고 쓸 수 있다.
즉 Atoms의 상태 변화가 일어나면 그 atom을 구독하는 모든 컴포넌트들이
재 랜더링되는 결과가 발생할 것이다.
이덕분에 모든 컴포넌트를 거치지않고 필요한 컴포넌트 내부에서만 활용하면 된다.
Recoil set up
설치 명령어
npm install recoilRecoilRoot
다음과 같이 RecoilRoot를 root component에 셋팅한다.
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
<CharacterCounter />
</RecoilRoot>
);
}Recoil Library Doc참고
https://recoiljs.org/ko/docs/introduction/getting-started/
Redux와의 차이
redux와 recoil은 둘다 react 상태관리 라이브러리이지만,
차이점이 있다.
다음 블로그가 잘 정리되어있다.
https://velog.io/@katanazero86/redux-recoil-%EB%82%B4%EC%9A%A9-%EC%A0%95%EB%A6%AC
