1. State
기존 자바스크립트의 경우 let,const로 변수를 만들었으나
리액트에서는 state 하나로 변수를 만들수 있다.
const [state,setState] = useState("철수")
state => 변수명
setState => 변수바꾸기(함수)
useState => 변수만들기
() => 초기값
기존 자바스크립트 방식에서는 변수를 사진과 같이 돔 조작을 이용해 html과 연결하여 사용하게 된다.
하지만 state를 사용하게되면 별도의 돔 조작 없이 useState 코드 한줄만으로 변수를 선언하고 함수의 초기값을 세팅하여 간단하게 코드를 완성할 수 있다.
2. State Lifecycle
이러한 state의 상태가 변경되면 반드시 리랜더링하게 되어있는데 이 state가 랜더링 과정에서 어떻게 사용되는지에 관한 내용이 state lifecycle이다
크게 3단계로 나눌수있다. Mount, Update, Unmount
3단계로 나눠서 카운트를 올리는 방법을 useRef를 통해 설명하겠다.
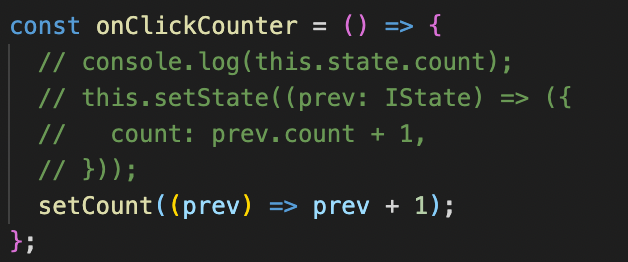
1.Mount
onClickCounter 함수가 실행되어 state가 바뀌게되면 useEffect가 실행되며 인풋창에 커서가 깜빡거리게 된다.


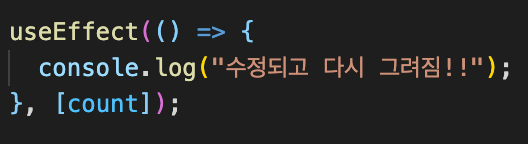
2.Update
카운트가 올라가게되면 mount 함수가 먼저 실행되고 "수정되고 다시그려짐"이라는 콘솔이 이어서 찍히게 된다.

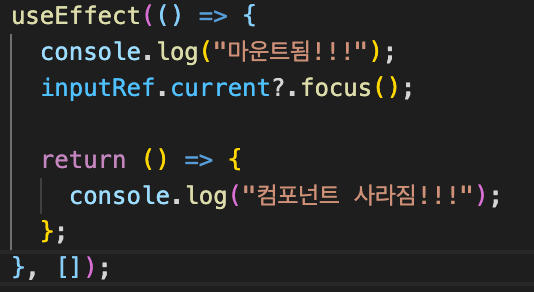
3.Unmount
onClickMove 함수가 실행되어 다른 페이지로 나가게되면 콘솔창에 "컴포넌트 사라짐!!!"이라는 로그가 뜨게된다. return을 추가해 mount 부분이랑 같이 사용할 수 있다.