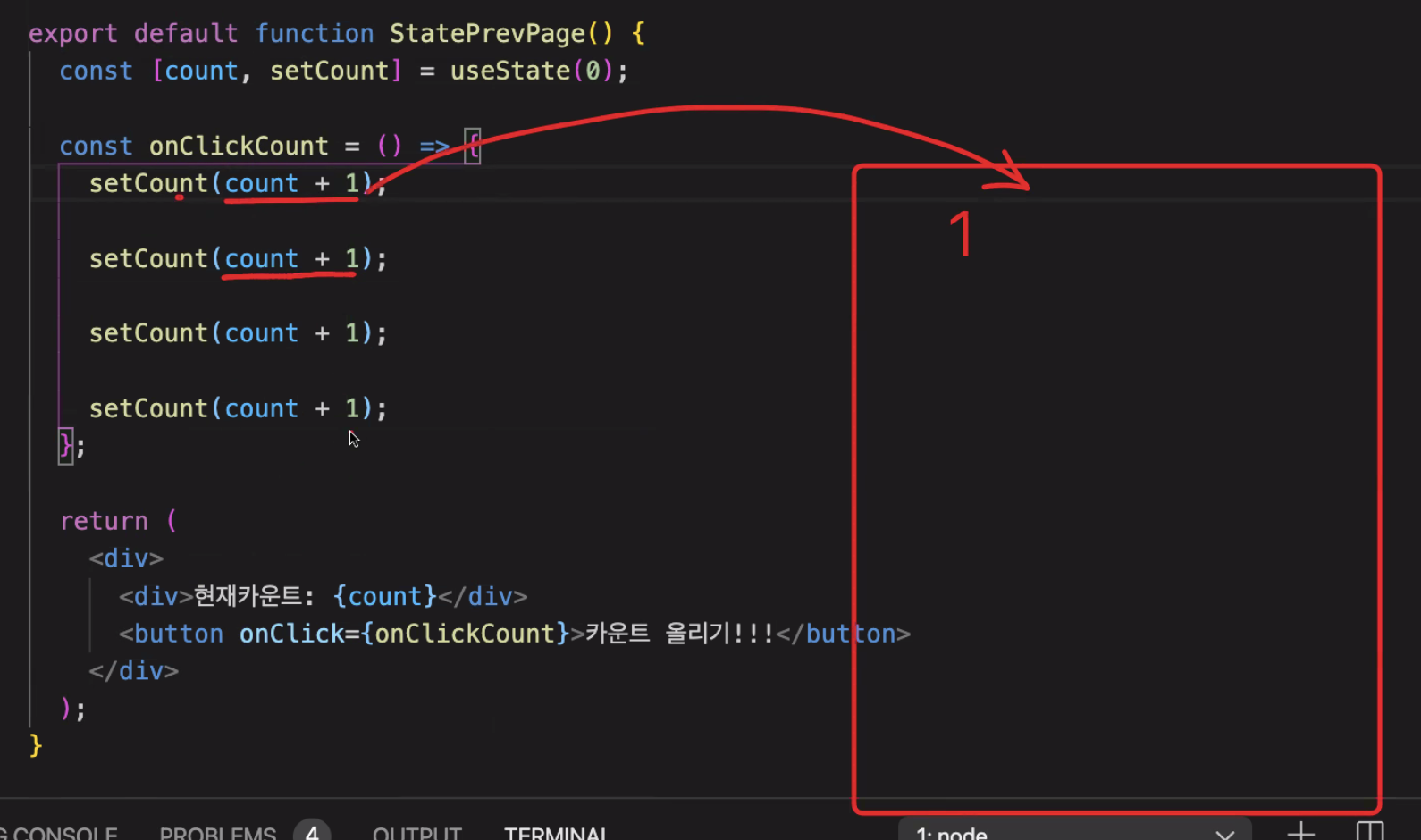
setState에 이런 기능이? => prevState
리액트는 따로 임시저장공간에 함수내에 변화를 하나씩 저장하는데 함수가 끝나기 전까지 원래 페이지에 새로 랜더링 되지 않음 그래서 count가 4가 올라가는게 아니라 1씩 올라감

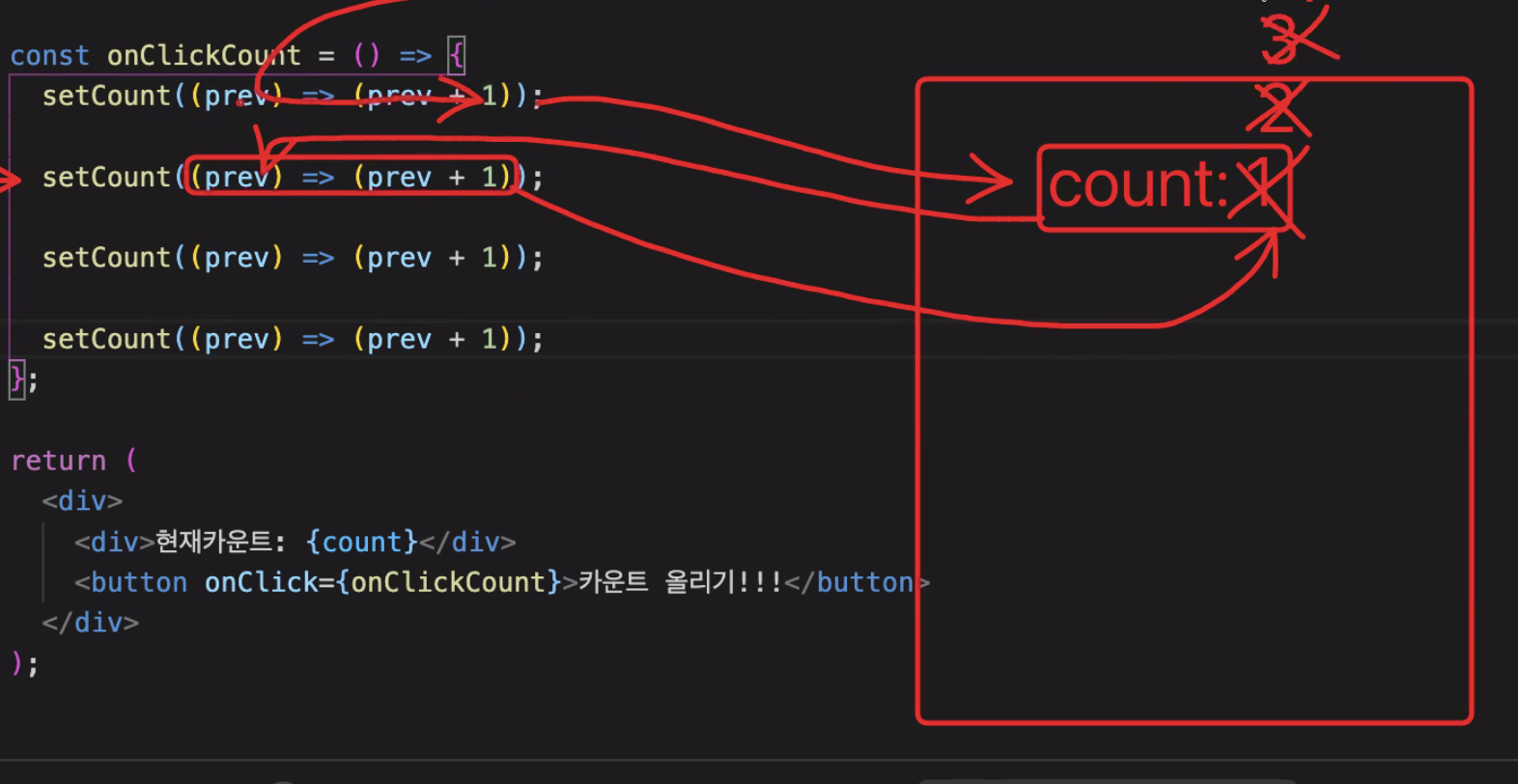
하지만 prev를 사용하면 임시공간에 저장된 데이터를 다시 가져와서 +1 시켜줌

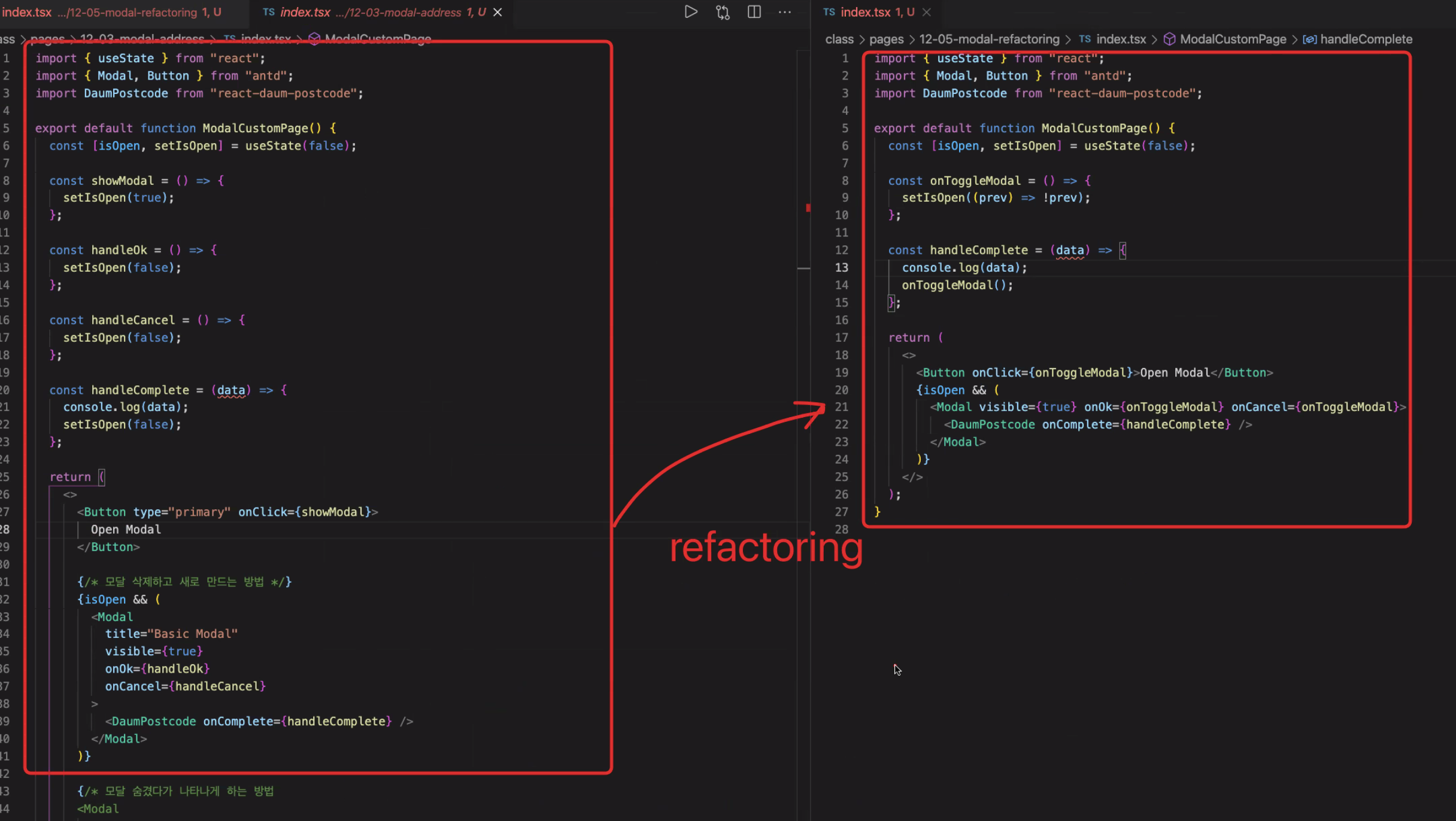
setIsOpen() 이 부분을 모두 setIsOpen(prev => !prev)로 변환가능
이 부분을 onToggleModal 함수로 만들어 내용이 같은 함수들은 모두 제거 후 변경해줌 이러한것을 refactoring 이라고 함.