useState와 useRef의 차이
- useState와 useRef의 차이는 다음과 같다.
- useState를 통해 State를 관리한다면 State의 값이 변화할 때 마다 Re-Rendering된다.
- useRef를 통해 State를 관리한다면 State의 값이 변화하여도 Re-Rendering되지 않는다.
아래 예시를 통해 확인해보자.
아래 코드는 State, Ref 값과 각 값을 변화시키는 버튼을 화면에 표시한다.
App.js
import React, { useRef, useState } from "react";
const App = () => {
const [state, setState] = useState(0);
const ref = useRef(0);
const onClickState = () => {
console.log("state : " + state);
setState((prev) => prev + 1);
};
const onClickRef = () => {
console.log("ref : " + ref.current);
ref.current += 1;
};
return (
<div>
State : {state} <button onClick={onClickState}>State 올리기</button>
<br />
Ref : {ref.current}
<button onClick={onClickRef}>Ref 올리기</button>
</div>
);
};
export default App;1. 기본 상태
- 현재의 state 값과 ref 값이 화면에 표시된다.
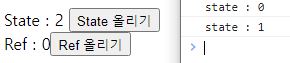
2. State 올리기 버튼을 클릭
- State 올리기 버튼을 클릭하면 state값이 바뀌는 즉시 컴포넌트가 Re-Rendering 된다.
- 따라서 화면에 State의 값이 바뀌는 것을 볼 수 있다.
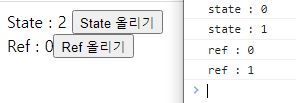
3. Ref 올리기 버튼을 클릭
- Ref 올리기 버튼을 클릭하면 ref값이 바뀌는 것을 콘솔창을 통해 확인할 수 있지만 화면에 업데이트 된 ref값이 표시되지 않는다.
- 왜냐하면 useRef로 관리하는 변수의 경우 변수의 값이 바뀌어도 컴포넌트가 Re-Rendering 되지않기 때문이다.
- 따라서 변수의 값은 바뀌지만 컴포넌트가 Re-Rendering되지 않아 화면에 업데이트 된 값이 표시되지 않는다.
4. State 올리기 버튼을 클릭
- 다시 State 올리기 버튼을 클릭하면 컴포넌트를 Re-Rendering되고 바뀐 ref의 값 또한 화면에 표시된다.
오류가 있으면 댓글로 알려주세요!
.jpg)