폴더구조 체계화
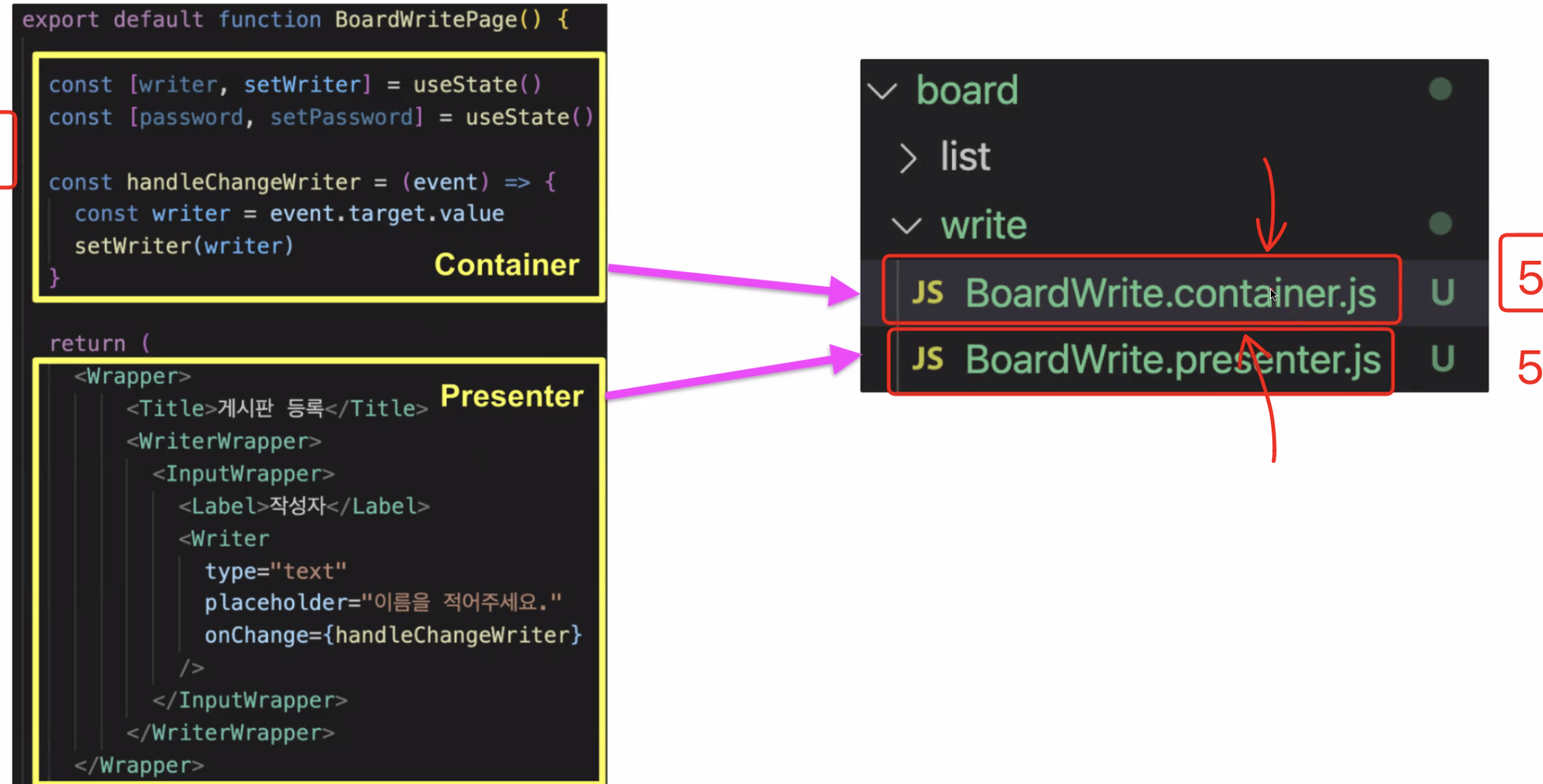
Container(Logic,JS)/Presenter(JSX,HTML) 패턴
Container와 Presenter를 파일을 나눔

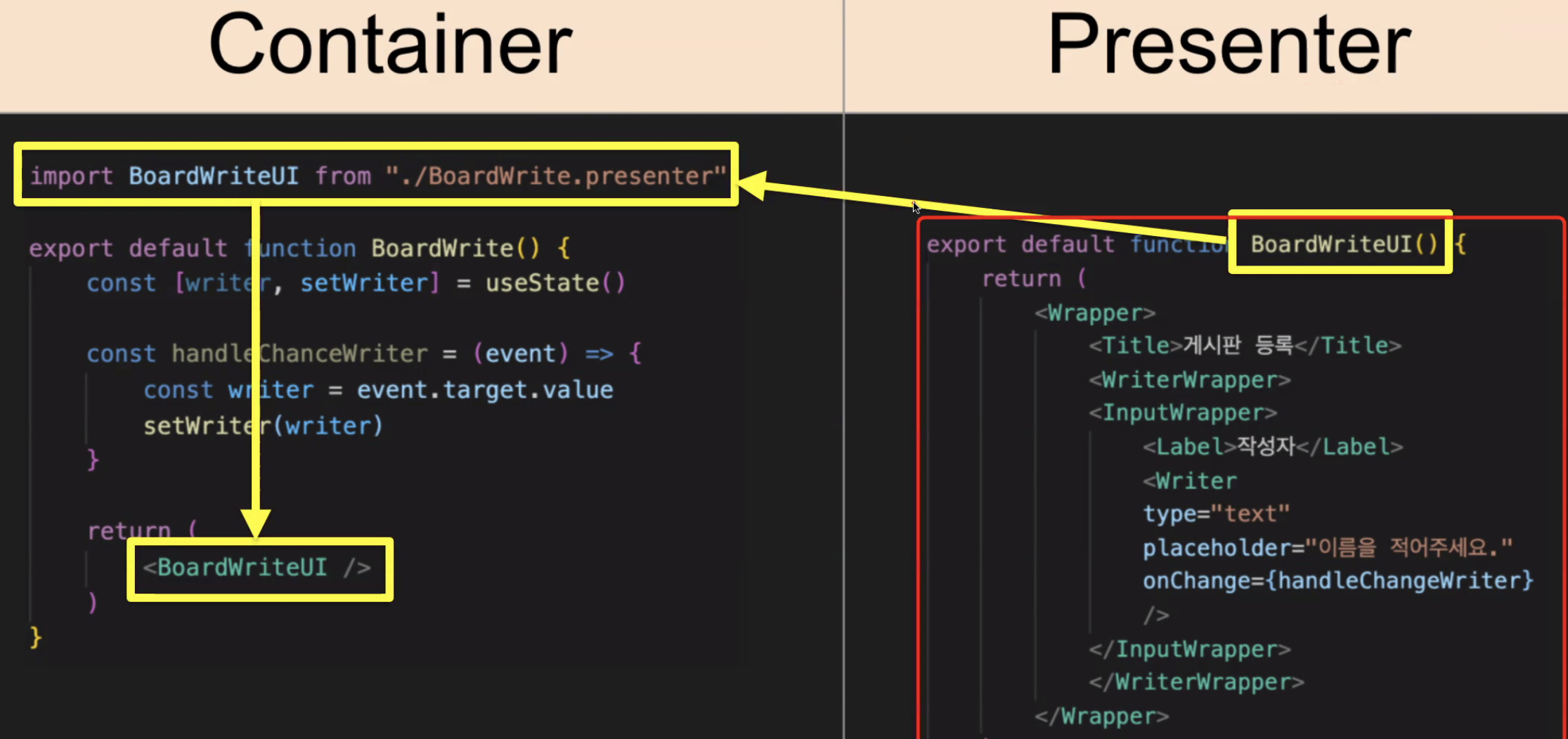
export import를 활용
단, 파일을 두개로 나누면 소스코드가 서로 적용이 안된 상태가 됨
부모 컴포넌트로 자식 컴포넌트들이 불려가는 구조

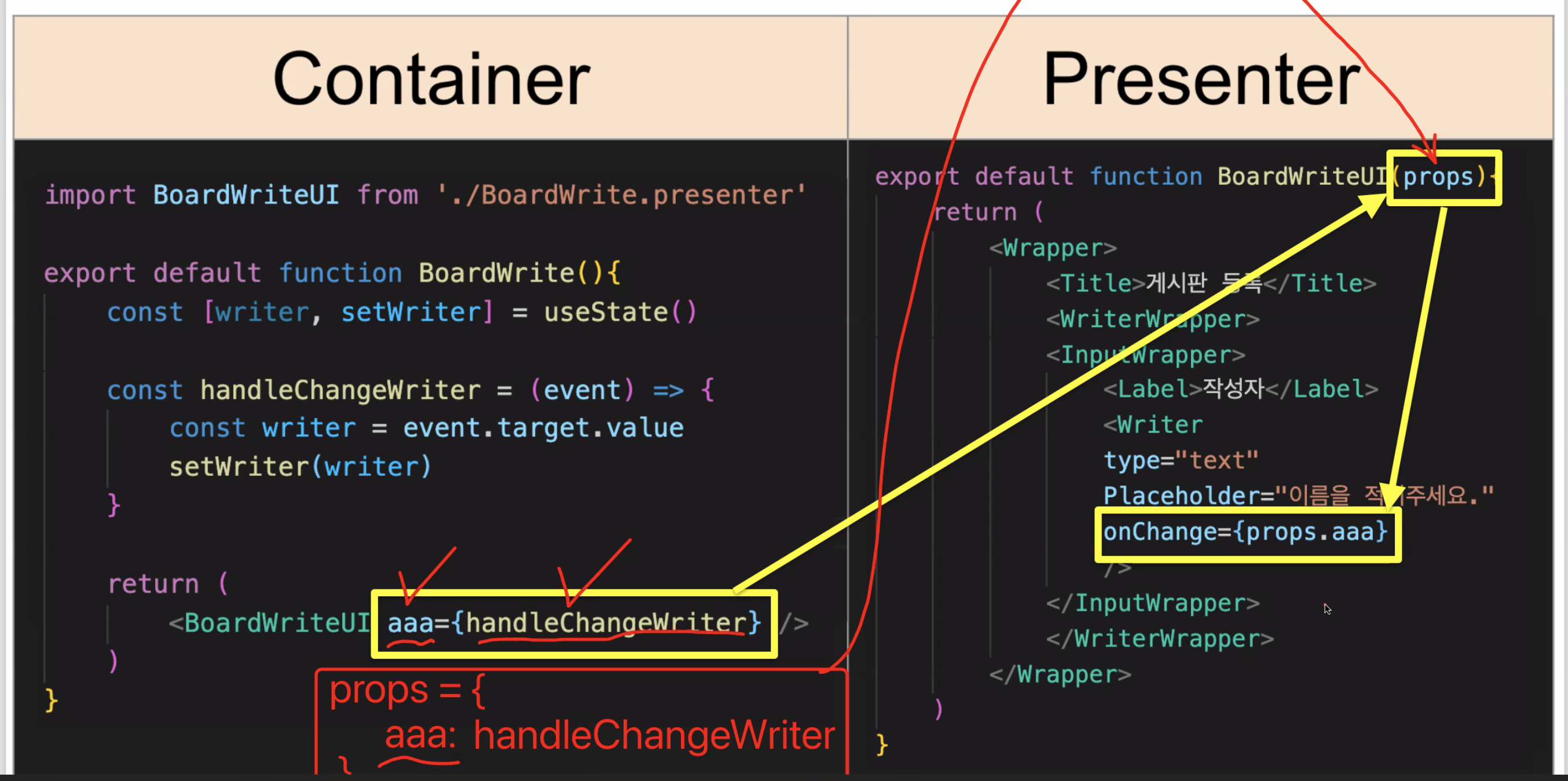
props(내부 변수와 함수를 연결시켜 줌)
부모컴포넌트가 자식컴포넌트에게 물려주는 변수/함수
자식이 부모에게 보내는 방법은 없음(단방향)
Presenter와 emotion에서는 presenter가 부모

props 리랜더링
ㅊ으로 바꾸면 바로 바뀌지 않고 함수가 끝나야 입력된 값이 스테이트에 의해 맨위로 올라갔다가 밑으로 내려와서 반영됨
=> 여러 스테이트가 존재할경우 하나 입력할때마다 새로 랜더링을 하게되면 비효율적이기 때문에 한번에 랜더링하기 위해

