state , props
1. State
기존 자바스크립트의 경우 let,const로 변수를 만들었으나
리액트에서는 state 하나로 변수를 만들수 있다.
const [state,setState] = useState("철수")
state => 변수명
setState => 변수바꾸기(함수)
useState => 변수만들기
() => 초기값
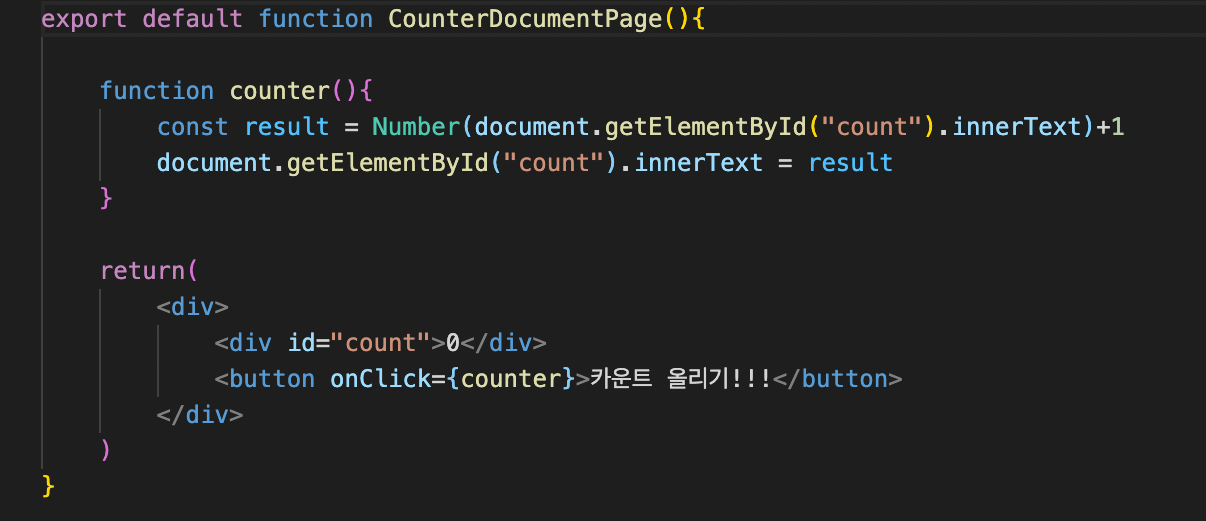
기존 자바스크립트 방식에서는 변수를 사진과 같이 돔 조작을 이용해 html과 연결하여 사용하게 된다.

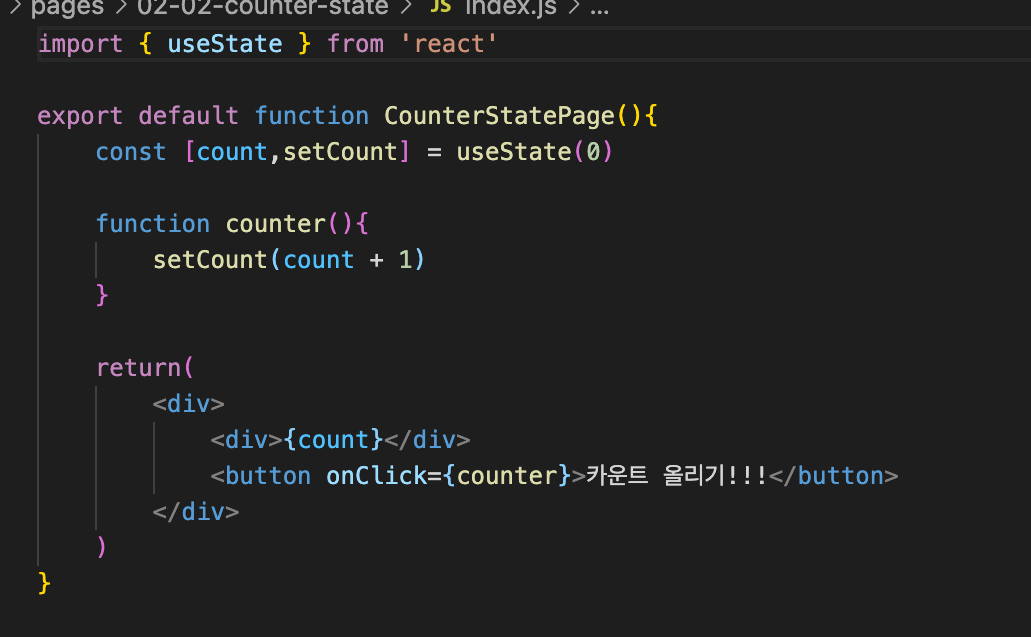
하지만 state를 사용하게되면 별도의 돔 조작 없이 useState 코드 한줄만으로 변수를 선언하고 함수의 초기값을 세팅하여 간단하게 코드를 완성할 수 있다.

props
우리가 컴포넌트를 아래 사진과 같이 두개로 쪼개면 container에 있는 함수와 변수들이 presenter와 연결 고리가 끊어지게 된다. 이를 해결하기위해 props를 사용하여 함수와 변수들을 넘겨준다

