Codecamp 5일차
1.페이지를 이동하자 : Routing
라우팅이란? 간단하게 말해서 페이지 이동라우팅의 종류
(1)동적라우팅 : 같은 양식의 수많은 페이지가 필요할 경우 사용
백엔드에서 받아온 key값에 유저가 입력한 정보를 넣어서 보내주고
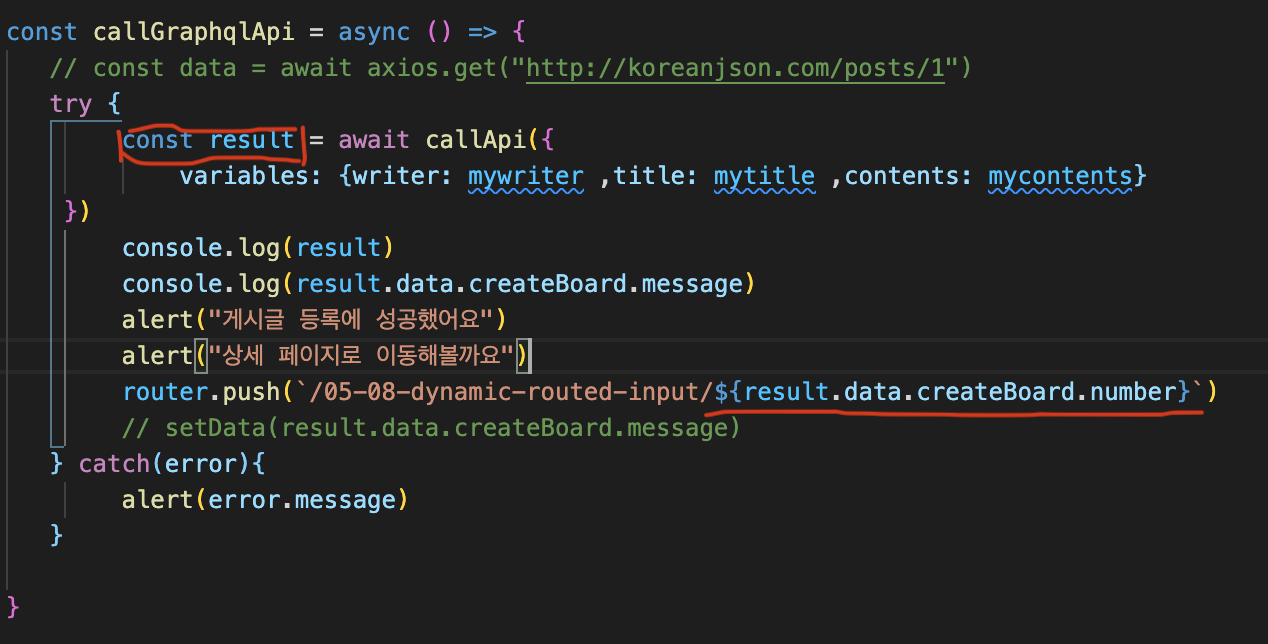
생성된 _id 또는 number와 같은 고유값을 변수에 담아 주소화시켜준다.
router.push(/폴더/${result.data.createBoard.number})

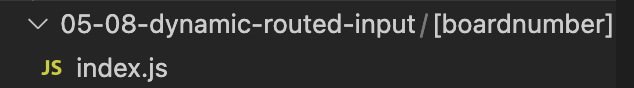
또한 동적라우팅을 받는 폴더의 이름은 대괄호 안에 넣어주어
함수화시켜주어야한다.

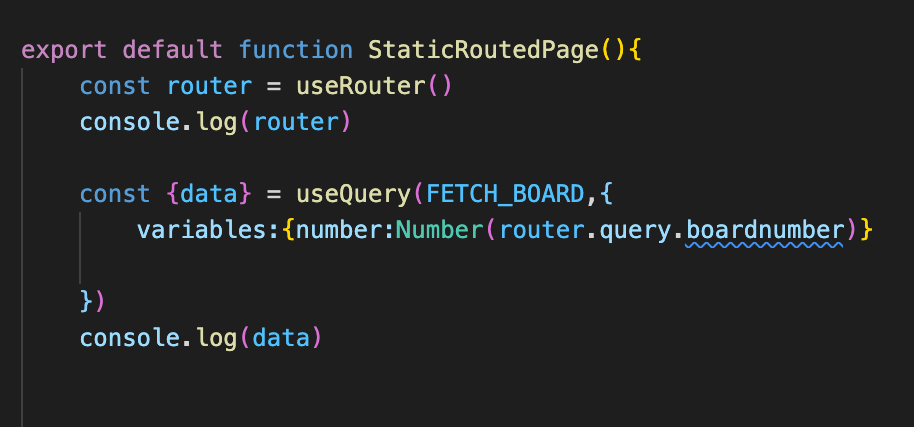
(2)정적라우팅 : 간단한 페이지 이동의 경우 정적라우팅 사용
const router = useRouter()
=>router.push("이동할 페이지") -> 페이지가 이동 됨
2.게시물을 가져오자 : Apollo-Client/Query
mutation과 거의 비슷하고 다른 페이지에서 입력한 정보를 백엔드를 통해서
다시 가져오는 과정이다.
우선 useQuery,gql를 import 시켜준다

그리고 페이지 내에서 받아오고 싶은 데이터를 const{data} = useQuery 해준다. 이때!! variables 안에 방금 전 다른페이지에서 보낸 동적라우팅 게시글의 고유값을 router로 변수폴더명으로 연결해준다.

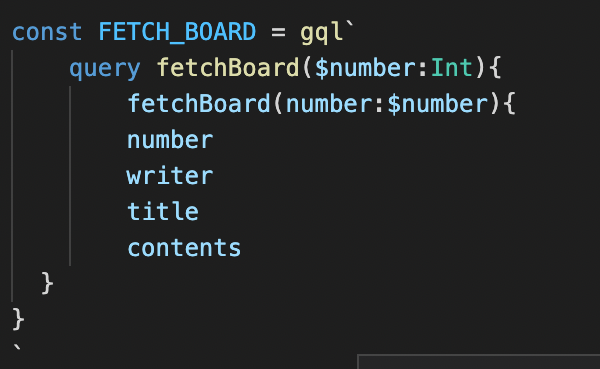
이제 플레이그라운드에 가서 query 정보를 받아와 입력해준다.

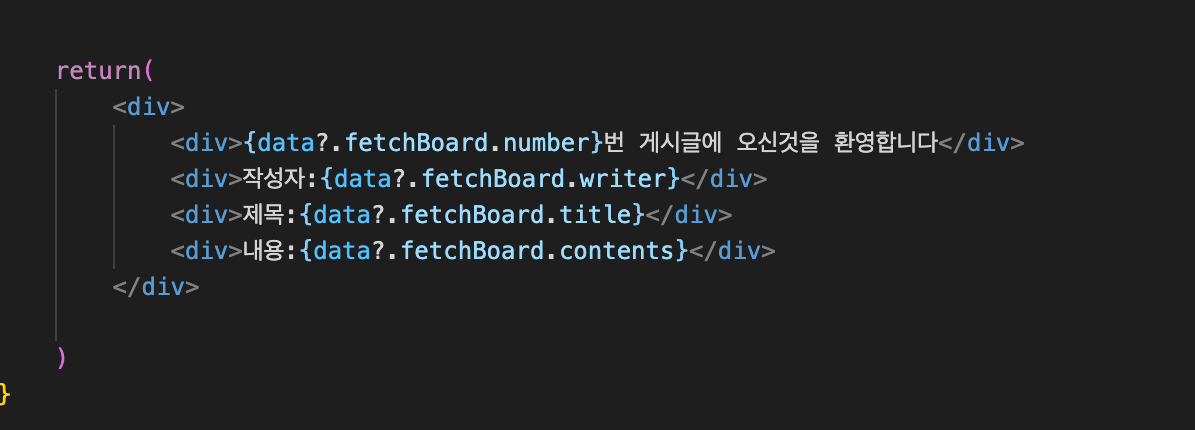
마지막으로 jsx에 원하는 데이터를 쏙쏙 넣어주면된다. 하지만 useQurey의 경우 비동기 방식이기때문에 페이지가 그려짐과 동시에 백엔드로 바로 요청이 들어가고 이를 기다려줄 시간이 없는 jsx는 에러를 만들어버린다. 그래서 이를 해결하기 위해 &&연산자 또는 삼항연산자를 사용한다.

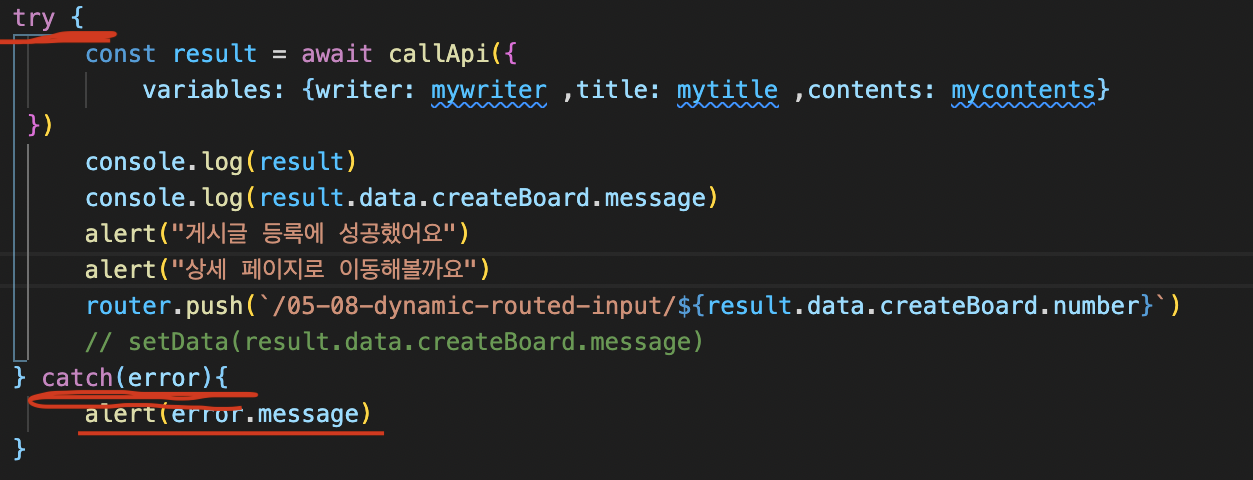
3.Api 요청시 에러 : try - catch
API를 요청하면 반드시 성공을 할수가 없다 프론트엔드의 문제도 있지만 백엔드의 문제가 있을수도 있기 때문에 API 요청 과정에서 에러가 난다면 이를 사용자에게 알려주기 위해 try - catch 방식을 사용할 수 있다. try 구간에서 우선 API를 요청해보고 에러가 나 실패했을경우 catch(error)를 통해 에러메세지를 날려줄수있다.