
프로젝트를 여러 명이서 진행하거나 가독성 좋은 코드를 위해 코딩 컨벤션을 지켜야한다.
해당 포스팅에서는 vite로 react 프로젝트를 만들어서 다음과 같은 초기 세팅을 진행할 예정이다.
- eslint
- prettier
- 절대 경로
- husky
#1에서는 eslint, prettier, 절대 경로까지 작성하고 #2에서 husky 사용을 작성할 예정이다.
vite 프로젝트 만들기
vite 프로젝트를 생성한다.
자신이 사용하는 패키지 매니저에 따라 다음의 명령을 입력하면 된다. 나는 yarn을 사용할 것이다.
npm : npm create vite@latest
yarn : yarn create vite
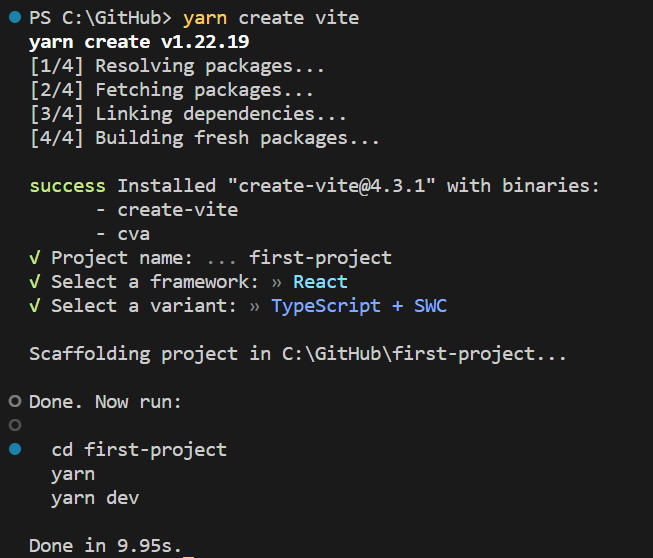
해당 명령을 입력하면 아래와 같은 화면이 나올 것이다.

가장 먼저 프로젝트 명을 입력한다.
그 후 프레임워크를 선택한다.
마지막으로 variant를 선택한다.
- JS를 사용할 것인지 TS를 사용할 것인지 물어보고, SWC를 사용할 것인지 물어본다.
- SWC는 Rust로 짜여진 컴파일러로 속도와 성능이 우수하기 때문에 나는 TypeScript + SWC를 선택하였다.
기본 패키지 설치
프로젝트를 생성하였다면 해당 프로젝트로 이동하여 필수 패키지를 설치한다.
사용하는 패키지 매니저에 따라 다음의 명령어를 입력하면 된다.
npm : npm install
yarn : yarn
eslint 설치
eslint를 devDependencies로 설치한다.
yarn add -D eslint
eslint 설정
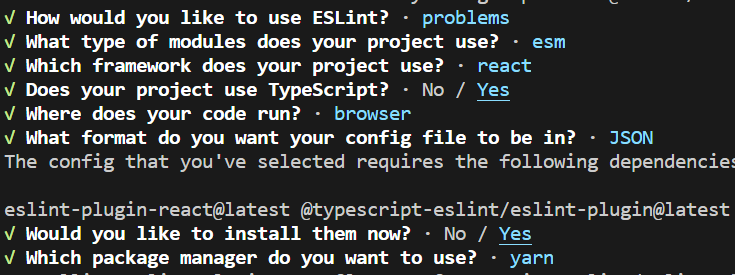
아래의 명령을 입력하면 다음과 같은 화면이 뜬다.
yarn eslint —init

본인에게 맞는 옵션을 선택하면 되며 나는 위와 같은 옵션을 선택하였다. 그러면 .eslintrc.json파일이 생성된다.
만약 format file을 json으로 선택한다면
나는 eslint 파일의 format을 js가 아닌 json으로 선택하였다. 그렇게 되면 내 루트 디렉토리에는 yarn eslint --init으로 생성된 .eslintrc.json파일과 기본적으로 만들어진 .eslintrc.cjs 파일이 공존한다.
그렇기 때문에 기본적으로 만들어진 .eslintrc.cjs는 삭제한다.
eslint에서 typescript를 사용하기 위한 추가 설치
eslint에서 typescript 사용을 위해 추가적인 플러그인을 설치한다.
yarn add -D eslint-plugin-import @typescript-eslint/parser eslint-import-resolver-typescript
package.json에 스크립트 추가
package.json에 가서 scripts에 lint와 lint:fix를 추가한다.
package.json의 script에 다음의 내용을 추가한다.
lint는 lint 규칙을 지켰는지 확인해주는 명령이고
lint:fix는 lint 규칙을 지켰는지 확인하고 지키지 않았다면 고쳐주는 명령이다.
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview",
"lint": "eslint './src/**/*.{ts,tsx,js,jsx}'",
"lint:fix": "eslint --fix './src/**/*.{ts,tsx,js,jsx}'",
},prettier 설치
프리티어를 설치한다.
yarn add -D prettier eslint-config-prettier eslint-plugin-prettier eslint-plugin-react-hooks
.prettierrc 파일 생성
루트 디렉토리에 .prettierrc 파일을 생성하고 다음과 같이 입력한다.
옵션은 자신에 맞게 작성하면 된다.
나의 옵션을 간단히 설명하자면 한 줄의 길이는 120, 세미콜론 사용, 작은 따옴표가 아닌 큰 따옴표 사용 tab의 크기는 2 등이다.
{
"printWidth": 120,
"semi": true,
"singleQuote": false,
"tabWidth": 2,
"trailingComma": "es5",
"arrowParens": "always"
}package.json에 스크립트 추가
package.json의 scripts에 다음을 추가한다.
"format": "prettier --write --cache .”prettier 사용해보기
테스트를 위해 App.tsx에서 console.log('as');를 작성한다.
그 후, 터미널에서 yarn format을 입력하면 console.log에서 사용하던 작은따옴표가 아래와 같이 큰 따옴표로 바뀌는 것을 확인할 수 있다.

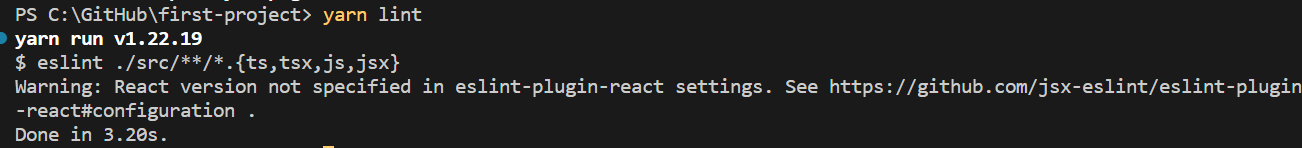
eslint 사용해보기
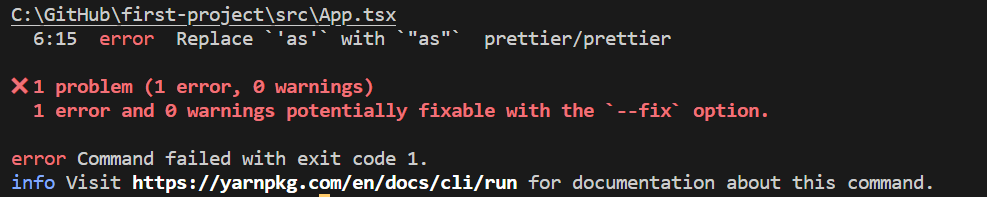
만약 큰따옴표로 고치지 않고 터미널에 yarn lint를 입력하면 큰 따옴표로 바꾸라는 에러가 발생한다.

eslintrc.json 파일 수정
.eslintrc.json 파일에가서 plugin에 react-hooks와 prettier를 추가 작성한다.
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
"react-hooks",
"@typescript-eslint",
"prettier"
],
"rules": {
}
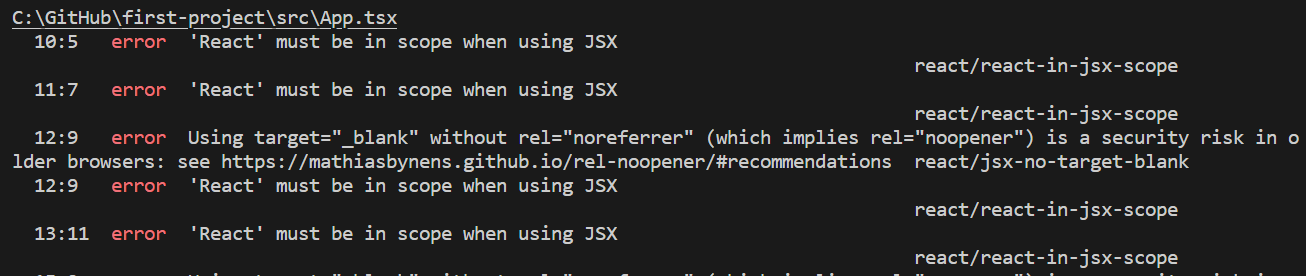
}위와 같이 작성하고 터미널에 yarn lint를 입력하면 “React” must be in scopr when using JSX 에러가 발생한다.

React 17 이후로 React를 import하지 않아도 react를 사용할 수 있지만 eslint는 알지 못한다. 따라서 eslint 파일에 가서 rule에 다음의 내용을 추가한다.
eslintrc.json 파일 수정 - 2
react/react-in-jsx-scope는 위의 import 에러를 해결해주고 endOfLine은 delete CR 에러를 해결하기 위해 작성했다.
"rules": {
"react/react-in-jsx-scope": "off",
"prettier/prettier": [
"error",
{
"endOfLine": "auto"
}
]
}그 후 yarn lint를 입력하면 적상적으로 작동한다.

타입스크립트에서 절대경로 사용하기
나는 프로젝트를 할 때 상대경로보단 절대경로를 사용하는 것을 좋아한다. 상대 경로의 경우 depth가 깊어지면 보기 불편하기 때문이다.
예시
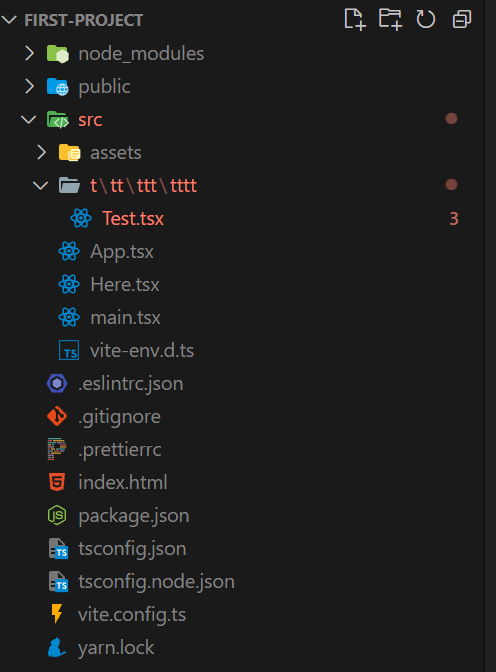
다음과 같은 폴더 구조를 만들었다.
나는 Test.tsx에서 Here.tsx를 import하려고한다.

만약 절대경로를 사용하지 않으면 아래와 같이 ../../../../Here 이렇게 해당 경로를 import 해야한다.
import Here from "../../../../Here";
const Test = () => {
return (
<div>
<h2>as</h2>
<Here />
</div>
);
};
export default Test;절대 경로 지정하기
tsconfig.json 파일을 열어 complierOptions에 baseUrl과 paths를 추가한다.
baseUrl은 기본 경로이며, paths 속성에는 절대 경로를 지정하고 싶은 경로를 지정한다.
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@src/*": [
"src/*"
],
}
},그 후 Test.tsx에서 다시 import를 한다.
import Here from "@src/Here";
const Test = () => {
return (
<div>
<h2>as</h2>
<Here />
</div>
);
};
export default Test;이제는 import한 경로를 한 눈에 볼 수 있다.
만약 src 폴더 뿐만 아니라 다른 경로도 지정하고 싶다면 tsconfig.json의 paths에 다른 경로도 추가 작성하면 된다.
작성한 path를 vite에 등록하기
tsconfig에서 작성한 path를 vite.config.ts에 작성해야 사용할 수 있는데 vite-tsconfig-paths 플러그인을 사용하여 간단하게 등록하겠다.
우선, vite-tsconfig-paths를 설치한다.
yarn add -D vite-tsconfig-paths
그 후, vite.config.ts에서 다음과 같이 작성한다.
1) tsconfigPaths를 import한다.
2) plugins에 tsconfigPaths()를 추가한다.
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import tsconfigPaths from "vite-tsconfig-paths";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react(), tsconfigPaths()],
// ...
});
위와 같이 작성하면 정상적으로 동작함을 확인할 수 있다.
2편 에서는 협업을 위한 Husky 설정을 다룰 예정이다.
오류가 있다면 댓글로 알려주세요!


좋은 글 감사합니다. Husky 글도 기다려집니다~