리액트로 개발할 때 하나의 파일에 하나의 컴포넌트만 있다면 보통 해당 컴포넌트 명으로 export한다.
Test.js
const Test = () => {
return(
<div>Test!</div>
)
}
export default Test그러나 가끔씩 타인의 코드를 보거나 여러개를 내보내야할 때 export default가 아닌 named default로 내보낼 때가 있는데 두 개의 차이가 궁금해 포스트를 작성하게 되었다.
export default의 특징
- 하나의 모듈에는 대개 하나의 export default가 존재한다.(여기서 모듈이란 하나의 파일을 말한다.)
- export default로 모듈을 내보낸다면 export한 이름과 상관없이 원하는 이름으로 import가 가능하다.
export default의 예시
- 아래 처럼 Test를 내보냈지만 원하는 이름(여기서는 Testing)으로 import 할 수 있다.
- 또한 import시에 중괄호 작성이 필요없다.
Test.js
// Test로 내보낸다.
export default function Test() {
console.log("hi");
}App.js
import { useEffect } from "react";
import Testing from "./Test.js"; // Test로 내보냈지만 내가 원하는 이름(Testing)으로 가져올 수 있다.
function App() {
useEffect(() => {
Testing(); // hi가 출력됨
}, []);
return <div></div>;
}
export default App;named export의 특징
- named export의 경우 반드시 export한 이름으로만 import할 수 있다.
- 반드시import할 때 중괄호로 가져와야한다.
named export의 예시
Test.js
export default function Test() {
console.log("hi");
}
const User = ["John", "Ahn", "Kim"];
export { User }; // User로 내보낸다.App.js
import { useEffect } from "react";
import Testing from "./Test.js";
import { User } from "./Test.js";
// 반드시 User로 import 해야한다.
function App() {
useEffect(() => {
Testing(); // hi가 출력됨
console.log(User); // ["John", "Ahn", "Kim"] 이 출력됨
}, []);
return <div></div>;
}
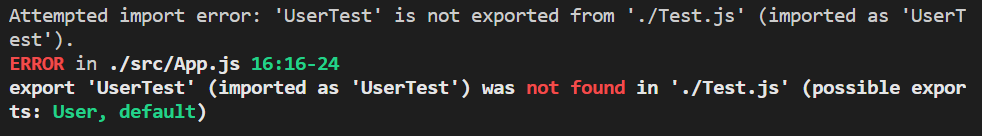
export default App;- 만약 다음과 같이 UserTest로 import하게 된다면 아래와 같이 컴파일에 실패하고 UserTest가 Test.js에 존재하지않다고 알려준다.
// 만약 User가 아닌 UserTest로 import를 시도한다면
import { UserTest } from "./Test.js";
function App() {
console.log(UserTest);
return <div></div>;
}
export default App;장단점
named export : export한 이름으로만 가져올 수 있으므로 어떤 것을 import하는지 정확히 알 수 있다.
export default : export한 이름이 아닌 원하는 이름으로 import할 수 있다.
하지만 import하는 대상이 명확하지 않으므로 팀원과 함께 개발할 때는 export default한 이름과 import 한 이름을 일치시키는 것이 좋다.
요약
export default : import할 때 export한 이름이 아니여도 가능하다. but, 이름을 일치시키는 것을 권장한다.
named export : 반드시 export한 이름으로만 import해야한다.