CodeCamp 21일차
Rest와 Graphql 차이 = > Under-Fetching/Over-Fetching
props란?
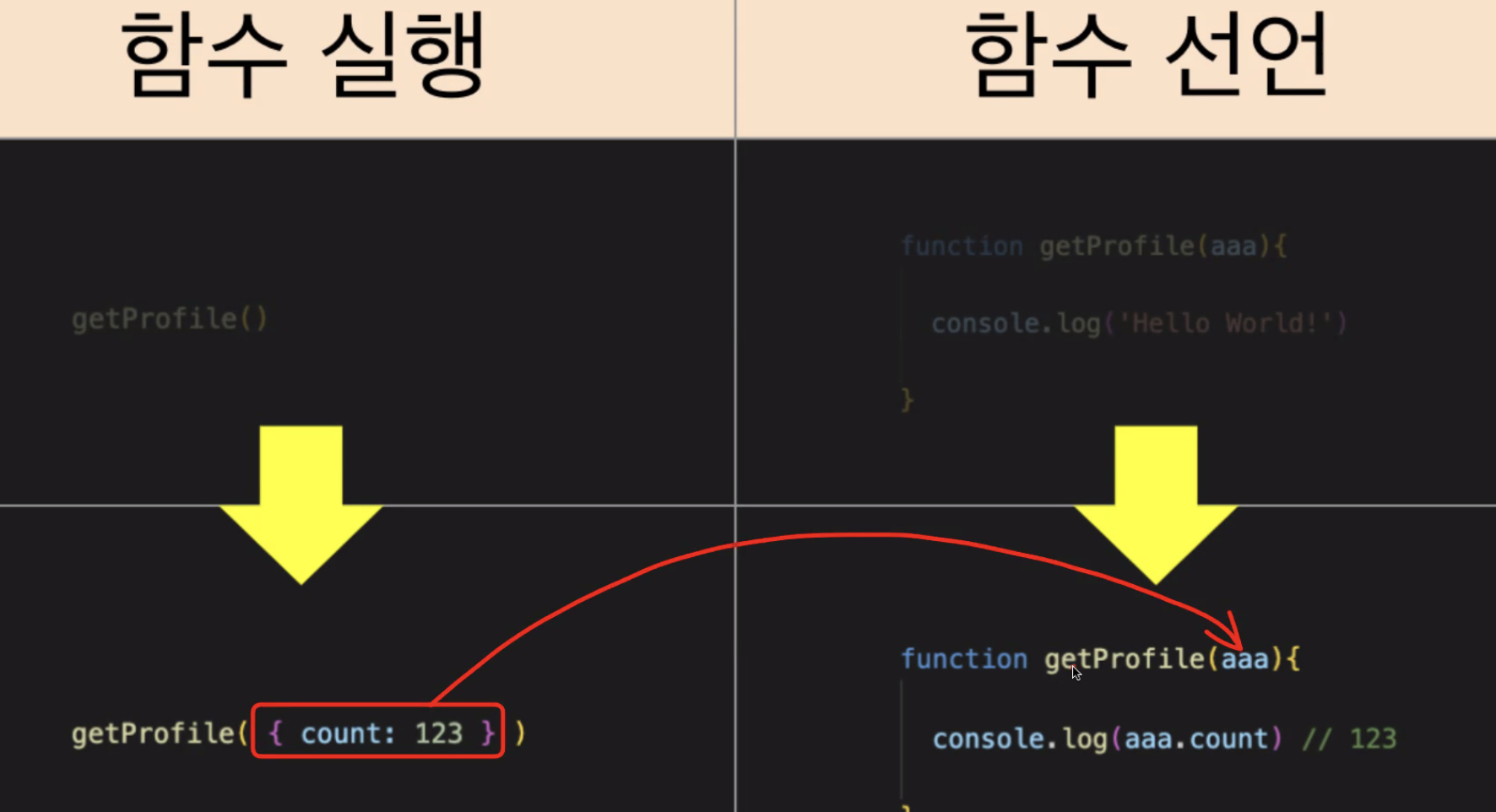
props를 알려면 함수의 실행과정부터 알아야한다.

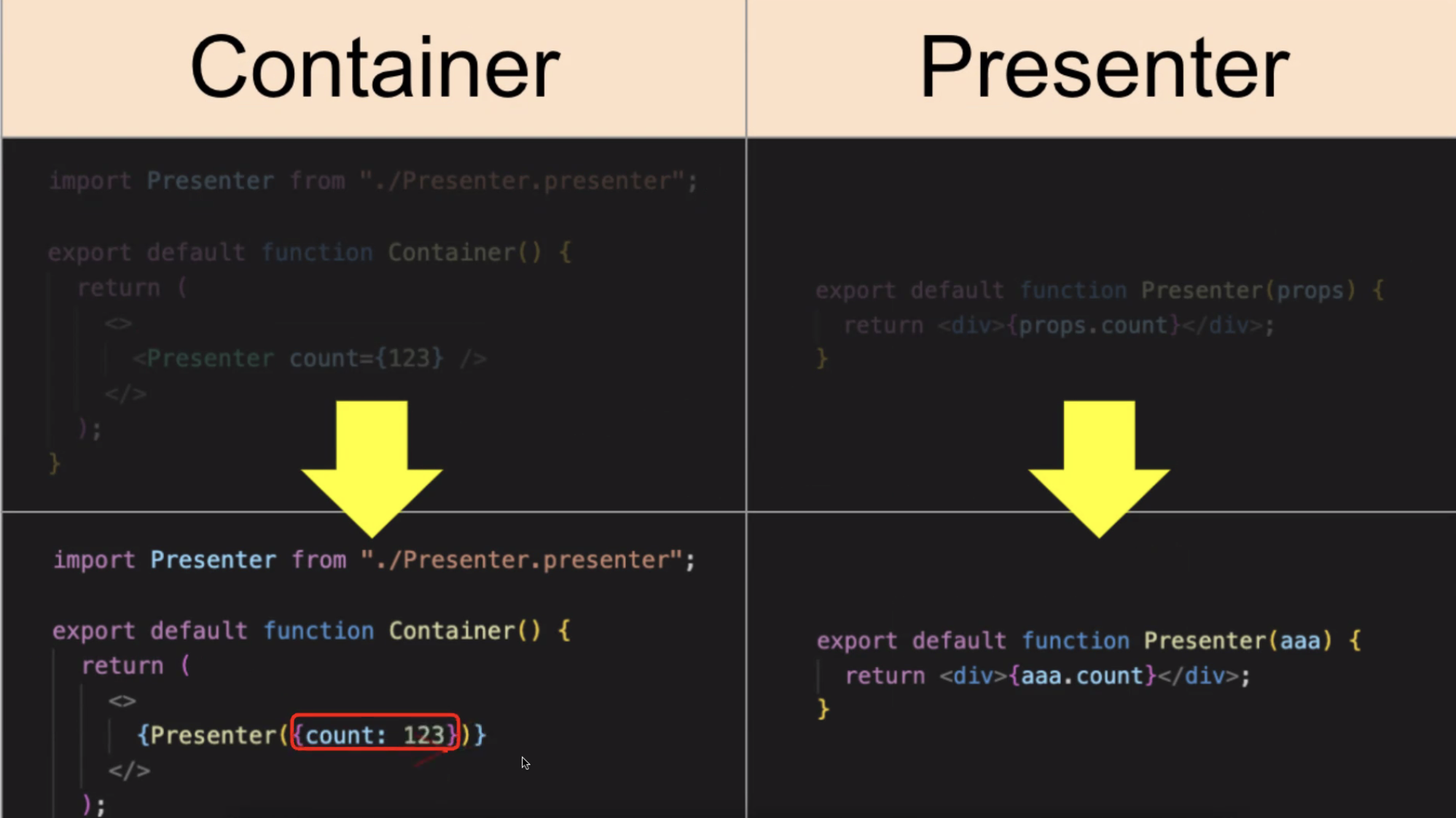
함수형 컴포넌트는 함수처럼 사용된다. 의 123을 실행해도 실행이된다.

결국 aaa는 props를 사용하지 않아도되고 결국 그 자체로 함수의 매개변수이다.
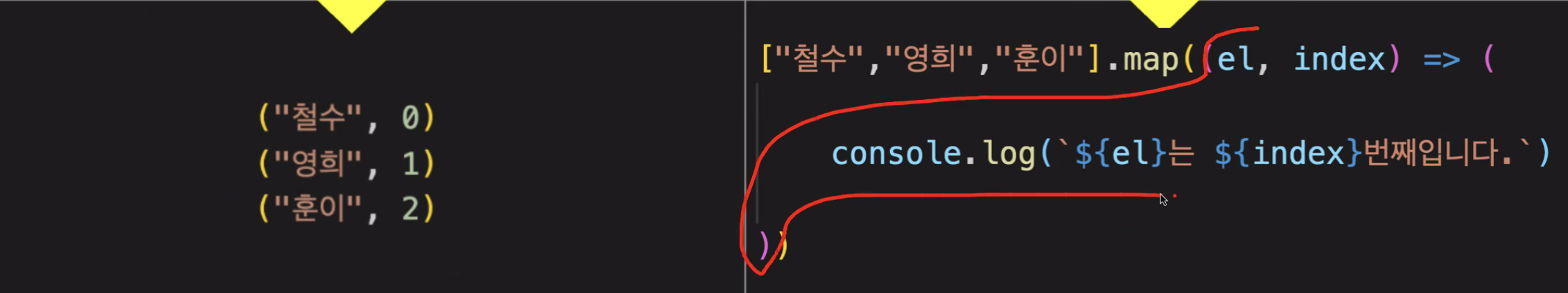
el의 실체
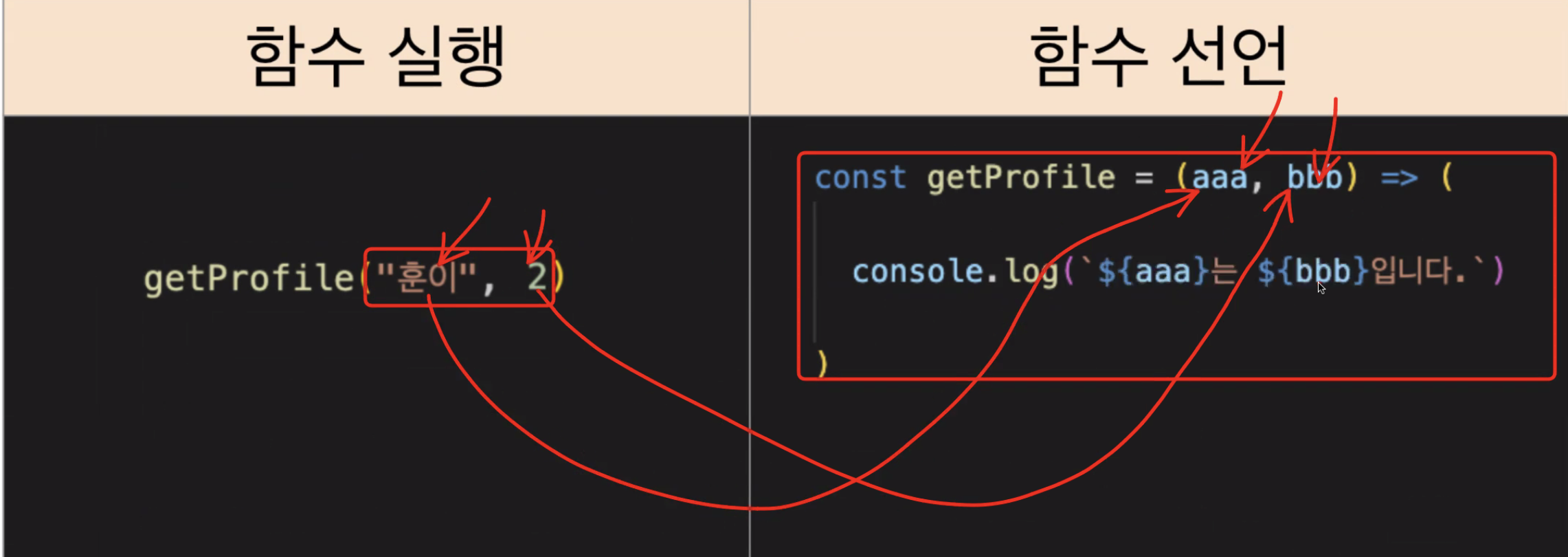
훈이와 2가 매개변수로 aaa, bbb로 들어가게된다.

맵이라는 함수는 매개변수를 받아 화살표 함수 안에있는 변수들을 실행시켜준다. 별다른 세팅없이 반복되는게 내장되어있다. map 안에 있는것은 매개변수이기 때문에 꼭 el이 아니더라도 이름은 마음대로 설정해줘도 된다.

prev의 실체
prev 또한 매개변수로서 굳이 prev라는 이름을 사용하지 않아도 상관없다.

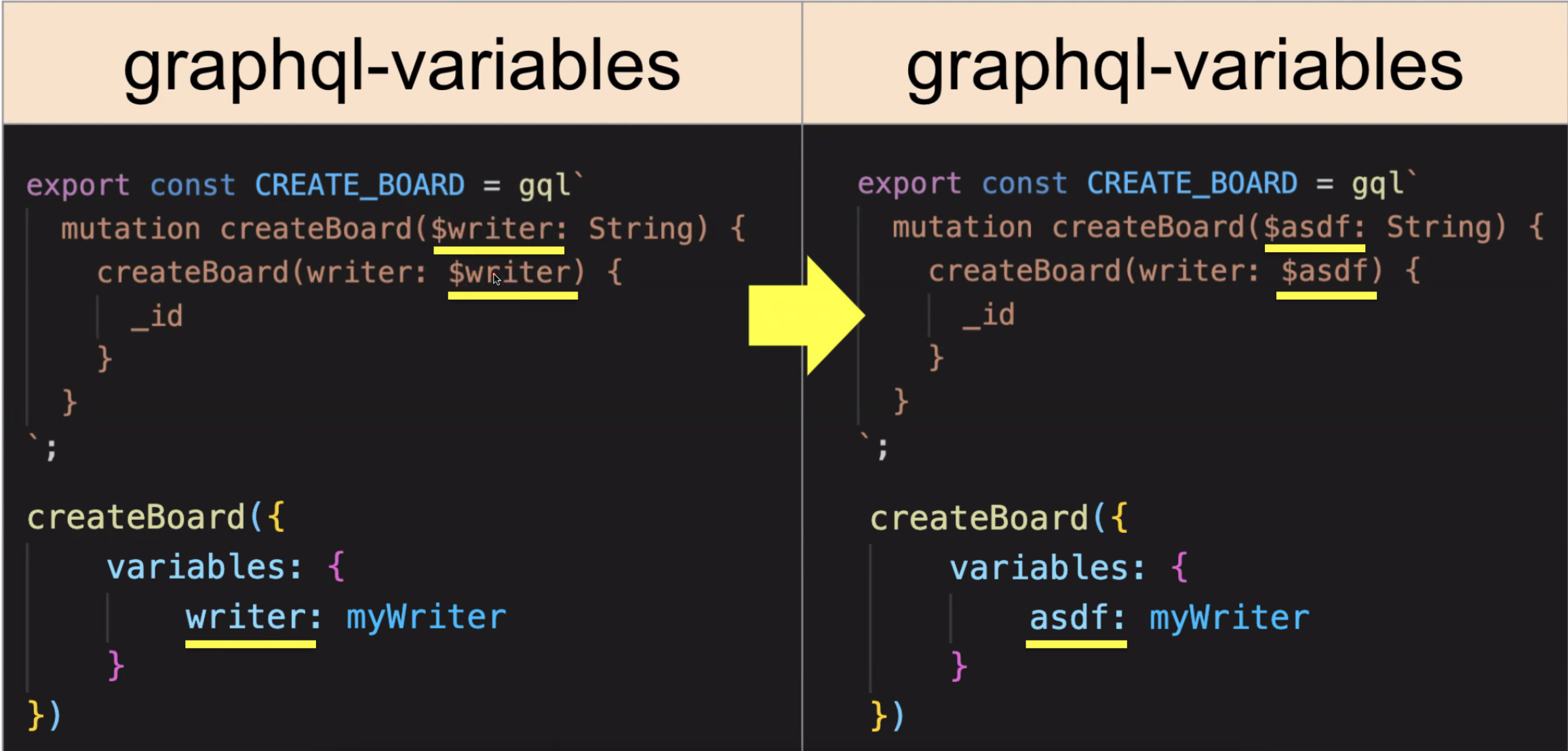
graphql-variablese
mutation 에서 $가 붙은 애들 또한 변수이기 때문에 사진에서처럼 다른 이름으로 바뀌어도 실행하는데 문제가 없다.

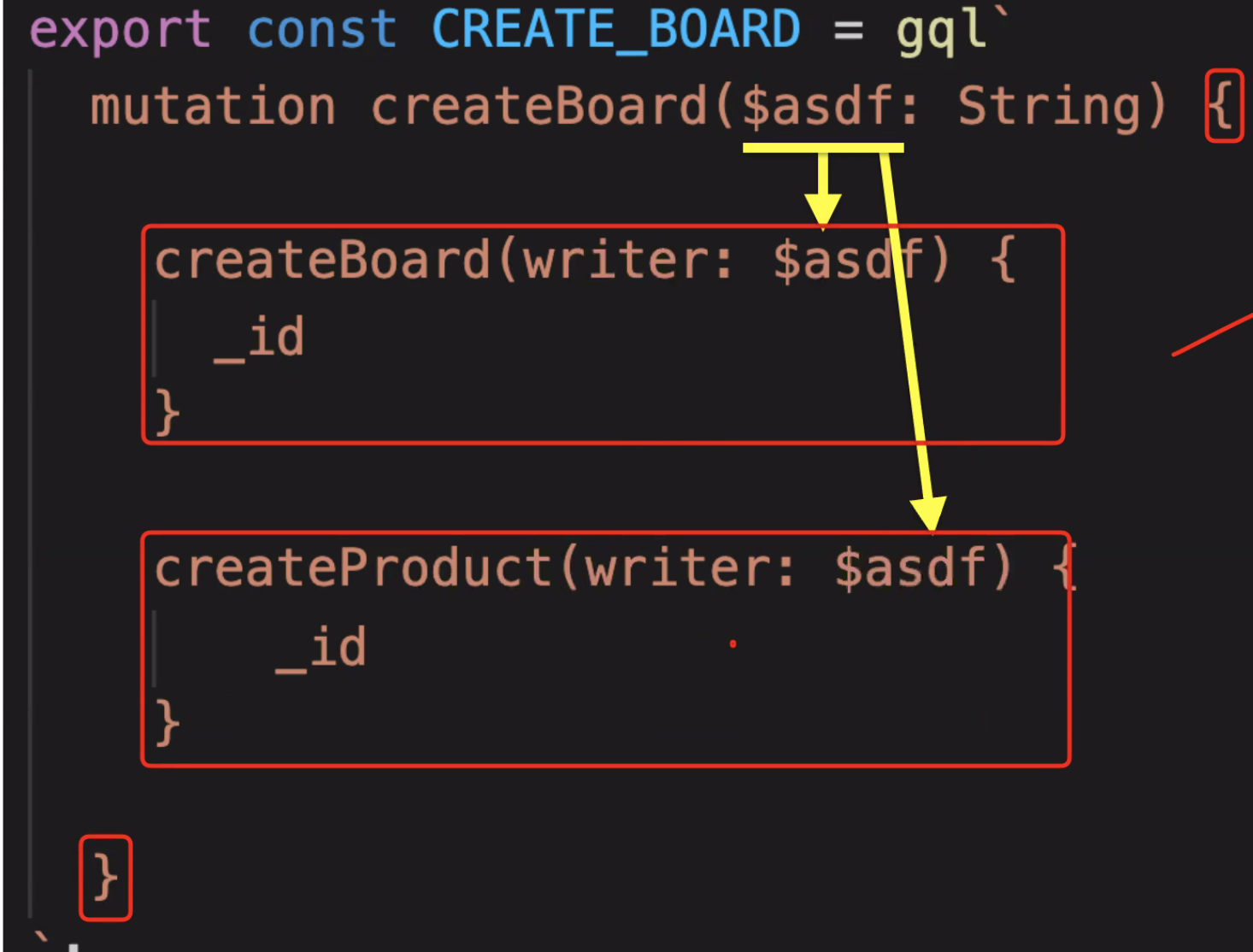
이러한 이점으로 같은 매개변수를 사용하게되면 한번에 여러 api를 요청할 수 있다.(묶음배송) 또한 mutation 뒤에있는 createBoard도 단순한 그룹 이름이기 때문에 다른걸로 바뀌어도 실행하는데 문제없다
restAPI는 이런 묶음배송이 불가능한데 이를 언더페칭이라고 한다.
또한 restAPI는 받을 수 있는 데이터를 선택적으로 가져올 수 없다. 이를 오베페칭이라고 한다.

정규표현식
핸드폰 번호를 검증할때 010-1234-1234 이면 복잡하게 for문과 if문을 사용해야하는데 정규표현식을 사용하면 더 간단하게 만들 수 있다.
정규 표현식을 사용할때는 양 옆에 /을 달아주고 .test를 찍어주고 ()안에 있는 입력값이 apple(조건)이 맞는지 확인하는것이다.
/apple/.test("apple")
true
/apple/.test("appleq")
false
/a@a.com/.test("a@a.come")
true
/a@a.com/.test("b@a.come")
false
역슬래쉬를 붙여주면 단순 문자열 w 기능에서 벗어나서 \w는 문자 혹은 숫자를 의미한다. 그래서 @앞에 어떤 글자가 와도 true가 나오게된다. 또한 여러 글자가 들어와도 검증이 가능하다.
/\w@a.come/.test("c@a.com")
true
앞에 조건이 어디 중간에 끼어있기만해도 true가 나온다.
/\w@a.come/.test("cddqdw@a.com")
true
이를 해결하기 위해 ^,$ 를 붙여주면 전체를 비교하여 해결이 가능하다 이렇게되면 문자열을 전부 검증하기위해 \w를 잔뜩 넣어줘야하는데 이때 필요한게 1개 이상이면 +를 추가해주면 검증이 가능하다 또한 ?를 추가하여 없가나 1개일때 true가 나오게도 검증할 수 있다.
없거나 한개거나 그 이상일때(모든것을 만족시킬때)*를 사용해주면된다.
/^\w@a.come$/.test("cddqdw@a.com")
false
/^\w+@a.come/.test("cddqdw@a.com")
true
/^\w?@a.come/.test("@a.com")
true
/^\w*@a.come/.test("@a.com")
true
아래는 이메일을 검증하는 식이다 @가 있는지 확인하고 @뒤에 문자가 있는지 확인해준다. 또한 모든 이메일이 .com만 있는게 아니기 때문에 \w를 추가해준다. 하지만 .을 모든것이라고 인식해서 .대신 다른 문자가 와도 true를 반환한다. 이를 해결하기 위해 .앞에 \를 붙여준다
/^\w@\w+.\w+$/.test("ewfwf@a:com")
true
/^\w@\w+.\w+$/.test("ewfwf@a:com")
false
핸드폰 번호 정규표현식 검증
/010-1234-5678/.test("010-1234-5678")
true
숫자를 의미하는것은 \d사용
자리수 정하는 방법은 {} 사용
/^\d{3}-\d{3,4}-\d{4}$/.test("010-1234-5678")
true
숫자만 의미하는 정규표현식은 있지만 문자만 표현하는 표현식은 없어서
[a-zA-Z]을 써줘야한다.
공백의 경우 \s를 써주면된다.
글로벌 스테이트 => Recoil
state를 여러 군데에서 사용하기 위해 최상위 부모에서 state를 자식으로 내려줘서 state를 공유해서 사용했는데 이를 props 드릴링이라고 한다. 하지만 이런 방법은 복잡하고 비효율적이어서
props 드릴링 없이 사용할 수 있는 방법이 있는데 이를 글로벌 스테이트라고 한다.
초창기에는 redux라는 라이브러리 사용하여 라이브러리 안에 state를 저장해서 사용하였다. 하지만 redux 또한 꺼내오고 사용하는 과정에서 불편함이 많아
mobX -> swr 순으로 다양한 라이브러리가 나왔다.
원래는 redux에 state 뿐만 아니라 api 통신 과정에서 받아오는 data들까지 전부 담아서 사용하였으나
최근에는 api로 받아오는 데이터 global state 와 props 드릴링을 제거하기 위해 사용하는 일반 global state를 따로 저장하기 시작했다.
api global state는 또 두가지로 나누어진다. 사용방법은 두가지 모두 거의 비슷하다. 사용방법이 비슷한데 나눠진 이유는 fetchPolicy 때문인데 이는 아래에서 설명하겠다.
rest -> react-query
gql -> apollo-client
일반 global state는 context-api를 사용하다가 문제점이 발견되어 recoil을 사용하게 되었다.
context-api -> recoil
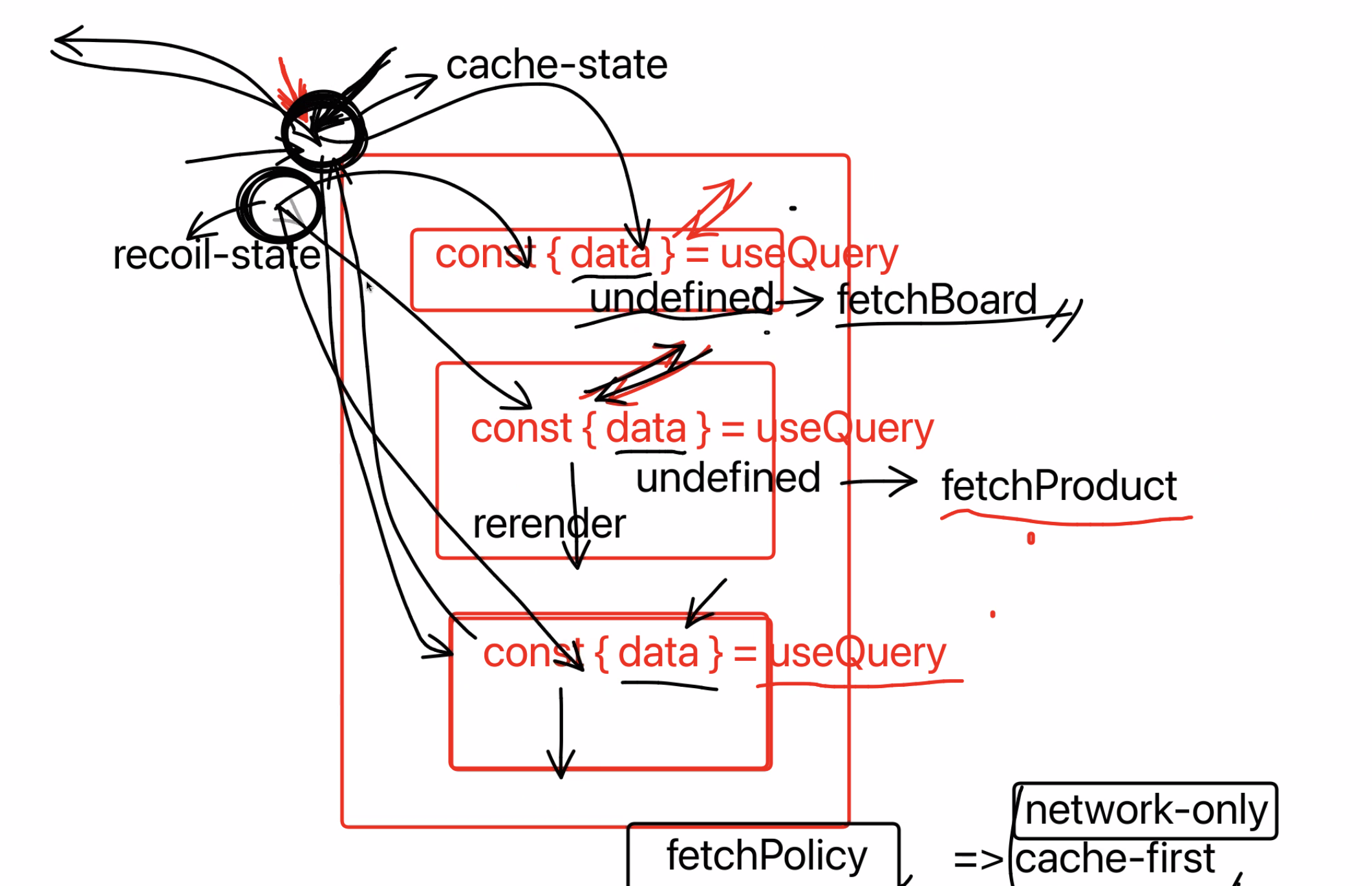
fetchPolicy
처음 useQuery로 data를 받아오려고하면 const{data}는 undefined상태로 있고 요청한 데이터가 다른 저장소인 cache에 저장되고 그 후에 const{data}로 받아오게 된다.

다른 컴포넌트에서 같은 useQuery를 사용하게되면 이미 cache에 저장되어 있던 data를 받아줘도 되는데 이를 fetchPolicy의 cache-first라고 한다. 만약에 cache에 저장되어 있는 Query data가 없다면 그때 백엔드로 접속하여 cache에 데이터를 가져온다.
그래서 이렇게 cache가 저장되는 곳을 cache-state라고 부른다.
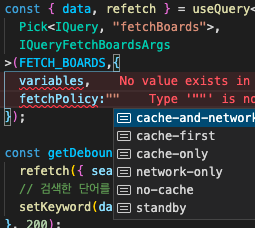
vscode에서 사용하게되면 다양한 옵션이 있는데 apollo client docs를 보면된다.

글로벌 스테이트 Recoil
yarn add recoil
