Local Storage 활용
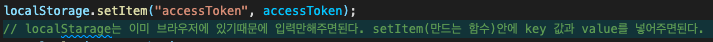
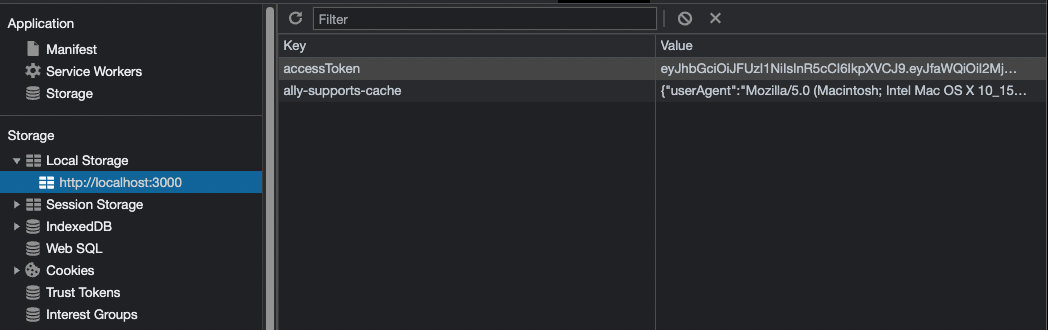
새로고침시 로그인 정보가 날아가는데 이를 방비하기 위해 브라우저 local stoarge에 accessToken을 저장할 수 있다.
session storage는 브라우저에서만 사용가능하고 브라우저를 끄면 정보가 사라진다
local storage는 브라우저에서만 사용가능하고 직접 삭제해줘야한다.
(ex:비회원의 장바구니 담기)
cookies는 백엔드와 통신이 가능하며 만료시간이 존재한다.

하지만 accessToken을 localstorage에 넣게되면 자바스크립트 몇줄만으로도 해킹이 가능하기 때문에 좋은 방법이 아니다.
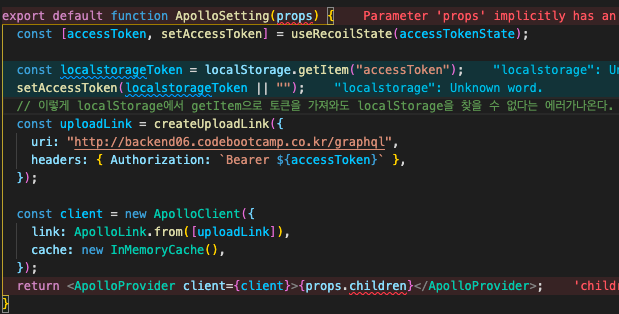
한번 실행하면 제대로 동작하지만 새로고침했을때 Fetch가 제대로 동작하지 않는다. 이를 해결하기위해서 localstorage에 있는 토큰을 globalState에 다시 저장해줘야 한다.


하지만 localstorage에서 가져와도 새로고침시 동작이되지 않는다. 이는 Next.js 랜더링과 관련이 있다.

Next.js 랜더링과 관련된 부분은 CodeCamp 22일차 게시글에 상세히 나와있다.
